
自由度の高いデザインカスタマイズ機能を提供している STORES 。そのカスタマイズ性の高さや実際にカスタマイズできる内容については、過去に STORES Magazineでもいくつかの記事で紹介してきました。
今回この【STORES デザイン上級編】で紹介するカスタマイズでは、トップページに写真のスライドショーを埋め込んだり、最新ニュースへのリンクを掲載するなど、さらにオリジナリティ溢れるストアを作ることが出来ちゃいます!
早速設定方法を紹介していきますね。
中級のデザインカスタマイズをおさらいしよう
デザインカスタマイズ・上級編に入る前に、前回の記事ではどのようなカスタマイズを紹介したかおさらいしていきましょう。
背景画像をカスタマイズ
ショップの背景色だけでなく、画像でカスタマイズすることでオリジナリティを出すことが可能です。デフォルトで用意されている52種類の画像デザインを利用するだけでなく、ご自身で用意した画像を「オリジナル」タブから簡単に設定できます。

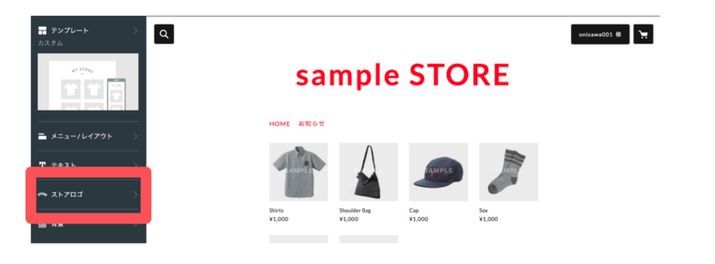
ストアロゴに画像を選択
ストアロゴは、あらかじめ用意されているフォントからショップの雰囲気に合うものを選ぶことも可能ですが、ご自身で用意したロゴを設定することも可能です。

STORES のデザインカスタマイズ【上級】
ここまで紹介してきた【中級】のデザインカスタマイズができたら、さらに操作性を高めるカスタマイズがおすすめです。

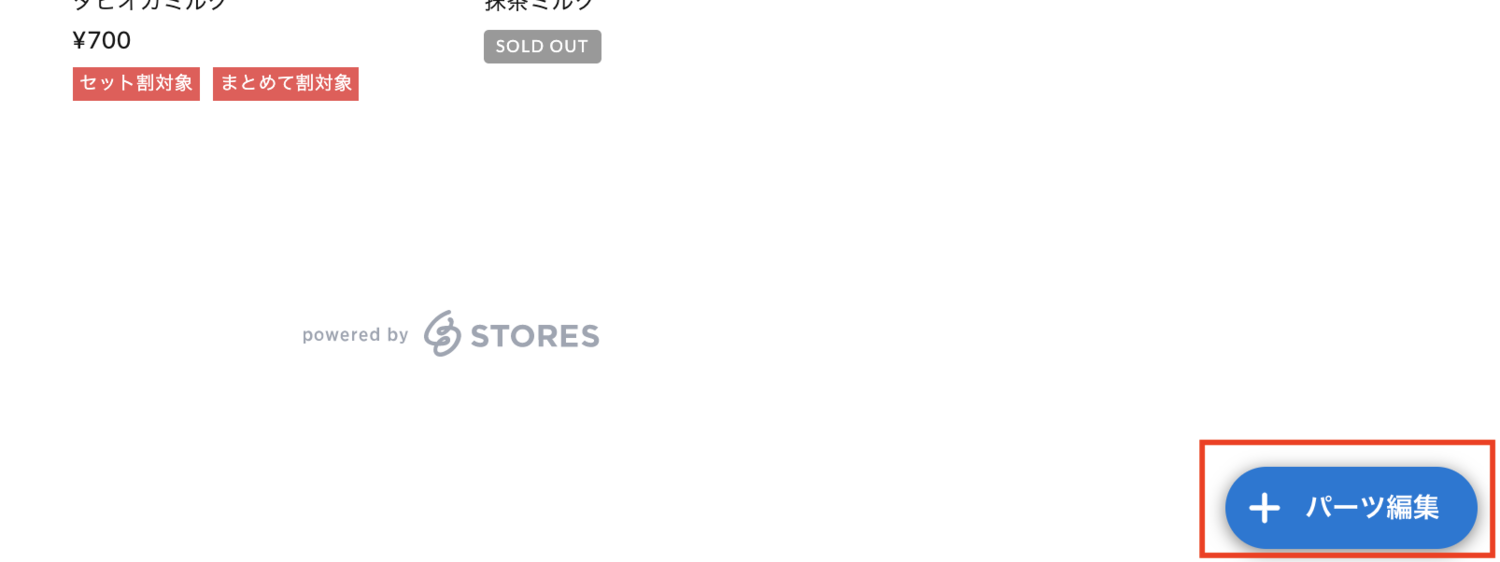
まず、デザイン編集画面の右下にある「パーツ編集」に移動します。デザイン編集画面へは、ダッシュボードの上部にある「ストアデザイン」からアクセス可能です。

