
ネットショップのデザインは、売り上げを上げるためには非常に重要な要素になってきます。
いくらネットショップで魅力的な商品をたくさん販売していても、デザインが分かりやすく正しいものでないと、なかなか商品の購入というアクションまで繋がりません。
しかしネットショップに限らずデザインはとても難しいところになってくるので、多くのオーナー様が敬遠しがちになってしまっているのが実情。
そこで今回は、「売れるネットショップ」にしていくために必要な要素である「第一印象のデザイン」「行動のデザイン」を解説していきます!
◆ 今すぐネットショップを開設したい方向け ◆
自分でつくれる、本格的なネットショップ 「STORES ネットショップ」
はじめての人でもかんたん!むずかしい知識や技術も必要ありません。
テンプレートやカスタマイズ機能も充実!まずは無料で始めてみませんか?
- デザインの考えかた
- 「第一印象」をよくするためのデザイン
- お客様に「行動」してもらうためのデザイン
- ジャンル別・ネットショップのデザイン例
- 参考にしたいデザインまとめサイト4つ
- STORES ネットショップ でおしゃれなデザインを無料で設定しよう
- 最後に
デザインの考えかた
ネットショップのデザインは多くの場合、「第一印象のデザイン」「行動のデザイン」の2つからなっていて、これらが複雑に絡み合うことによって作られています。
|
「第一印象のデザイン」の例 |
|
|
「行動のデザイン」の例 |
|
もし「第一印象のデザイン」だけが優れていても「行動のデザイン」がよくないと、お客様は商品を購入する流れがわからず購入を断念してしまうかもしれません。
逆に「行動のデザイン」だけが優れていても『サイトが見づらい...』など「第一印象のデザイン」が原因で、お客様が行動までのアクションを起こしてくれないかもしれませんよね。
そのため、これら2つのデザインをしっかりとやっていくことで、売れるネットショップに大きく近づけることになるんです。
次の章から「第一印象」「行動」それぞれのデザインをよくしていくための項目を紹介していきます。
「第一印象」をよくするためのデザイン
多くのネットショップの場合、まずお客様が目にするのはなんといっても「トップページ」と「商品の写真」。
基本的に、お客様はトップページからサイトを見始め、その後商品の写真を見て商品を選んでいきます。

このように、商品の写真とトップページのデザインがお客様に第一印象を与えているケースがネットショップでは多いです。
まずここでは「第一印象のデザイン」をよくするためのトップページの作り方・写真の撮り方について紹介していきます。
いい印象を持っていただくためのトップページのデザイン
ネットショップの場合、多くのお客様はまずトップページにアクセスし、その後個別の商品ページへと移動していきます。
なので、個別商品ページに力を入れるよりもまずはネットショップのトップページをしっかりとデザインし、良い印象を持っていただく必要があります。
見づらいデザインは再訪されない!
ネットショップに限らずどのWebページでも同じことが言えるのですが、基本的に見づらいサイトデザインのページは再訪率が低いです。

皆さんもネットブラウジングをしている中で、サイトデザインがチカチカしていて「うわっ、見づらい!」と前のページに戻った経験が1度はあると思います。
このようにネットショップの場合は、最初に見たページの印象が良くないとその後再訪してもらうことすら難しいので、とにかく「見づらいデザイン」は避けるのがベターです。
奇抜な色を使うのはなるべく避ける
見やすいデザインを考えるとき、3原色と呼ばれる赤・青・緑をメインカラーに使うことは避けましょう。

