
自由度の高いデザインカスタマイズ機能を提供している STORES 。HTMLやCSSなどの知識がなくても高クオリティなデザインが実現可能で、その中でも最低限抑えておきたい内容については『【STORES デザイン基本編】これさえやれば準備OK!基本のカスタマイズ5つまとめ』という記事で紹介しました。
しかし、本格的にストアを運用してくると「もっと個性的なデザインにしたい」と思うようになってくるオーナー様もいるのではないでしょうか。
そこで今回は「デザインカスタマイズ中級編」として、前回まとめた内容から一歩踏み込み、より個性的なストアにするためのカスタマイズ方法を紹介していきます。
基本のデザインカスタマイズをおさらいしよう
デザインカスタマイズ・中級編に入る前に、前回の記事ではどのようなカスタマイズを紹介したかおさらいしていきましょう。

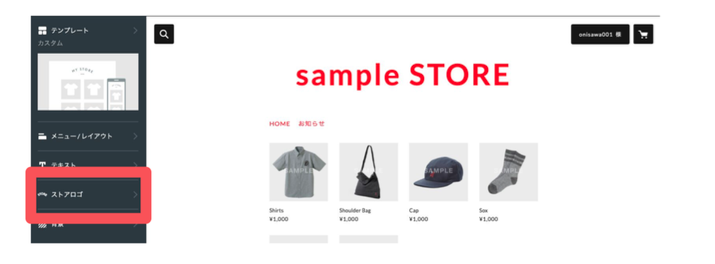
STORESダッシュボードを開き、ページ上部にあるバーから「ストアデザイン」をクリックすると現れる上記のカスタマイズ画面。ここからは
- テンプレート
- メニュー/レイアウト
- テキスト
- ストアロゴ
- 背景
の5つをカスタマイズすることが可能でした。それぞれについて軽く解説します。
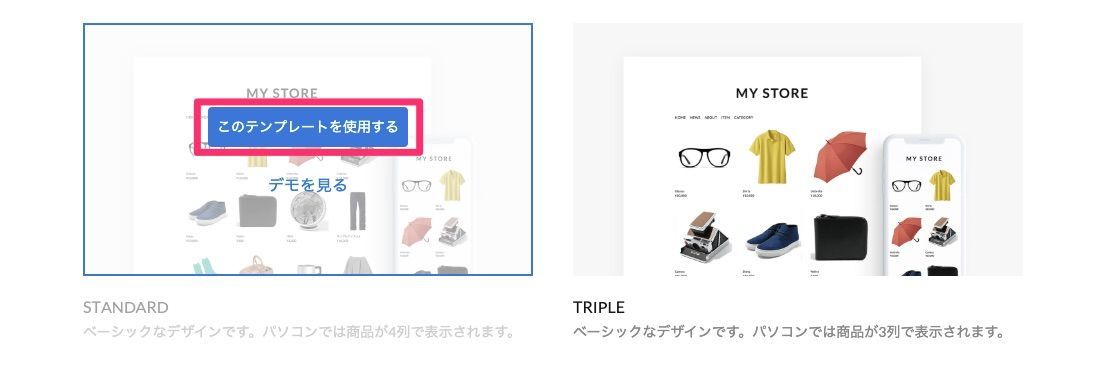
テンプレート

48種類用意されているテンプレートの中から自分好みのデザインを選択できるカスタマイズ機能です。
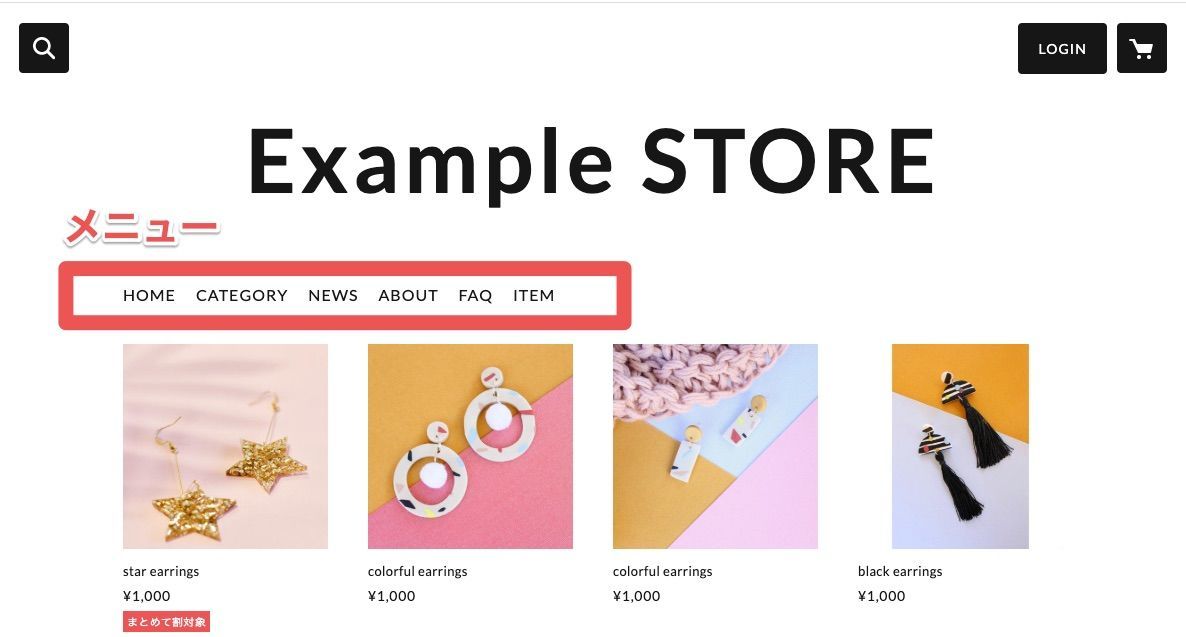
メニュー/レイアウト