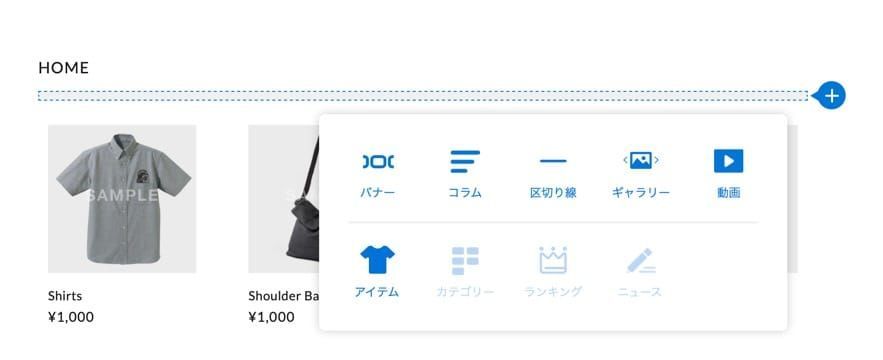
パーツエディタモードに移動しました。ここではショップの見た目が大幅に良くなる「パーツ」を、運営しているショップ上でのプレビューを見ながら追加・カスタマイズすることができます。
実際に追加できるようになるパーツは以下の通り。
|
パーツエディタモードで追加できるパーツ一覧 |
|
それぞれをピックアップして見ていきましょう。
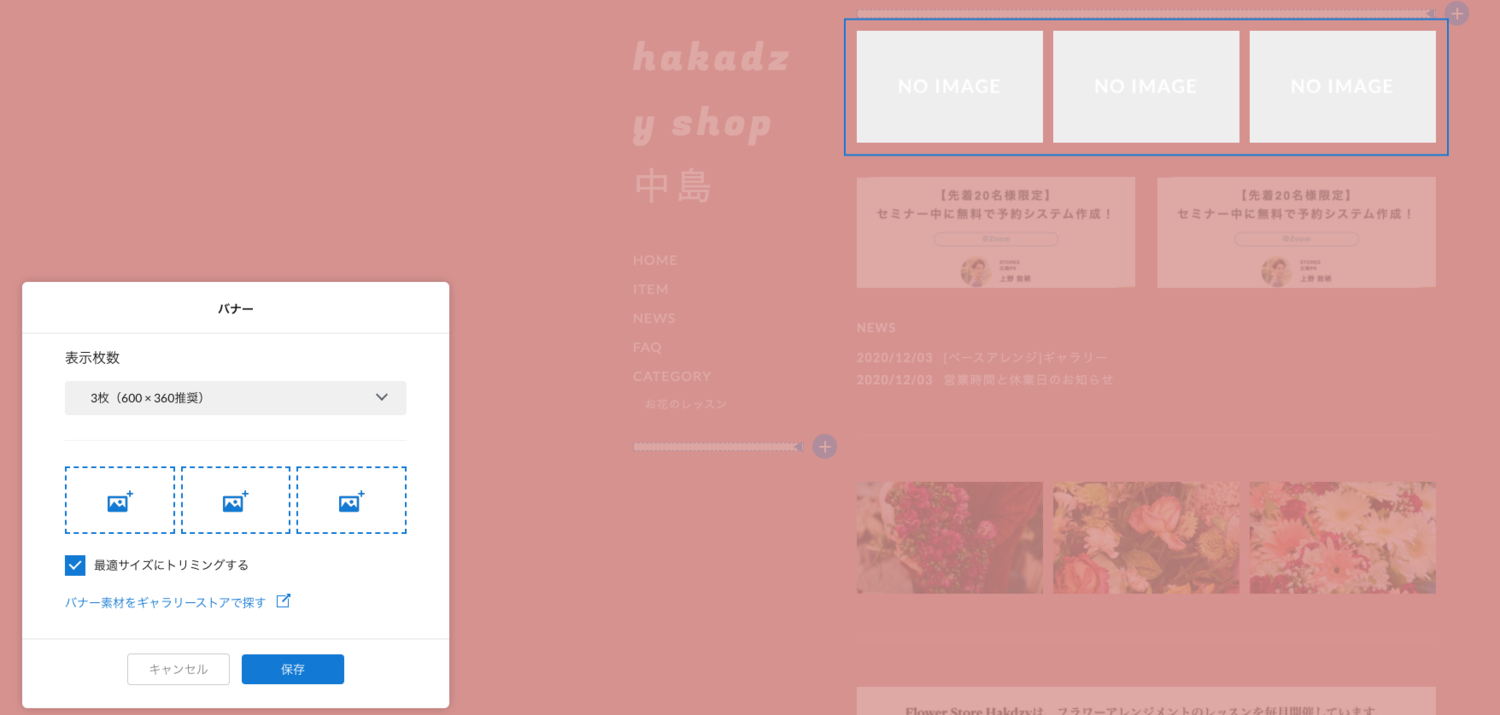
バナー