原色の色は環境によってはかなりチカチカした印象を与えてしまう上、他の色と合わせて使用することが難しいので、見やすいデザインを作る上ではあまりいいことがありません。
基本的に見やすいデザインを作るときは白色をメインカラーにしつつ、1〜2色をアクセントカラーとして採用するのがいいでしょう。
またアクセントカラーに原色系の色を使う場合も
- 単なる赤ではなく、オレンジに近い赤を使う
- 単なる青ではなく、水色に近い青を使う
といった、なるべくチカチカした印象を与えない色を使うといいでしょう。
お客さまの印象に残るショップロゴを作ろう
Amazon・楽天などのECサイトや STORES は、ショップ名・サービス名以外にも特徴的なロゴマークを持っています。
多くのお客様はロゴマークによって「そのショップがどんなショップだったか」を認識するので、ロゴマークを持っておくことでお客様に強い印象を残すことができます。
ここまでの内容をまとめました。
|
いい印象を与えるトップページに必要なことまとめ |
|
いい印象を与える写真を撮るポイント
トップページの次にお客様が注目するのは写真。ネットショップで使用する写真は大抵の場合、商品の外観や特徴をお客様に伝えるためにもっとも重要な手段です。
しかしこの写真、スマートフォンのカメラで撮影しただけであったり、単に机に置いて撮影しただけで終わってしまっているオーナー様も多いはず。
そこで、ここでは「いい印象を与える写真」を作るために必要なことを紹介していきます。
写真については、以前『ネットショップ開業初心者さん【下準備4】売れる商品撮影の大切なポイント3点』という記事でも紹介しています。
写真は背景にこだわる
オーナー様自身で写真を撮影してそれをネットショップに使用する場合、一部の例外を除いて背景は白もしくはそれに近い色にするのが基本です。
背景が黒色の場合は商品に暗いイメージを与えてしまいますし、赤や青など主張が強い色の場合は商品の特徴を消してしまう恐れもあります。

また後述しますが、ネットショップのページデザインは基本的に白が中心になってくるので、背景も白に近いものを採用することでページに統一感が出るというメリットもあります。
そのため、手持ちで商品を撮影する際は白い壁を背景に、商品を置いたまま撮影する際は白いテーブルを背景にするといいでしょう。
白いテーブルや壁がない場合は、背景紙と呼ばれる背景使用に最適な紙を使うのもいいかもしれません。
慣れてきたらライティングにもこだわる
商品の写真や外観を正確に表現するには商品に対するライティングにもこだわることが重要になってきます。
自然光を使用して商品を撮影している場合はどうしても影が生まれてしまいますが、影の側から光をあてることによって、その影を消すことにもつながります。
先ほど紹介したような白い背景で撮影する場合、白色のライトを使用すると背景を活かしたまま影も作らないのでおすすめです。
また、木のテーブルなどに置いて撮影する場合は電球色のライトを使うことで商品に温かみのある印象を与えることができます。
ただしライトを用いて商品を撮影する場合、商品がもつ本来の色合いに近づけて撮影や編集を行わないと、あとあと「商品画像と商品自体の色味が違う」などのトラブルに発展する恐れもあるので注意しましょう。
ネットショップのよくあるトラブルについては『オーナー様必見!ネットショップでよくあるトラブルの事例と対応法まとめ』という記事でも紹介しています。
丁寧に撮影・編集しよう
背景やライティングを工夫した後は、いよいよ写真を撮影して編集していく作業に移ります。
最近はスマートフォンでも高画質・高解像度の写真が撮影できるようになっているので、手間をかけずに撮影したい場合はスマートフォンで撮影してしまうのも有効な手段。
またスマートフォンアプリでも「VSCO」や「Lightroom Mobile」など、無料もしくは安価な値段で本格的な画像編集が行えるものが登場しているので、その気になれば撮影から編集までをスマートフォン1台で済ませてしまうことも可能です。
|
スマートフォン上で本格的な画像編集ができるアプリの例 |
スマートフォンで撮影した写真をより本格的に編集したい場合や、一眼レフカメラを使用して写真を撮影している場合は、PC向けに提供されている「Lightroom」を使用することで、さらに本格的に画像を編集することも可能です(要有料プランの契約)。
Instagramの写真を使うのも有効
ここ数年大きな流行を見せているInstagramですが、ネットショップや商品を宣伝するために活用しているケースも増えています。
Instagramは写真の公開・共有がメイン機能なので、より多くの「いいね」を獲得するため、普段から上記で紹介したような工夫に時間をかけている!というオーナー様も多いのではないでしょうか。

