
「フライヤーを作りたいけど、今までデザインなんてしたことがない・・・」
そんな方におすすめ!
今回は、フライヤーデザインの参考になるおしゃれデザインをご紹介します!
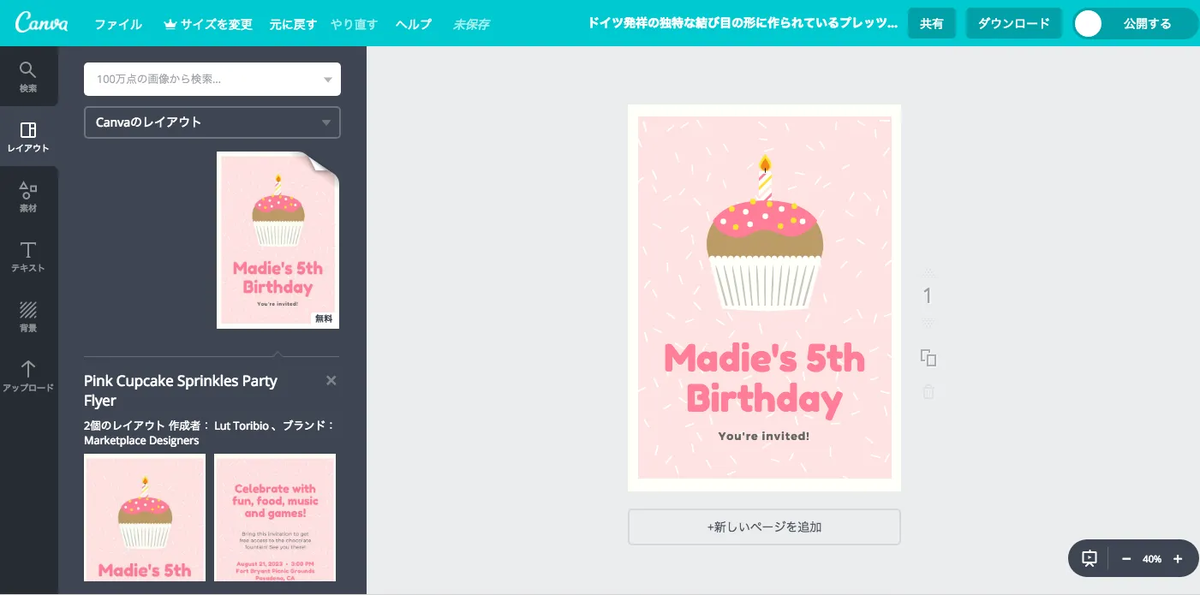
クービック編集部が、実際にフライヤーが簡単に作れる canva で作成してみました!
フライヤーデザインのコツ
それでは、デザインのコツをご紹介するとともに、早速作っていきたいと思います。
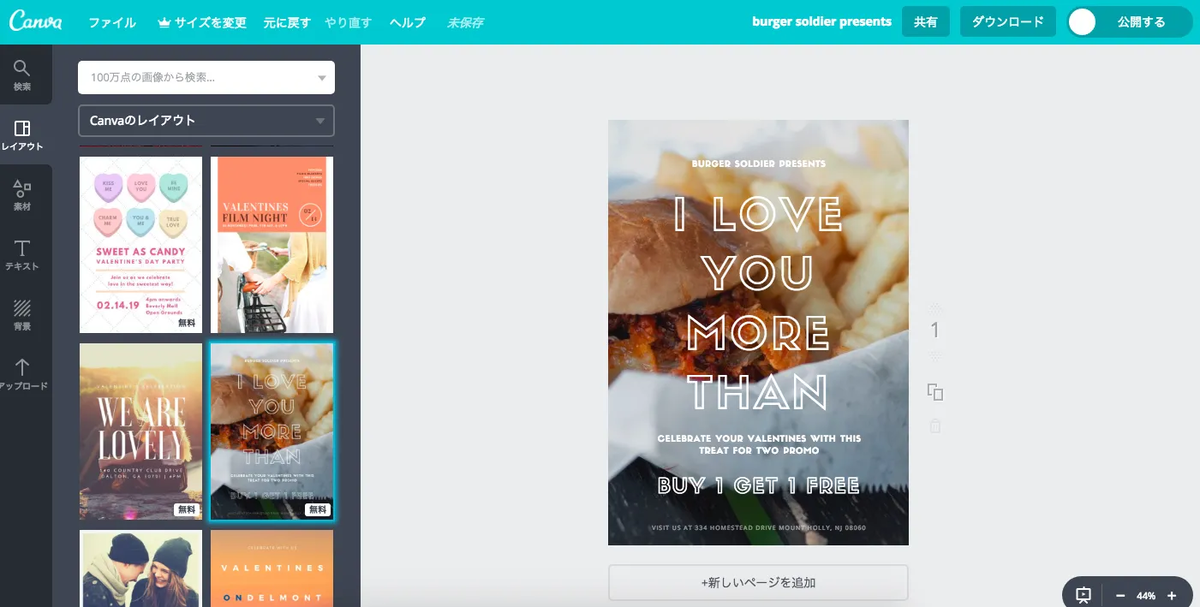
まず使用したテンプレートはこちらです。

