
STORES のストアデザインは、HTMLやCSSの知識がなくても、直感的な操作でネットショップのデザインを作成することができます。
この記事では、ストアデザインの設定動画、魅力が伝わるデザイン、デザイン例をご紹介します。
デザイン例では、デザインの確認のほかテスト購入もできますので、実際の流れをイメージするのに活用してみてください。
魅力が伝わるデザインにしよう
ネットショップを訪れたお客さまがトップページを見ただけで、何を販売しているか、どんなこだわりのあるお店なのか、伝わるデザインになっていますか?
例えば服の写真だけ載せても、その商品がセレクトなのか、オリジナルなのか、古着なのかがわかりません。
どんな商品かわからないものは購入されにくいため、伝わる工夫をしてみましょう!
ストア集客のポイント(動画)
本記事の内容をかんたんにまとめた動画です。
こちらの動画はスタートダッシュセミナーのアーカイブ動画から一部を抜粋しております。
セミナー全編の視聴はこちらのページから!
ネットショップ公開までの設定の手順とポイント、集客方法の基本を、約1時間で解説しています。
パーツを使って工夫してみよう
ストアデザインには「パーツ編集」という機能があります。
パーツ編集ではさまざまなパーツを追加することが出来ますが、中でもおすすめは「ギャラリー」と「コラム」です。

ギャラリー
ギャラリーは画像を最大5枚まで設置できるパーツです。画像を複数枚登録した場合は、スライドで表示が切り替わります。
ひと目見ただけで、どんな商品を販売しているかが伝わるような画像を載せましょう。
実際の活用例
【食品の場合】
・販売商品
・調理例
・調理過程や収穫の様子
・産地の写真
【アパレルの場合】
・販売商品
・着用画像
・ブランドをイメージさせる写真
また、ギャラリーにはリンクを付けることができるため、SALE商品や新商品に誘導する場合にも使われます。

コラム
コラムは、トップページ上に写真とテキストを載せるパーツです。
ネットショップに訪れたお客さまへ、ご挨拶やイベント情報、新商品の入荷情報などのお知らせに活用できます。
コラムを利用しているオーナーさまは以下の紹介に活用されています。
実際の活用例
自己紹介、こだわり紹介、販売商品の紹介、コンセプトなど
・イベントの紹介
SALE告知、イベント告知、決済会社のキャンペーン告知など
・購入時の注意点
送料の案内、発送日の案内、配送遅延の案内など
・その他
営業時間の案内、実店舗の案内
コラムは最大3つまで設置できるので、何を伝えたいか考えてみましょう。
ストア情報を見やすくする工夫
ストアをスムーズに運営するために、FAQを作成しているストアさんも多いかと思います。
FAQを作成すると、自動的にメニュー欄に項目が追加されますが、スマートフォンから見た場合は左上の「≡ボタン」に隠れてしまいます。
このままだと気づかれにくいため、見てもらえるように工夫をしてみましょう!

バナーを使って工夫してみよう
FAQを目立たせるためには「バナー」がおすすめです。
バナーはリンク付きの画像を最大3枚並べられるパーツです。
スマートフォンでもトップページに表示されるため、特に見てもらいたい内容を案内するときにおすすめです。

実際の活用例
・購入時の注意点をまとめたページへのリンク
・問い合わせフォームへのリンク
・SNSへのリンク
・SALEや新商品一覧へのリンク
また、STORES 内で利用できる無料素材を配信しています。
バナー素材に困ったときはこちらをご活用ください!

パーツを使ったデザイン例
魅力を伝える機能として「パーツ機能」をご紹介しましたが、どんなふうに見えるか実際のストアで確認してみましょう!
なお、これからご紹介するストアは、STORES で用意したサンプルです。
0円の商品でテスト購入もできますので、ぜひ購入者の目線になって試してみてください!
※実際に商品が送られることはございません。
パソコンとスマートフォンで見た目が変わりますので、両方で見てみることをおすすめします。
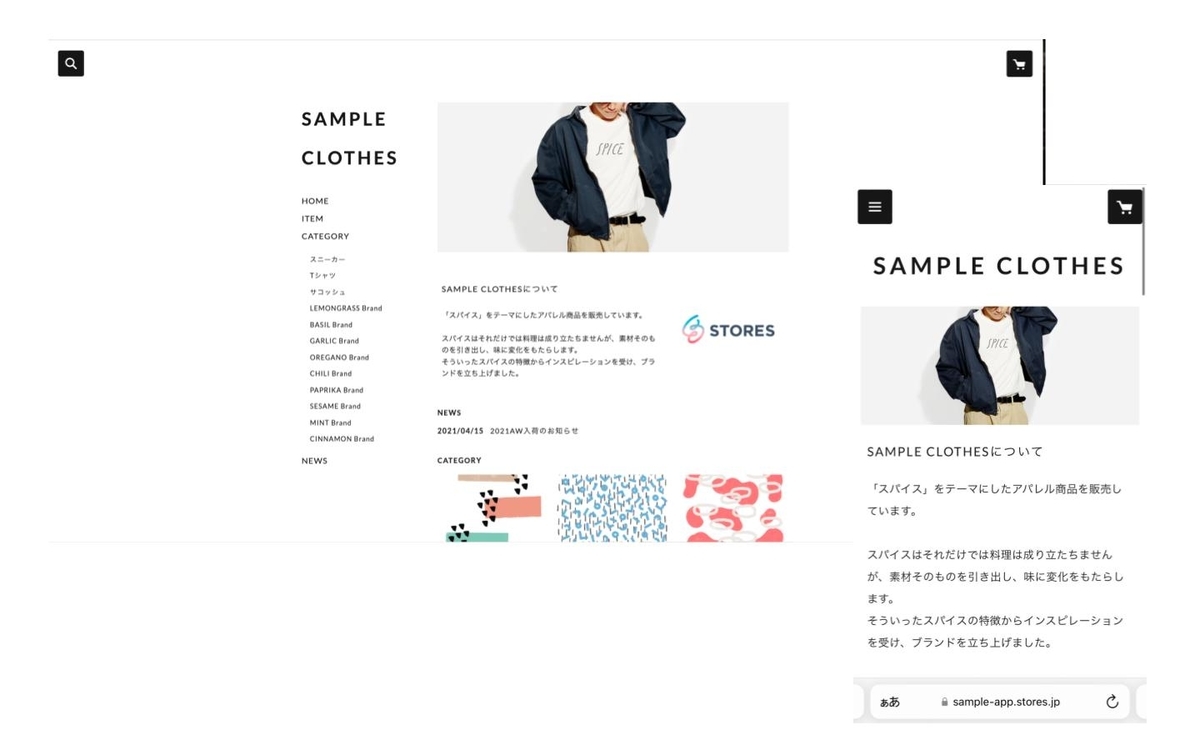
SAMPLE CLOTHES

