
ネットショップの利便性やデザイン性は、お客様の購買意欲に直結する大きなポイント。見やすくて使いやすいネットショップを作成するには、テンプレートを上手に利用したり、ショップに合わせてカスタマイズするのがおすすめです。
「でも、カスタマイズにはHTMLやCSSの知識がいるのでは?」
そう不安に思うオーナー様もいるかもしれませんが、STORES ネットショップ のデザイン機能を使えば、デザインカスタマイズは難しくありません!
この記事では、STORES ネットショップ のデザイン機能を使って行える基本的なカスタマイズについて紹介していきます。設定はいつでも変更可能なので、まだお試しでない方も、一度デザインしてその使い勝手の良さを体験してみてください!
STORES ネットショップ サービス資料の
ダウンロードはこちら
STORES のデザインカスタマイズ【基本】
はじめに、ストアデザインのページに移動してください。ログイン後、ページ上部の「ストアデザイン」をクリックします。

すると以下の画面になります。ここから基本編で①〜⑤を順番に解説していきます!

①テンプレート
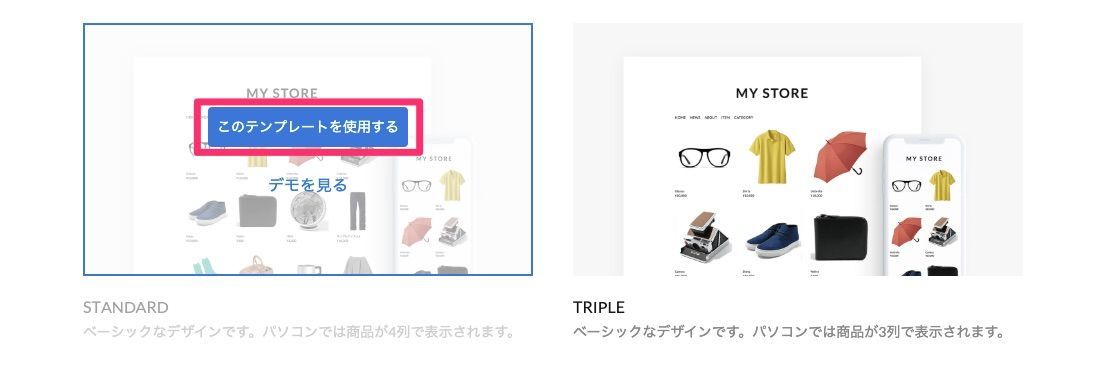
先ほどの画面で、テンプレート>すべてのテンプレートを見る の順にクリックすると48種類のテンプレートが選択できるようになります。

テンプレート選択画面では、A「すべてのテンプレート」から絞り込みが可能です。

【選び方のコツ】
- ショップの規模(商品数)に応じて選びたい方→Bから選ぶ
- トップページに大きな画像を見せたい方→Cから選ぶ
- ショップの雰囲気に合わせて選びたい方→Dから選ぶ
ベーシックなものから、ガーリー・クール・ポップ・ボタニカルな雰囲気まで多彩なラインナップを揃えているので、ショップの雰囲気に合わせて選択できます。
このテンプレートを利用すれば、自分で上手にデザインする自信がない人も、ショップのイメージ・取扱商品に合わせたショップデザインがスタートできます!

適用したいテンプレートを決めたら、あとは選択するだけ!適用前にデモを見るから、デザインやレイアウトイメージを確認することも可能です。
②メニュー/レイアウト
【メニュー】
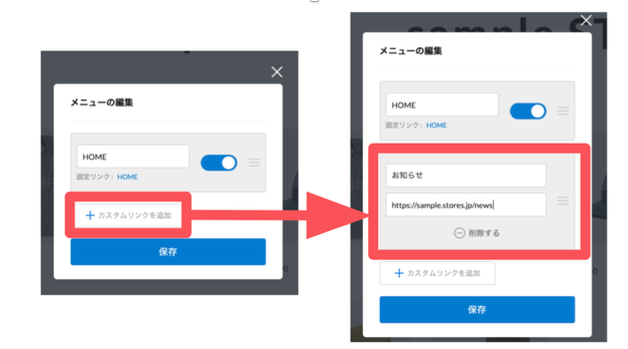
先ほどの画面で、メニューレイアウト>メニュー内容「編集」 の順にクリックするとメニューの編集画面になります。メニューとはショップ内に設定できるメニューバーです。