背景に画像を入れる

フライヤーをおしゃれに作るコツで簡単にできるのが、背景におしゃれな画像を入れることです。
例えば、料理教室やネイルサロン、ヨガ教室など自社で準備できる画像や、フリー素材を使用するというのも手です!
今回は、Unsplashというフリー素材を使用しました。
背景を目立つ色に塗りつぶす

目立つ色の背景に文字をのせるだけでも十分目を引くフライヤーになります!
文字と文字の飾りラインは、canva ないにある素材→ラインを使用しました。
画像を半分にする

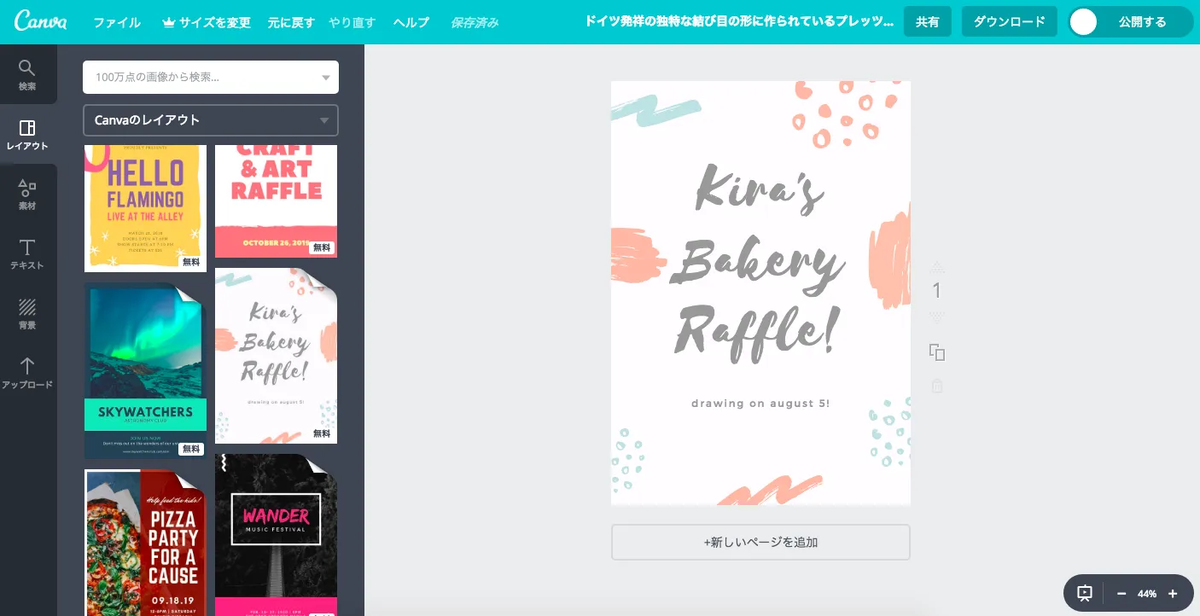
次に使用したテンプレートはこちらです。

おしゃれなフォントを使う

おしゃれなフォントを使うだけで、一気におしゃれさが増します!
canva にはこういったおしゃれなフォントが入っているので、自分で探す手間が省けます。
表面は、「料理教室がオープンする」という情報だけにとどめ、裏面で詳細を記載しておくと良いでしょう。
ちなみに裏面はこちらです。