そんな時間をかけて編集した綺麗な写真をネットショップに活用しない手はありません。ネットショップ用・Instagram用と分けて写真を編集する手間も省けますし、同じ写真をそれぞれに使用することで、お客様に「この写真Instagramで見た!」といった印象を持っていただくこともできます。
このことから、ネットショップの印象を統一化するためにも、Instagramの写真を活用するのはとても有効な手段といえます。
ちなみに、すでに STORES でネットショップを開設していて、かつInstagramも利用している場合、簡単な操作でInstagramの写真を登録アイテムの写真に反映することも可能です。
詳しくは『インスタグラムとネットショップを連携させて売り上げアップ!』でも解説しています。
簡単にここまでの内容をまとめました。
|
いい印象を与える写真に必要なことまとめ |
|
お客様に「行動」してもらうためのデザイン
ここまで、お客様にいい印象を持っていただくために第一印象(今回は写真を取り上げました)をデザインしようという話をしてきました。
ここからは第一印象で「このネットショップ良さそう!」と思ったお客様に商品を購入していただくための「行動のデザイン」について紹介していきます。
お客様に取ってほしい行動は「購入していただく」こと

ネットショップにおける「行動のデザイン」で一番気をつけたいのがページレイアウトのデザインです。
ネットショップを運営していく上で一番お客様に取ってほしい行動は「商品を購入してもらう」こと。お客様に商品を購入していただく場合、基本的には
- ネットショップを見る
- 商品をカートに入れる
- 商品を購入する
という3つのステップを行っていただく必要がありますよね。このことから「いかにお客様にこれらの行動を支障なくしていただけるか」が、売上を伸ばす上で大事になってくるんです。
なのでページレイアウトを考える際には、「商品を見る→カートに入れる→購入する」という一連の流れを中心に据えた上で、それ以外の部分を肉付けしていくことが重要になるんです。
予測通りの行動を取っていただくためのトップページのデザイン
「第一印象のデザイン」の部分では、お客様にいい印象を持っていただくためのトップページデザインについて紹介しました。
しかし前述した通り、ネットショップの場合は第一印象が良くてもお客様の行動を予測したデザインを行わないと商品を購入していただける可能性は高くありません。
ここからはいい印象を持っていただいた上で、こちらが予測した通りの行動をお客様に取っていただくためのデザインについてまとめていきます。
情報は端的にわかりやすくまとめる
「第一印象のデザイン」で紹介したような見づらいデザインを避けていても、情報がページの色々な部分にばらけているとお客様が混乱する原因に繋がります。

こんな風にレイアウトをシンプルにした上で、ページ内にある商品名・価格などの配置を統一すると、グッと情報がお客様に伝わりやすくなります。
仮に長めの文章を掲載する場合でも、改行を取るなどの基本的な作業は怠らないようにしましょう。
見せたいコンテンツに優先順位をつける
ページに表示するコンテンツに優先順位をつけてお客様にこちらが想定した通りの行動を取っていただくのも、たくさんの商品を見ていただく上で重要なことになってきます。
例えば、お客様に新商品の一覧をチェックしてほしいのに、ウェブページのファーストビュー(ページを表示した際にスクロールせずに表示される部分)が「人気商品」や「カテゴリー」だったりすると、お客様が新商品をチェックする機会は少なくなってしまいますよね。

特にスマートフォンの場合はPCと比較するとファーストビューの範囲が狭くなってしまうので、ファーストビューに「お客様に見てほしいコンテンツ」を置くのは非常に大切。
スマートフォンでウェブページを見る割合も格段に上昇しているので、何を一番見てほしいかを考えてファーストビューに置くコンテンツを決めるといいでしょう。
商品をカートに入れていただくための個別商品ページのデザイン
トップページのデザインの次は、商品をカートに入れていただくための「個別商品ページ」のデザインになります。
何回か説明してきましたが、ネットショップの場合は「商品をカートに入れ、購入していただく」ことがゴールなので、ここでは「いかにして商品をカートに入れてもらう確率を増やすか」に着目していきましょう。
大枠のデザインはトップページから変えない
基本的なことですが、ショップのトップページと個別商品ページで雰囲気が大幅に異なると、お客様を混乱させてしまうことに繋がります。
「第一印象のデザイン」などでも紹介したように、ショップのデザインはシンプルにまとめつつ、必要な情報を端的にまとめたものを統一して使用するようにしましょう。
商品の詳細をわかってもらえる要素を考える

