この記事では、タイプAの方におすすめのデザイン例と、その作り方を解説します。なお、操作方法はPC版をもとに解説します。
ご自身のタイプがわからない方は、まずこちらの記事(ストアデザインは「どんなネットショップにしたいか」の整理からはじめよう)でタイプ診断を行ってください。
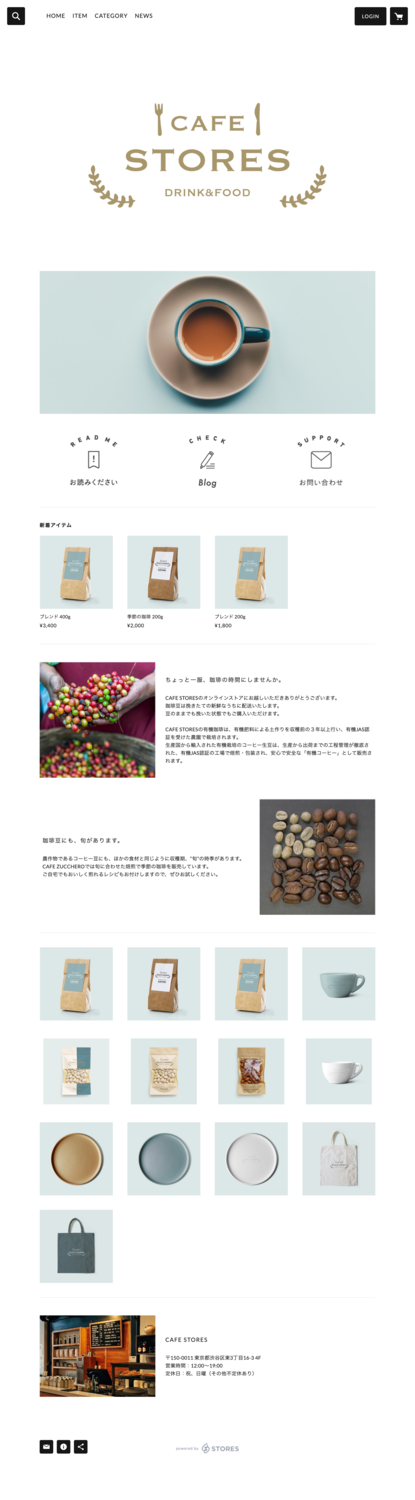
完成イメージ
商品・イメージ画像・バナーなどの情報を、複数のパーツを使ってまとめたデザインです。