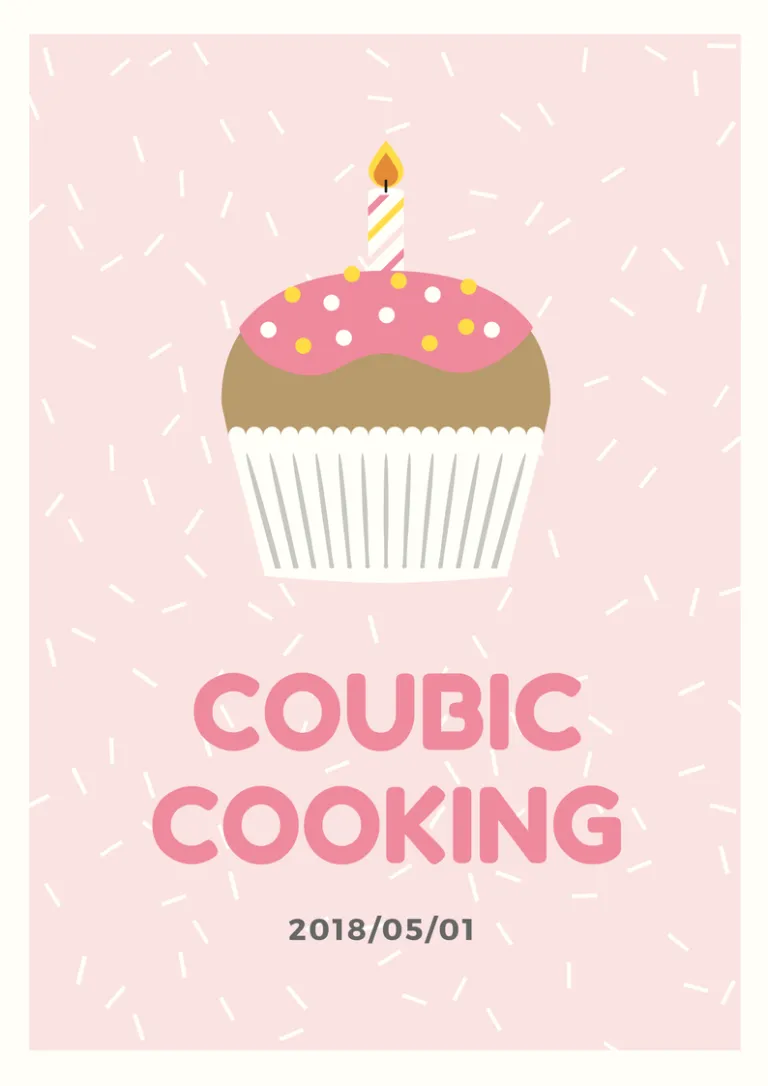
文字をカラフルにしてみる

文字をカラフルにしてみると、POP で少し違った印象を与えます。
今回は、統一感を出すために、背景色と同じ色で文字を色付けしてみました。(OPENのところは注目してもらいたいため赤色にしました)
かわいいアイコンを追加してみる

かわいいアイコンを追加すると、フライヤー自体が少し柔らかい印象になります。
canva にはかわいい無料のアイコンがあるため、今回も canva の素材を使用しました。
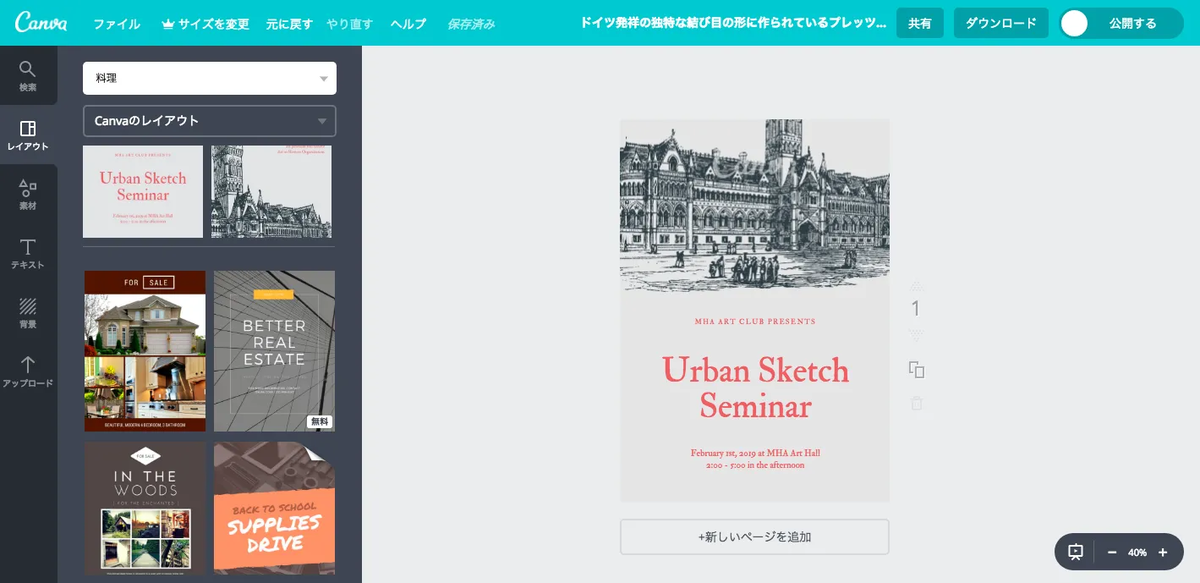
次に使用したテンプレートはこちらです。