上の写真は「宛名ラベル」の商品ページです。当然このページでは、宛名ラベルという商品が大きく注目を浴びる事になりますよね。
したがって、ここで商品の魅力や詳細を伝えないとお客様に「カートに入れる」をクリックしていただける可能性は下がってしまいます。
ここでも「どうすればお客様に商品を購入していただけるか?」とお客様の行動を予測しながら、どんな要素が個別商品ページに必要かを考える必要があります。以下に多くのオーナー様が掲載している要素の例をまとめたので、参考にしてみてください。
|
個別商品ページに掲載したい要素の例 |
|
「カートに入れる」ボタンは分かりやすくする
これまでに紹介した内容を活用してお客様に「この商品が欲しい」と思っていただけても、カートに入れる方法が伝わらないと直前でもお客様は離脱してしまいます。

そのため個別商品ページに「カートに入れる」ボタンを設置する際は、通常リンクよりも分かりやすく・大きいサイズにし、お客様が一目で見てボタンとわかるようにしておきましょう。

また、スマートフォンの場合は画面サイズが小さくリンクを誤ってクリックしてしまう場合も多くあるので、ボタンは確実に押していただけるようにより大きなサイズに設定するといいでしょう。
より多くの商品を見ていただくための工夫をしよう
ここまで「商品をカートに入れていただく」ことを目標にしたデザインについて紹介してきましたが、どうせ商品を購入していただくなら1つより2つ、2つより3つの方が嬉しいもの。
ここからはより多くの商品を見ていただき、購入していただくために工夫できることをいくつかまとめていきます。
個別商品ページに「関連商品」を並べる

Amazonや楽天などで「こちらの商品もよく見られています」といったように、見ている商品に関連するアイテムが表示されるのを知っている方は多いと思います。
これはお客様に「ついで買い」していただくために設置されているのですが、 Amazon・楽天のような大規模ECサイトでなくても関連商品を個別商品ページに記載することで、ついで買いを誘発することができます。
リンクやボタンを目立たせて回遊率を上げる
ネットショップ内のリンクを多くクリックしていただくことは、サイト内回遊率の上昇に繋がるだけでなく、結果的に商品を購入していただく可能性の増加にも繋がります。
これらショップ内リンクを多くクリックしていただくためには、リンクの色やデザインを工夫して、他のテキストよりも多少目立たせて設置することが重要になってきます。
また多くの人はインターネットのリンク=青色という認識をしているので、リンクやボタンのデザインを決める際は、青系統の色をベースに考えるといいでしょう。
オレンジ・緑などを使用すると視認性が悪くなるだけでなく、一般的にリンクに使用されることが少ない色なので、お客様にリンクと認識していただけない可能性も増加します。
情報を発信して商品について詳しく知ってもらう
販売している商品の情報を定期的に発信することで、今までショップのことを知らなかった方が商品に対して興味を持ってくれることもあります。
特にSNSと比較して長期的に見て情報が埋もれにくいブログを利用して情報を発信することで、検索経由でブログを閲覧し、興味を持ってくれる可能性も増加します。
ネットショップでブログを活用して情報発信をする方法については、『ブログで集客!ネットショップの集客をブログを活用して行う方法まとめ』という記事で詳しくまとめています。
購入してもらうデザインを常に考えよう
この記事の序盤である「デザインの考え方」をはじめ、記事中で何度も述べてきたように「見やすいデザイン」だからといって商品が多く売れるとは限りません。
常に「お客様はどんな行動をするだろうか?」「どうすればお客様に商品を購入していただけるか?」を先読み予測した上で、その予測通りに行動していただけるようなデザインを考え、活かしていくことが重要になってきます。
ジャンル別・ネットショップのデザイン例
ここまで「購入してもらえるネットショップのデザインの考え方」について
- 第一印象のデザイン
- 行動のデザイン
という2つの観点からまとめて紹介してきました。
ここからは実際にネットショップがどのようなデザインをしているのか?について、いくつか実際のショップを取り上げながら紹介していきます。
トップページで概要を伝える丸喜製麺所