ショップの雰囲気やこだわりが伝わるコラムを載せつつ、商品の情報量をカスタマイズすることで、全体のバランスを調整しています。
サンプルの画像や文章を変えるだけで、キャンペーンやイベント告知にもご利用できます。

テンプレートを決める
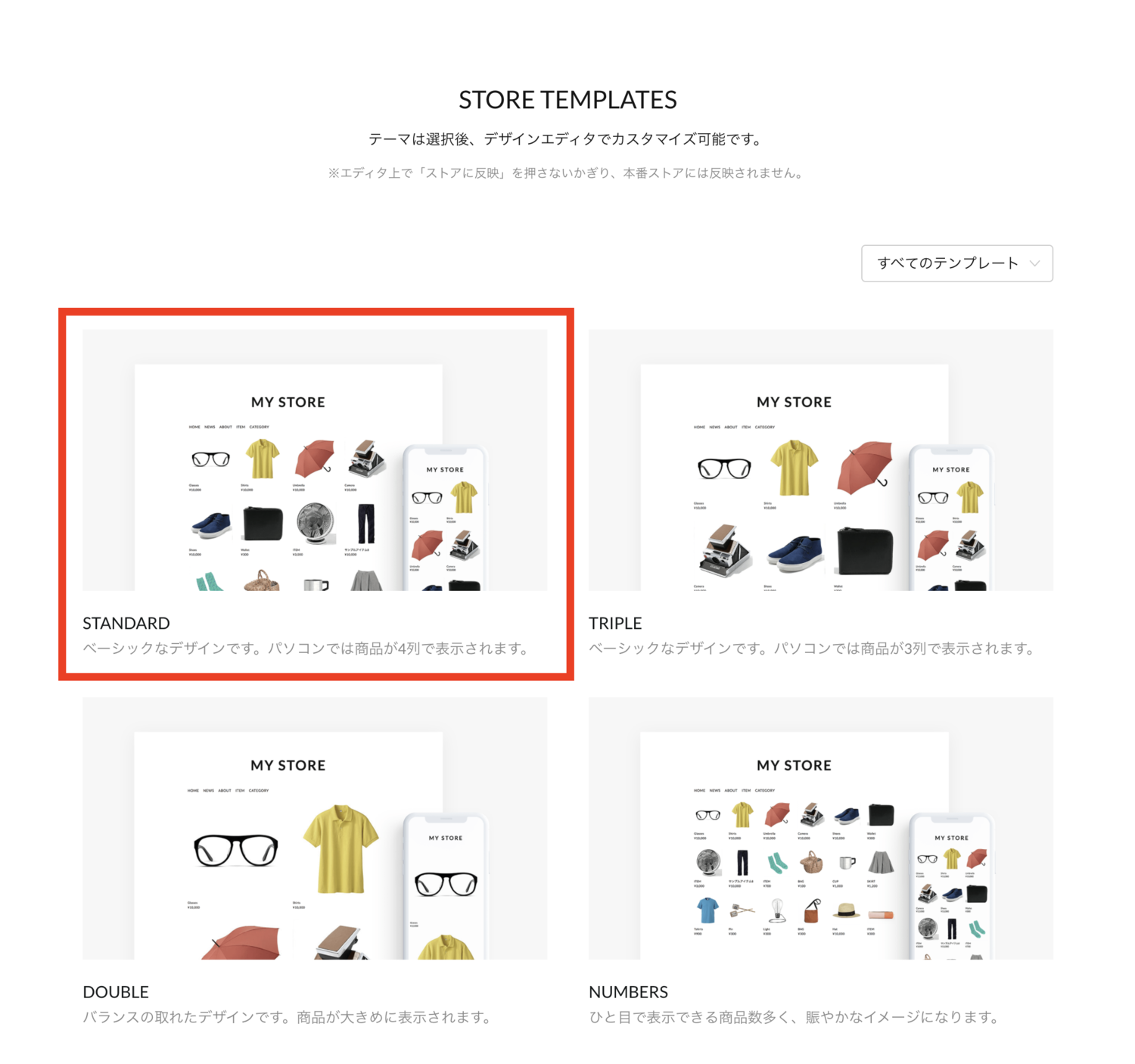
まずは[ストアデザインページ]をひらいて、テンプレートを選びましょう。
テンプレートを使うと、より完成イメージに近い状態で作業を開始できます。