「メニュー」はショップ上部に画像のようなメニューバーを設置できるカスタマイズ機能です。

「レイアウト」はメニューを設置する位置(レイアウト)をカスタマイズすることができる機能です。
テキスト


「テキスト」は、ストア名やメニューバー、アイテム一覧に表示されているテキストのカラーを自由に選択できるカスタマイズ機能です。
ストアロゴ

あらかじめ用意されているフォント(日本語・英語)から好きなものを選択し、雰囲気あるロゴを作成できるカスタマイズ機能です。
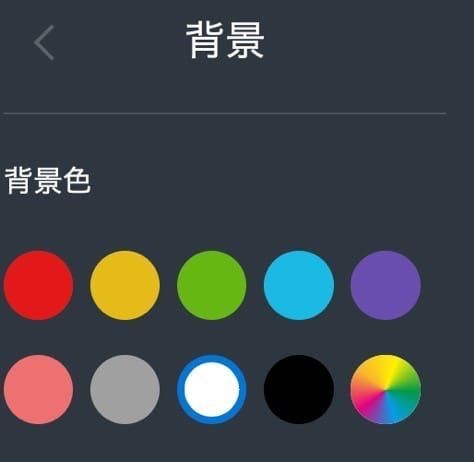
背景

ストアの背景色を自由に変更することができるカスタマイズ機能です。
STORESのデザインカスタマイズ【中級】
基本のデザインカスタマイズについておさらいしたところで、ここからは他のショップと一味違ったデザインにできるカスタマイズ中級編を紹介していきますよ!
背景画像をカスタマイズしよう

先ほどの【基本】では、背景色を使ってショップページ背景をカスタマイズする方法を紹介しましたが、背景画像を使ってカスタマイズすることも可能です。
あらかじめ用意されている52種類の画像デザインが用意されているためオーナー様のショップに合った雰囲気のものが選べるほか、オーナー様ご自身で用意した画像を使うことも可能です。

オリジナルの背景画像を使いたい場合、「デフォルト」「オリジナル」と表示されている部分の「オリジナル」を選択すると画像のアップロード画面に移行します。
自分で用意したオリジナル画像を使えば、世界でたったひとつの背景ができ上がりますよ。
ストアロゴに画像を使ってみよう
STORES.jpでは、あらかじめ用意されているフォントを使って簡単に雰囲気のあるストアロゴを作ることができますが、このロゴには画像データも使うことが可能です。

デザインカスタマイズ【基本】で紹介したときと同様に「ストアロゴ」を選択します。


「画像を使用する」を選択することで、ロゴ画像のアップロード画面に移行します。
点線の中をクリックしてパソコン/スマートフォン上の画像を選択するとアップロードされ、ロゴ画像として使えるようになりますよ。
ショップで用意したオリジナルロゴを使えば、ショップ内はイメージが統一され消費者の印象に残りやすくなり、ブランディングに大いに役立つこと間違いなし!
まとめ
今回は【STORES デザイン中級編】として、ベーシックなデザインから一歩踏みこんでよりオシャレなショップにカスタマイズする方法を紹介しました。
少しずつカスタマイズしながら、オーナー様自身が納得できるオシャレなショップデザインを作ってみてくださいね!
- デザイン基本編の記事はこちら
- デザイン上級編の記事はこちら
- 売れるショップのコンセプト事例を参考に売上UP