キャンペーンの告知などに便利なバナー画像を設置できる「バナー」パーツ。バナー画像は合計3枚まで設定可能で、トリミングや表示したい部分の設定も簡単にできます。

画像にはリンクを貼り付けることもできるので、ショップ内のセールページやブログ・SNSへのリンクを掲載することもできますよ。
コラム

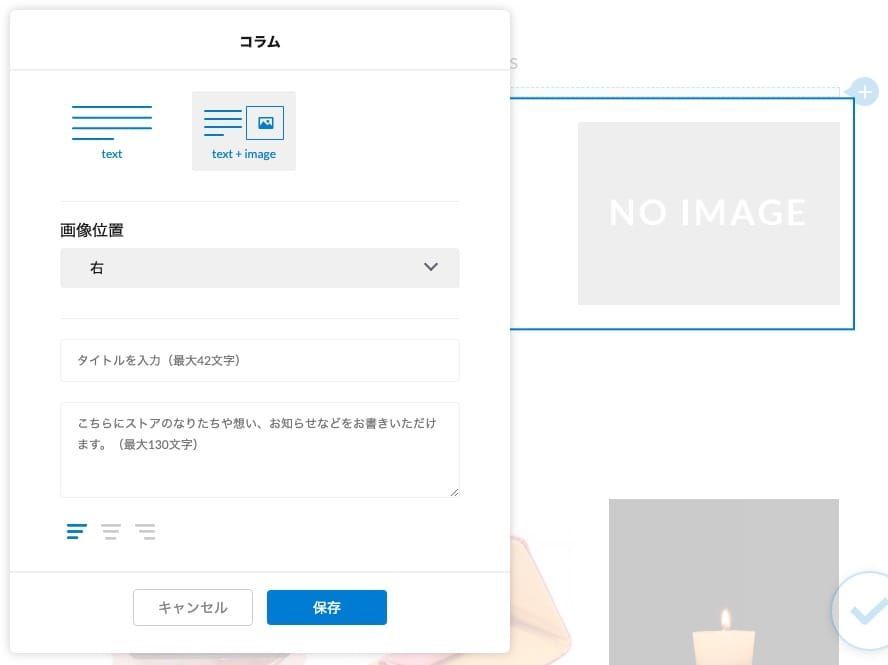
ショップの成り立ちや商品コンセプトを説明することができる「コラム」パーツ。
このパーツを使うことで、フリーワードや任意の画像をネットショップのトップページに設定できるようになります。
区切り線
複数のコンテンツが続いてしまい、ページにメリハリを付けたい時に効果的なパーツです。
ギャラリー