ここでは[STANDARD]を選択します。

テンプレートは、[ストアデザインページ]のメニューからいつでも変更できます。

ストアロゴを設定する
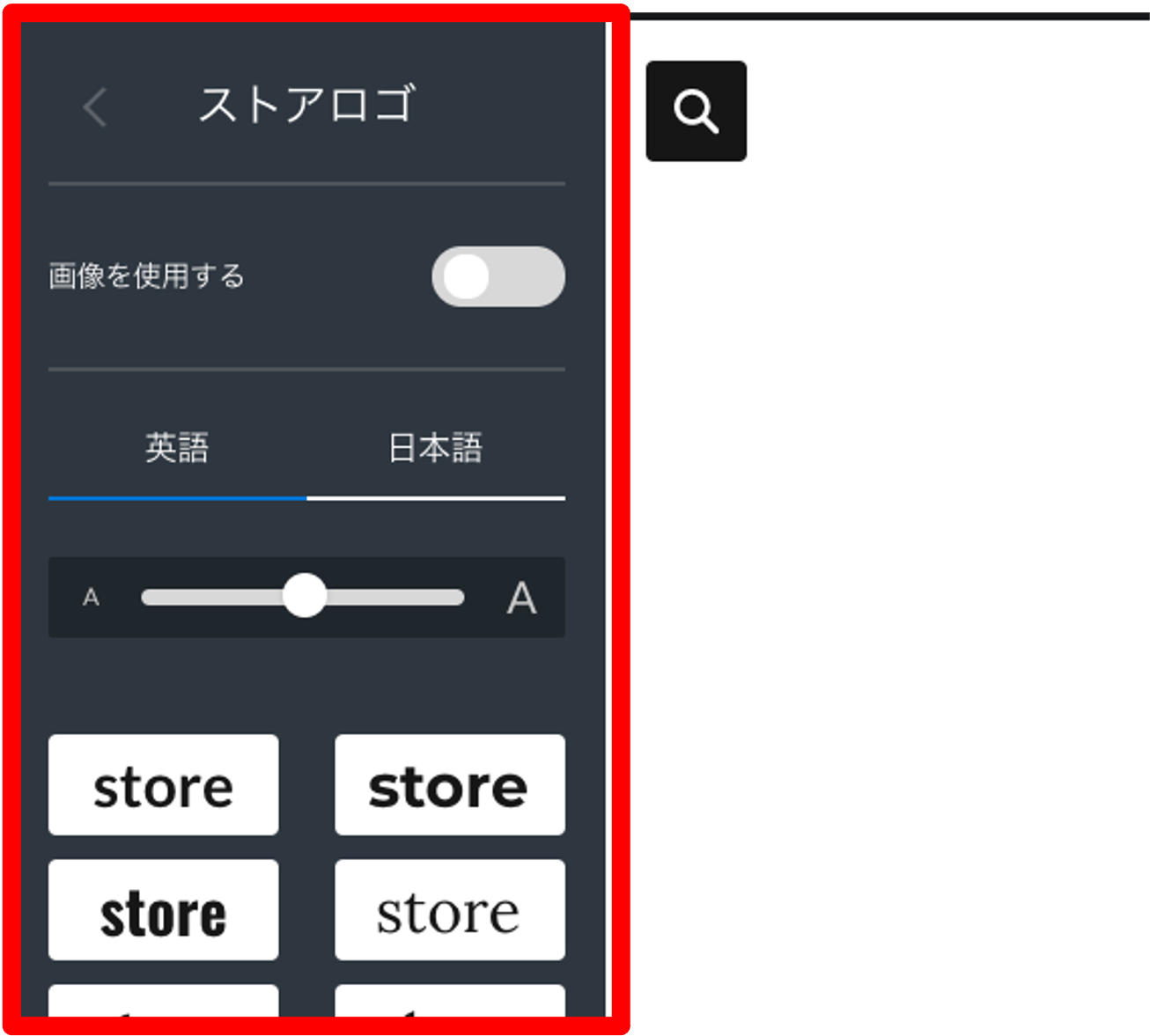
ストアロゴは、メニューにある[ストアロゴ]から設定できます。
[ストア設定]で登録されているストア名から、事前に用意されたフォントや文字サイズを使ってロゴを作成しましょう。