追加したいメニュー名と、リンク先を設定します。カスタムリンクを選べば、任意のリンクを追加することもできます。
- 英語、日本語など統一して設定すると統一感が出ます
- 長すぎるメニュー名は△。簡潔な名前にしましょう
- 外部ホームページやSNSアカウントページの設定に便利です
- 青いスライドボタンで表示のON/OFFが設定できます

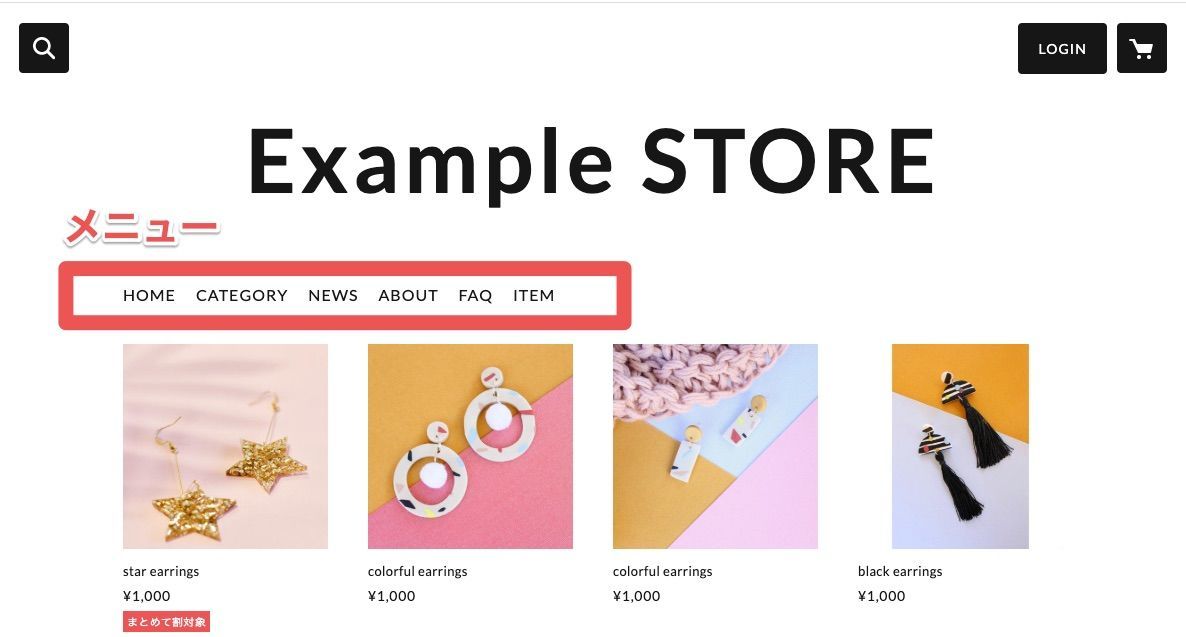
設置後に反映される箇所がこちら!

次にレイアウトの設定方法です。
【レイアウト】
A「メニューレイアウト」の項目でレイアウトを設定できます。メニューバーの表示位置も変更できます。
「カラム」はページを構成する大きな列の数と覚えておく分かりやすいです。1カラム=大きな1列で構成、2カラム=大きな1列と小さな1列の計2列で構成されている、とイメージしておきましょう。

テンプレートでメインビジュアルが最初から設定されていない場合、B「メインビジュアルを追加」から設定することが可能です。「画像が手元に無い…」という方はスキップしましょう!後からいつでも追加可能です。