コラムとギャラリー、バナーを使ったストアです。
ギャラリーに着用画像が載っているため、服を販売していることがわかります。
その次にコラムでブランドコンセプトを紹介しており、ストアの魅力が伝わりやすい構成になっています。
ストア下部にあるバナーを設置することで、「ABOUT」「FAQ」「問い合わせフォーム」もクリックされやすくなります。
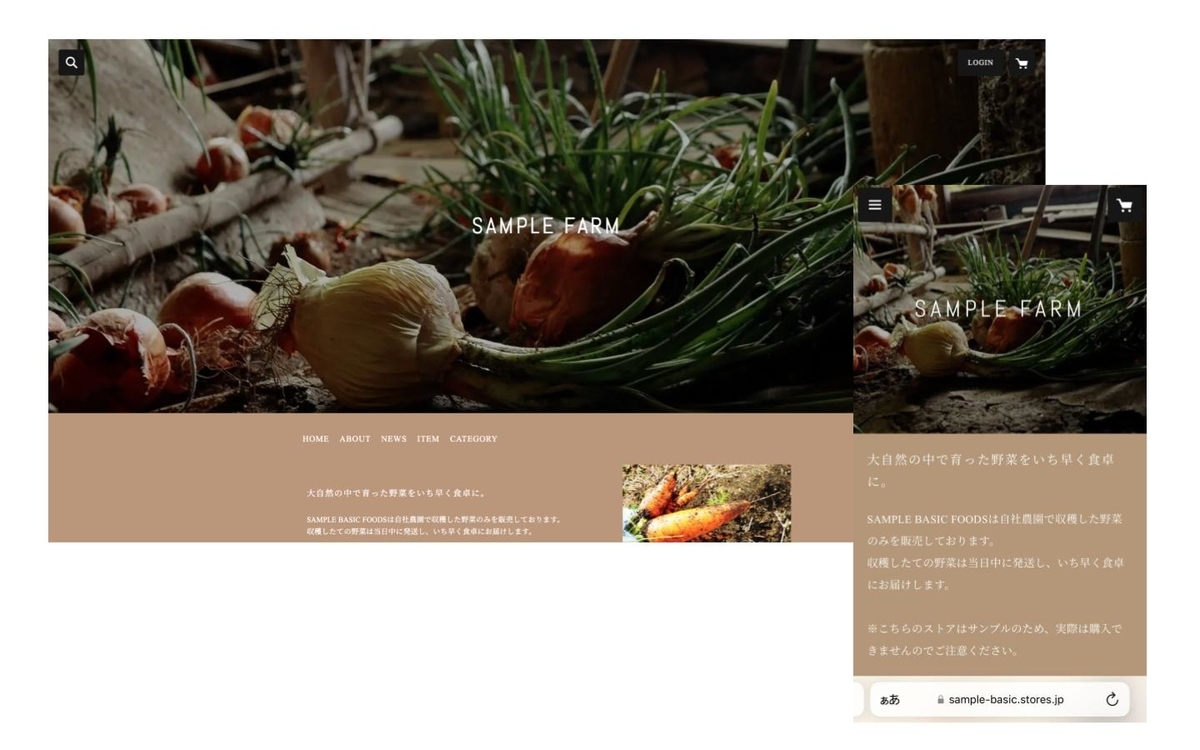
SAMPLE FARM

コラムとメインビジュアルを使ったストアです。
画像を見るだけで野菜を販売していることがわかります。
その下のコラムではコンセプト、こだわり、発送時期を案内しています。
この2つを見るだけで魅力が伝わりやすいストアになっています。