まず最初に紹介するのは、製麺所から直送で麺の販売を行っている丸喜製麺所の公式オンラインストア。
ストアを開いた時に表示される「ファーストビュー」の部分には、ストアの概要や販売している商品などを表示していて、トップページを見るだけでこのストアがどんなストアかがわかるようになっています。

人気商品ランキングの下には、販売している商品を1列につき2つ紹介。商品1つ1つの画像が大きいので、お客様にも商品の特徴をすぐに理解していただくことが可能です。

個別商品ページには「商品をカートに入れる」ボタンを大きく・わかりやすい色で配置しています。
青色はこのページでは使用している箇所が少なく、かつ青色ボタン形状になっているものは「カートに入れる」ボタンしかないため、お客様に誤認識されることもありません。
|
丸喜製麺所ネットショップの特徴まとめ |
|
生活雑貨店reed

続いて紹介するのは、生活の幅を広げるモノと道具を紹介する生活購買店reedのオンラインストア。
トップページには人気商品や新入荷した商品を紹介するスライドショーと共に
日常を少しだけ豊かにしてくれる、道具やモノ。
わたしたちが実際に使ってよかったものを紹介します。
というメッセージが。このメッセージがあることによって、お客様に『良いものを多く取り扱っているサイト』という良い印象を与えることができます。

ファーストビューの下に表示されるおすすめ商品・新商品一覧では、それぞれの商品に作り手と商品の画像・商品の簡単な説明がついています。
作り手名をクリックするとその作り手が製作した商品一覧に飛べるだけでなく、商品に説明がついていることでお客様の商品を探す手間が省け、より行動しやすいサイトデザインになっています。


個別の商品ページでは、その商品の特徴や魅力を画像や文章を使用して余すことなく紹介しています。文章自体にも魅力があるので、初めてこのストアを見た人でも自然と商品に惹かれるのではないかと感じます。
このショップも「商品を購入する」ボタンは他に使用されていない色を使用し差別化。
商品ページトップだけでなく、魅力を伝える画像・文章の後にも置かれているので、お客様がページを下までじっくり見たあとそのまま購入アクションに移ることができます。
|
生活購買店reedの特徴まとめ |
|
UNITED ARROWSオンラインストア

最後に紹介するのはファッションブランドUNITED ARROWSの公式オンラインショップ。
ページを開いたときに表示されるファーストビューには「WOMEN」「MEN」といったカテゴリに応じて分けられたナビゲーションと、特集ページを取り上げるスライドショーが表示されています。

またファーストビューの下には特集・新着・おすすめ・ランキングという順番でコンテンツが並んでいます。
ファッション系ECサイトの場合、お客様は新商品を見るというよりも、どちらかというと気になっている商品自体を閲覧する場合が多いので、新着アイテムはそこまで優先して表示されるジャンルではないようです。

個別商品ページは商品の画像がページ全体のおよそ半分を占め、画像自体も多く掲載されているので「この商品はどんな商品か?」をお客様が認識しやすくなっています。
加えて「ショッピングカートに入れる」ボタンは、他のボタンとは違うグレーの塗りつぶしデザインになっているので、こちらもお客様に認識していただきやすいデザインになっています。
|
UNITED ARROWSオンラインストアの特徴まとめ |
|
参考にしたいデザインまとめサイト4つ
ここまでは
- ネットショップにおけるデザインの考え方
- ジャンル別のネットショップデザイン例
といった形でネットショップのデザインについて紹介してきましたが、ネットショップのデザインについては非常にバリエーションに富んでいるため、この記事中では全てを紹介しきれないのが現状です。
そこでここからは、ネットショップのデザイン例をもっと知りたい人に向けて、活用できそうなネットショップのサイトデザインが多くまとまっている「まとめサイト」をいくつか紹介していきます。
世界中のECサイトデザインがまとまっているCart Craze