メインビジュアルの大きさを変えることもOKです(※1920px × 720pxを推奨しています)。
C「PC表示時の横幅」ではページ全体の幅を大中小から選んで選択できます。
D「アイテム画像比率」ではアイテム画像を正方形・縦長・横長から選択できます。
E「表示」では STORES のロゴ表示有無の切り替えができます。(※ネットショップ ベーシックプランへのアップグレードが必要になります)

③テキスト
先ほどの画面で、「テキスト」をクリックするとテキストカラー編集画面になります。
あらかじめ用意されている黒、濃灰、薄灰、白の4色のほか、一番右のグラデーションマークを選択して表示される欄にカラーコード(色を表す英数字の羅列)を入力すれば、好きな色を直接指定することもできますよ。
カラーコードの確認には以下のサイトが便利ですので、あわせて参考にしてください。

「ストア全体」部分で変更したカラーは、タイトルとメニューバーに反映されます。

「アイテム一覧(アイテム名)」で変更したカラーは、トップページのアイテム一覧に並んでいるアイテム名に反映されます。
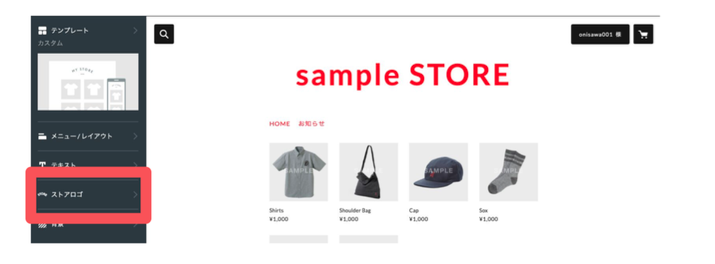
④ストアロゴ

先ほどの画面で、「ストアロゴ」をクリックするとテキストカラー編集画面になります。

ブランド名が長いショップは文字サイズを小さく調整し、画面にぴったり収まるようにすると良いでしょう。逆に、ブランド名が短いショップは文字を小さくしすぎないように注意してくださいね。
フォントは英語・日本語の両方に対応していて、「英語」「日本語」と表記されている箇所から簡単に切り替えて設定することが可能です。
「ストアロゴ」機能を使うと、デザイナーに依頼しなくても、フォント設定だけで雰囲気のあるストアロゴが作れます。いくつかフォントを選んで比べてみてくださいね!
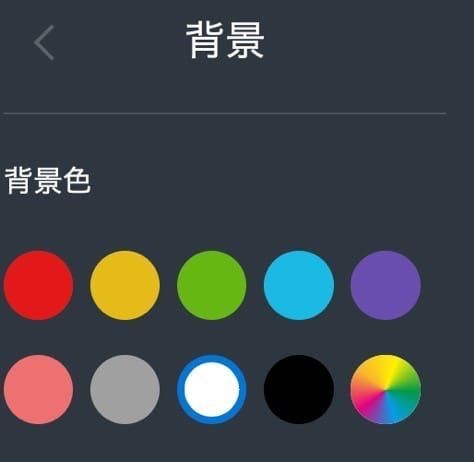
⑤背景

先ほどの画面で「背景」を選択すると、ショップ全体の背景色を設定可能です。「背景色」「背景画像」から1つを選択して設定することになりますが、まずは背景色をカスタマイズするだけでも十分です。

先ほどの「テキスト」カスタマイズと同様に、あらかじめ用意されている色の他に、一番右のグラデーションマークを選択して表示される欄にカラーコードを入力すれば、好きな色を直接指定することもできますよ。
最後に
今回は【STORES デザイン基本編】として、デフォルトのデザインから簡単に出来るカスタマイズについて紹介しました。
STORES ネットショップ で用意しているデザインテンプレートはどれもクオリティの高いものですが、少しずつカスタマイズして、オーナー様だけのオリジナルショップデザインを目指してみてくださいね。
STORES ネットショップ サービス資料の
ダウンロードはこちら
- デザイン中級編の記事はこちら
- デザイン上級編の記事はこちら
- オープン前にぜひ設定しておきたい「ストア説明」を解説