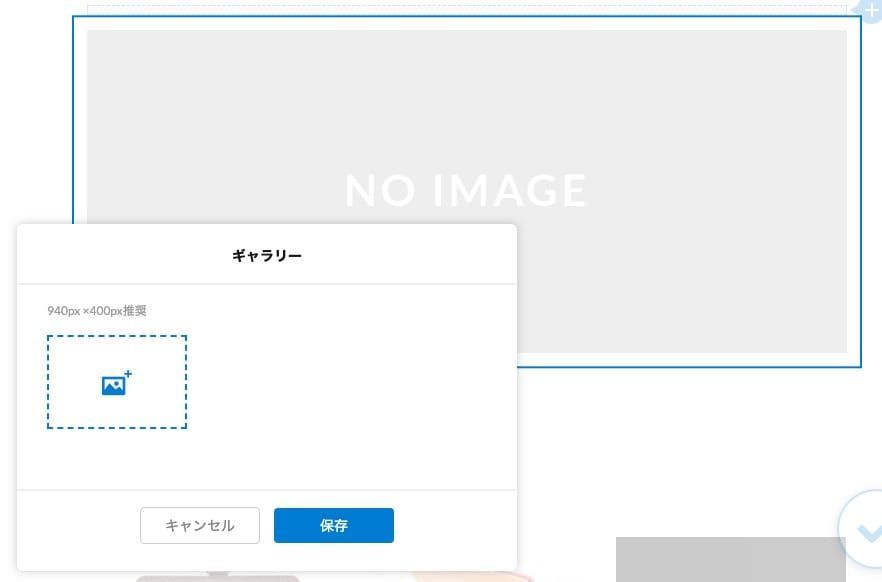
ショップの目玉商品やキャンペーン情報をアピールしたい時には、先ほどの「バナー」よりも大きな画像が使える「ギャラリー」パーツが効果的です。
動画

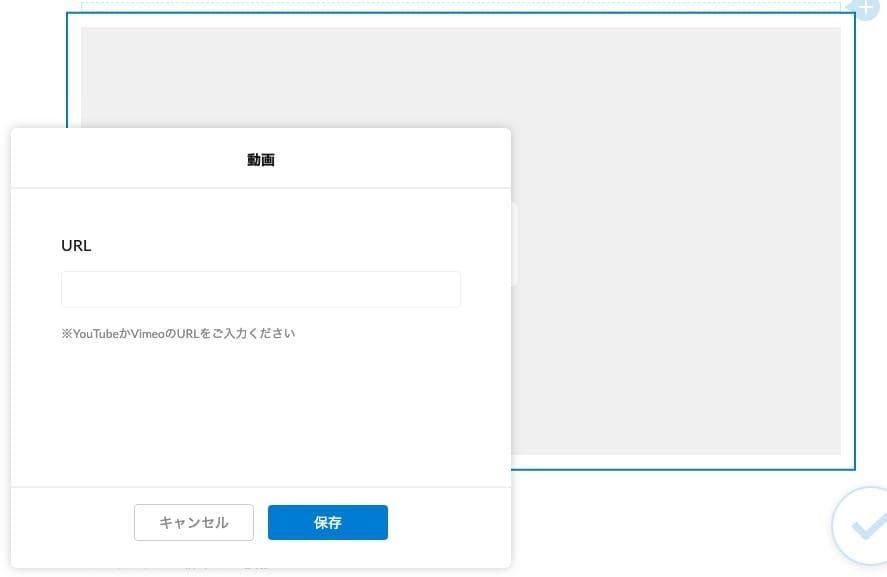
制作風景をまとめた動画やコンセプトムービーをショップで作成している場合、YouTubeもしくはVimeoに動画をアップロードしていれば「動画」パーツで埋め込むことが可能です。
動画のURLを入力して「保存」をクリックするだけで、すぐに動画が埋め込めますよ。
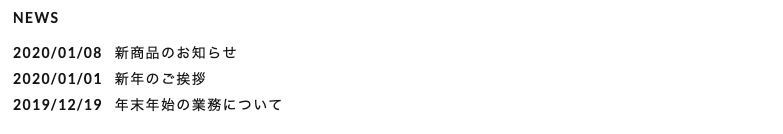
ニュース