一方こちらは海外のネットショップのデザインが中心にまとまっている「Cart Craze」。
「海外のネットショップではどんなデザインがトレンドなのか?」が知れるだけでなく、英語ではあるもののネットショップ運営に便利なTipsが多数公開されているので、多少英語がわかるオーナー様であればぜひチェックしておきたいサイトです。
洗練されたサイトの掲載が多いS5-Style

こちらはネットショップに限らず、日本の洗練されたデザインを持つサイトが多数まとめられている「S5-Style」。
ネットショップのデザインに特化している訳ではありませんが、更新頻度は先ほど紹介した「ネットショップギャラリー」よりも高いのが特徴。
ネットショップデザインに限らず、最新のデザイン流行をキャッチしたいオーナー様におすすめです。
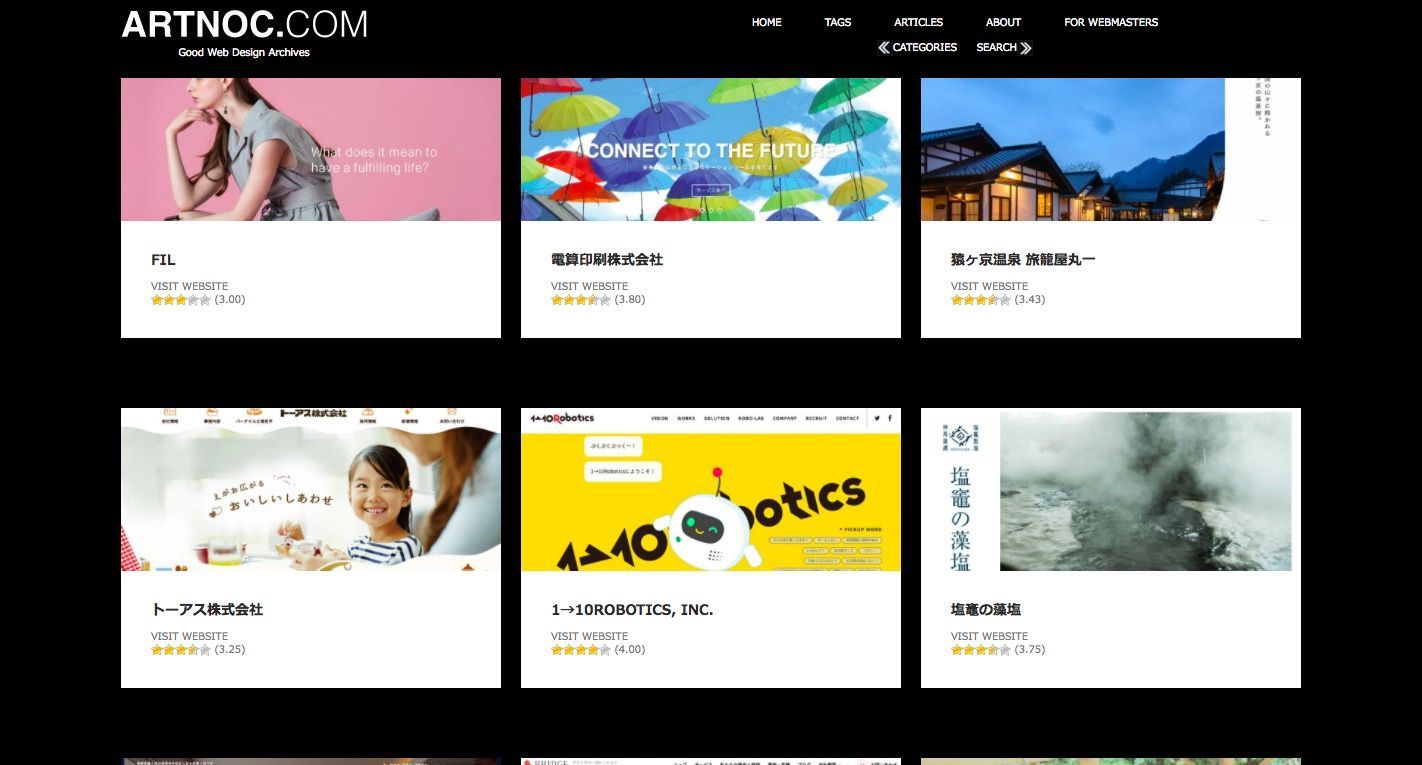
フルスクリーンデザインのサイトが多いARTNOC.COM