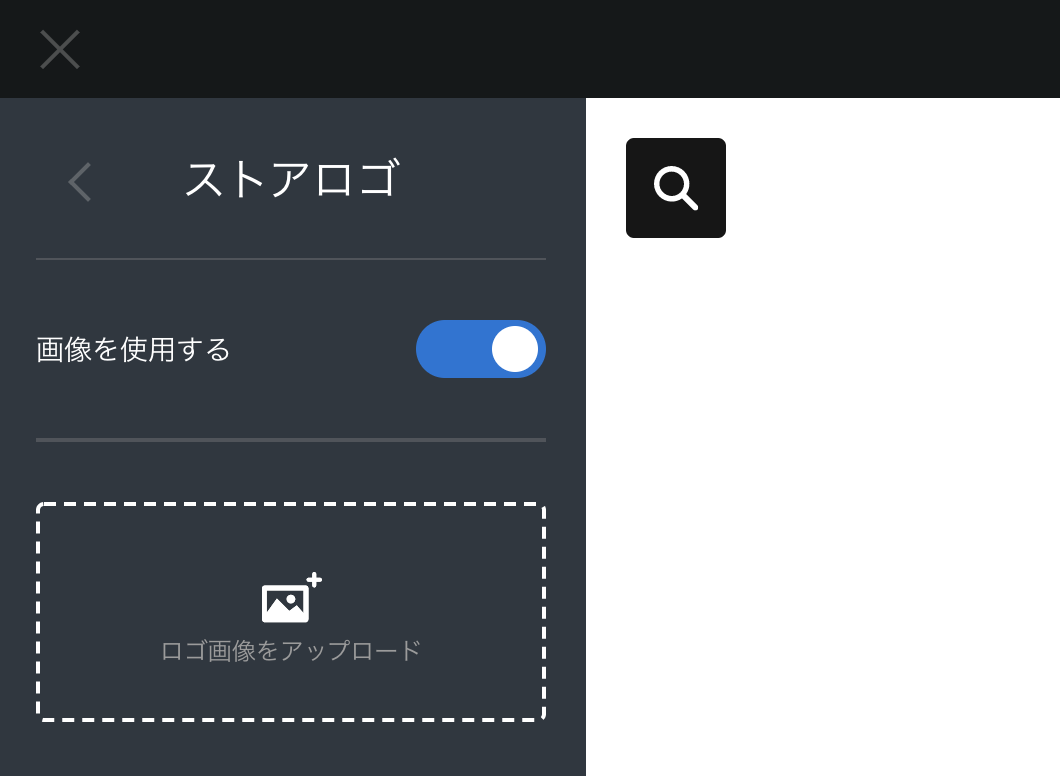
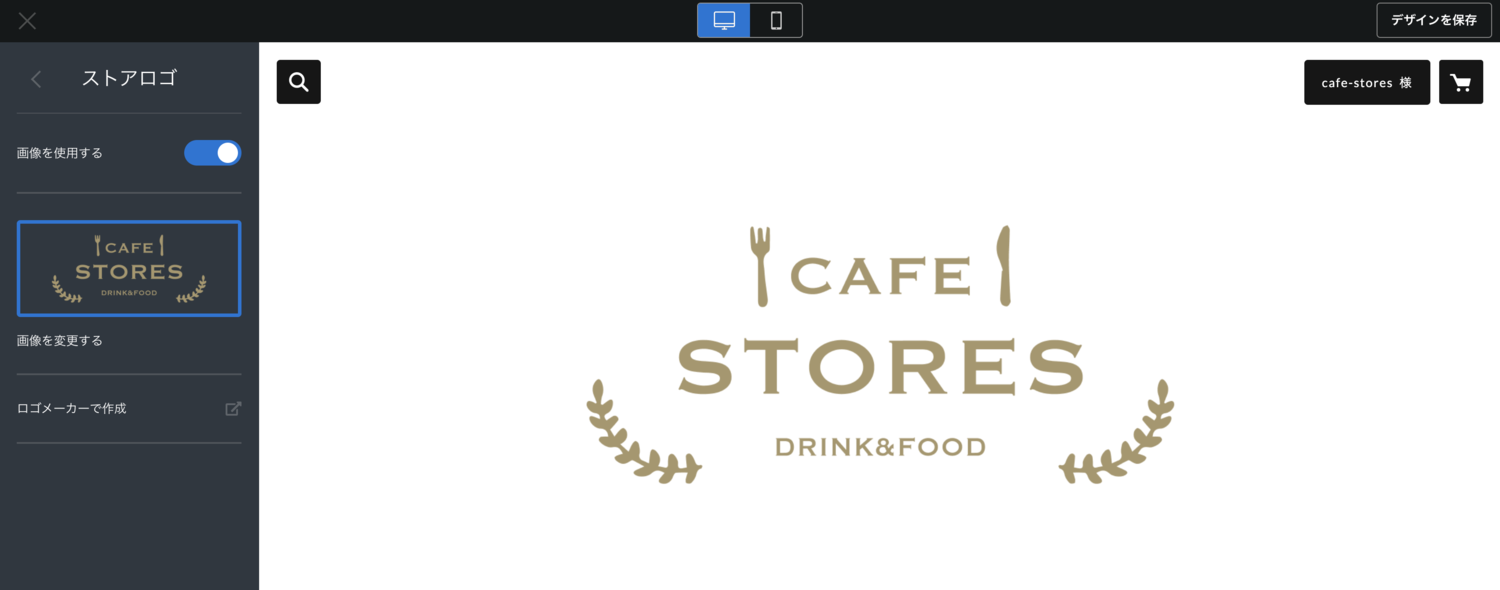
お手元に「ロゴ画像」がある場合、その画像をトップページに掲載できます。
メニューから[ストアロゴ]を選択して[画像を使用する]ボタンを押すと、画像をアップロードできるようになります。

ロゴ画像をアップロードすると、ストア名がロゴ画像に置き換わります。

メニューの位置を調整する