「ニュース」パーツでは、STORES で提供しているニュース機能を使って書いた記事へのリンクを掲載することが出来ます。
このパーツを使えば、長期休暇に伴う業務停止のお知らせなどお客様に伝えなければいけない情報を効果的に表示させることが出来ますよ。
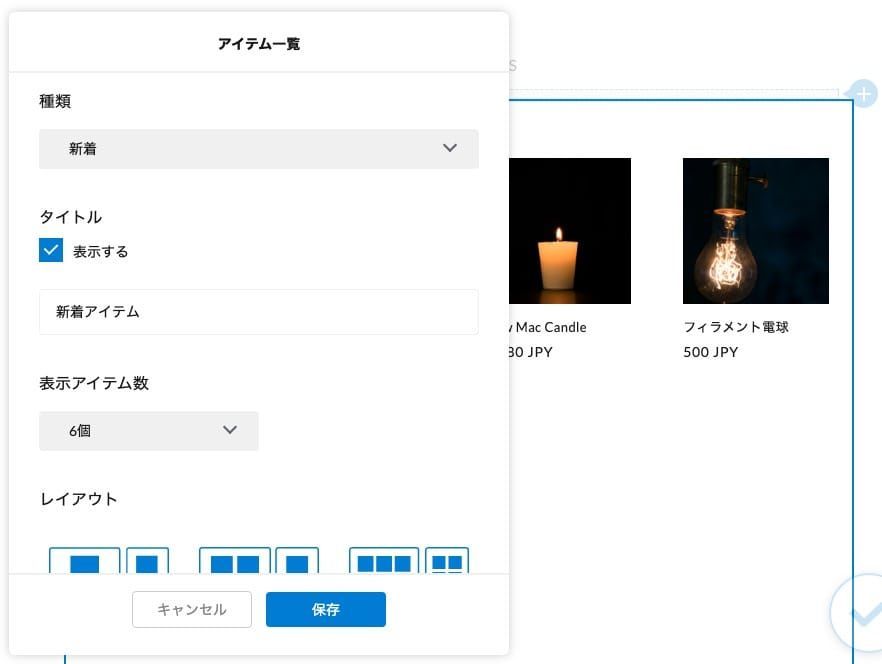
アイテム

「アイテム」パーツでは、ショップで販売している商品を
- 新着順
- カテゴリー別
- オーナー様によるカスタマイズ
という3つのパターンで自由に表示することができます。

表示するアイテム数やショップ上での見せ方などもカスタマイズ可能で、自由度の高いアイテム表示が可能です。
カテゴリー

「カテゴリー」パーツでは、販売している商品カテゴリーの一覧を表示することができます。
トップページに表示されるのは上位6件のカテゴリーで、画像は新規にアップロードするか、販売中のアイテムから選択して設定します。
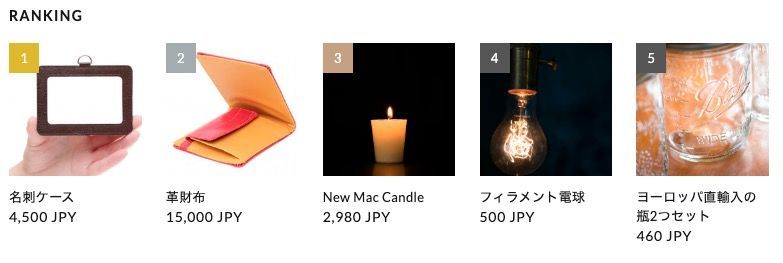
ランキング

「ランキング」パーツでは、過去3ヶ月にストアで購入された商品のランキングを表示できます。
売上ランキングを表示することでお客様に売れている商品を喚起することができるので、ぜひ追加しておきましょう!
まとめ
今回は【STORES デザイン上級編】として、パーツエディタモードを使ったカスタマイズ方法を紹介しました。
パーツエディタモードのカスタマイズは【基本編】【中級編】で紹介した内容よりも自由度が非常に高く、より洗練されたショップデザインを実現できますよ。
これまで紹介した全3つのカスタマイズ記事を参考にして、ぜひ自分だけのショップデザインを作ってみてくださいね!