続いて紹介するのはS5-Styleと同様に、洗練されたサイトデザインが多く掲載されている「ARTNOC.COM」。
こちらはS5-Styleと比較すると、画像や動画を全画面に表示させる「フルスクリーンデザイン」を採用しているサイトが多く掲載されている印象。
ネットショップのデザインにフルスクリーンデザインを採用したいと考えているオーナー様は要チェックのサイトです。
テキスト検索が可能でおしゃれなデザインが多いI/O 3000

最後に紹介するのが、平日は毎日更新で表現的に優れているサイトが多く掲載されている「I/O 3000」。
今回紹介している他のサイトとは違い、テキストベースでのWebデザイン検索が可能なので、自分の見つけたいデザインが見つけやすくなっているのが特徴。
掲載されているサイト自体も他のWebデザインギャラリーではあまり見ないものが多なっているので、ユニークなデザインを探している人におすすめです。
STORES ネットショップ でおしゃれなデザインを無料で設定しよう
この記事では今までネットショップのデザインについて
- 第一印象のデザインと行動のデザイン
- ネットショップのデザイン例
- デザインまとめサイト
などを紹介しながらまとめてきましたが、「そもそもデザインをしっかりと考えるのは無理!」と思っているオーナー様も多いのではないでしょうか。
そんなオーナー様におすすめしたいのが、無料でネットショップが開設できるSTORES。


無料プランでも、合計48種類のテンプレートの中からお好きなものをお選びいただけるほか、商品名・価格の表示切り替え、テキストカラーの変更を行うことができます。

また、上記のように画像や動画を表示するテンプレートや、ページ左側にサイドバーがあるテンプレートを使用することも可能。
さらにテンプレートをカスタマイズしてトップページにランキングやムービーを表示させることもできます。

またフリープラン・ベーシックプラン共に、複数用意されているフォントの中から好きなものを選択して、ストア名を「ロゴ風」にカスタマイズすることも可能。「ロゴを作るほどではないけど、簡単なカスタムはしたい...」というオーナー様にはぴったりです。

個別商品ページも「関連商品」が表示されるほか、「カートに入れる」ボタンが認識してもらいやすいデザインになっています。
このように、STORES ネットショップ ではこの記事で紹介した「第一印象のデザイン」「行動のデザイン」の両方が備わったテンプレートが使用できるので、「これからおしゃれなデザインでネットショップを運営したい!」と考えている方はぜひ試してみてください。
最後に
今回の記事では「ネットショップのデザイン」をテーマに、デザインの考え方や具体例など様々な情報をお伝えしてきました。
もちろんこの記事で紹介した内容は非常に多く、また少し発展的な考え方・内容も含まれているので、記事中の内容を一度に実践していくことは難しいかもしれません。
しかし写真撮影・編集の部分やトップページのデザインなど、オーナー様ができる部分から良いデザインを作っていくことが重要です。
今回の記事で紹介した内容を少しずつ実践しながら、より多くのお客様に売れるネットショップを目指してみてください!
なお、ネットショップの開業については、『2021年最新版】ネットショップ開業・開設手順はこれを見れば完璧!初心者〜上級者向けにご紹介』で詳しく解説しています。こちらもぜひ参考にしてみてください。
- ネットショップ運営でよくあるトラブルをまとめました
- 売上アップに役立つメルマガの書き方を教えます
- ネットショップの送料の決め方について紹介しています