シンプルで攻める

余白をしっかりとったシンプルなフライヤーもおしゃれです!
今回は、無地の背景の後ろに、料理教室らしい画像を入れました。
数字で攻める

数字を主張するように配置するというのもおしゃれです!
今回は、目立つカラーでまとまり感あるように作成しました。
次に使用したテンプレートはこちらです。

シルエットイラストを使う

シルエットイラストを使うと味のある雰囲気のフライヤーになります。
こちらのシルエットイラストは「シルエットAC」の画像を使用しました。
次に使用したテンプレートはこちらです。

区切ってみる

レイアウトを区切って整理するとすっきりしたまとまりのあるフライヤーになります!
今回は、テンプレート通りパステルカラーでふんわりした雰囲気に仕上げました。
アイコンをメインで使う
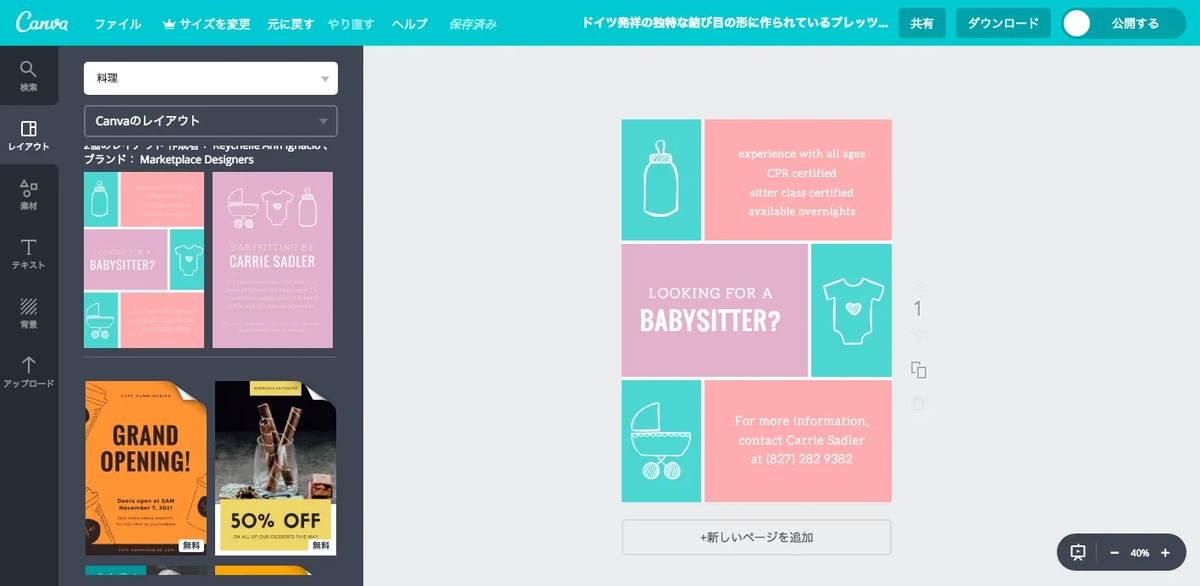
次に使用したテンプレートはこちらです。


おしゃれでかわいいアイコンを中心に置けば、それだけで見栄えするフライヤーになります!
柔らかい雰囲気が出るフォントもイメージに合っています。
こちらのフォントも canva 内で使用できます。
いかがでしょうか?
おしゃれなフライヤーが canva で作成が可能です。
自分でフライヤー作成する際にデザインの参考にしてみてくださいね!