STORES で作られたネットショップには、いまデザインしているトップページのほかにも「商品一覧のページ」や「商品カテゴリーごとのページ」などが存在します。
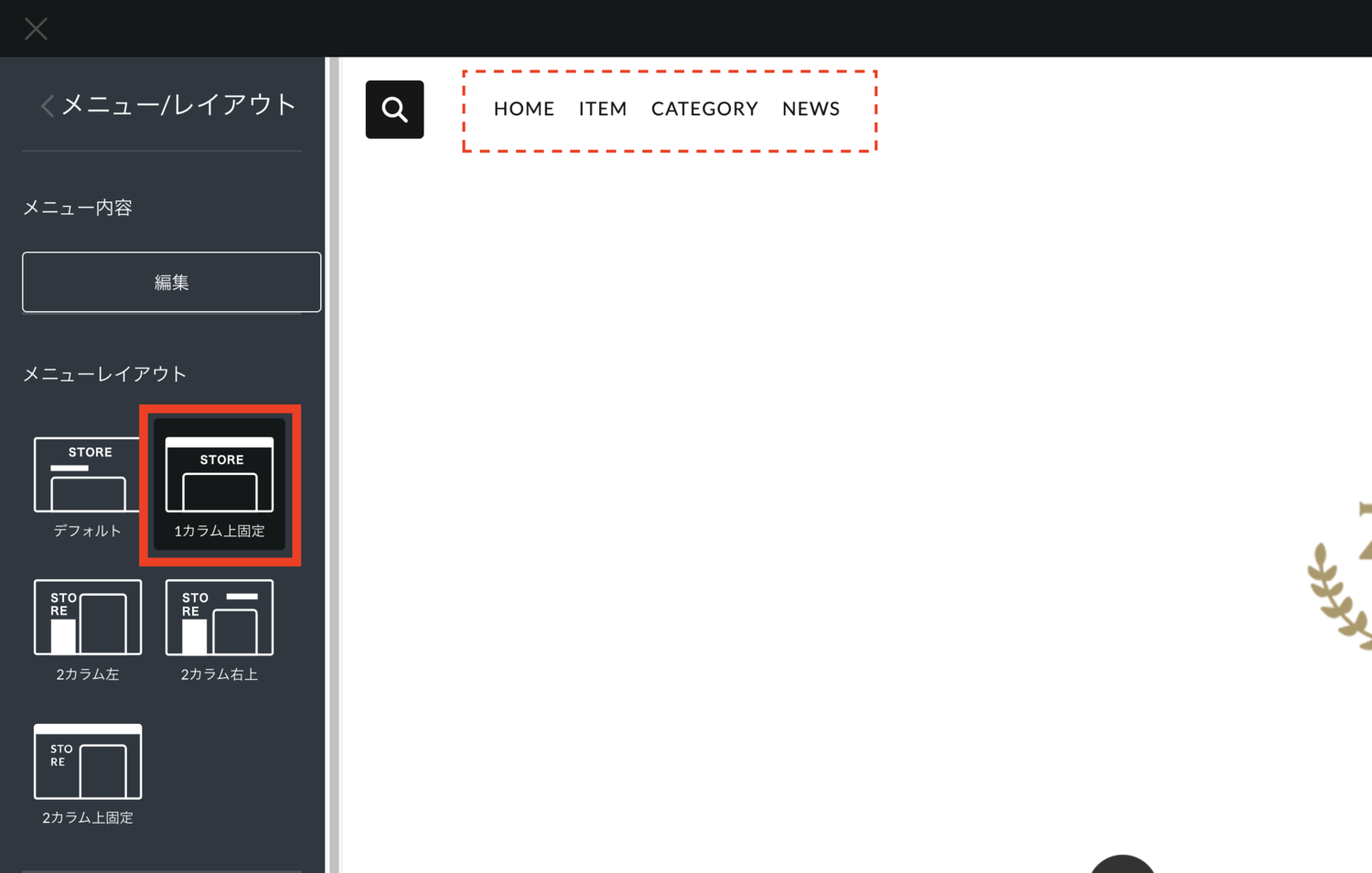
[メニュー/レイアウト]から、これらのページへリンクするためのメニューの位置を変更してみましょう。
ここではサンプルに合わせて[1カラム上固定]を選択します(PC表示のみ対応しています)

商品の見せ方をデザインする
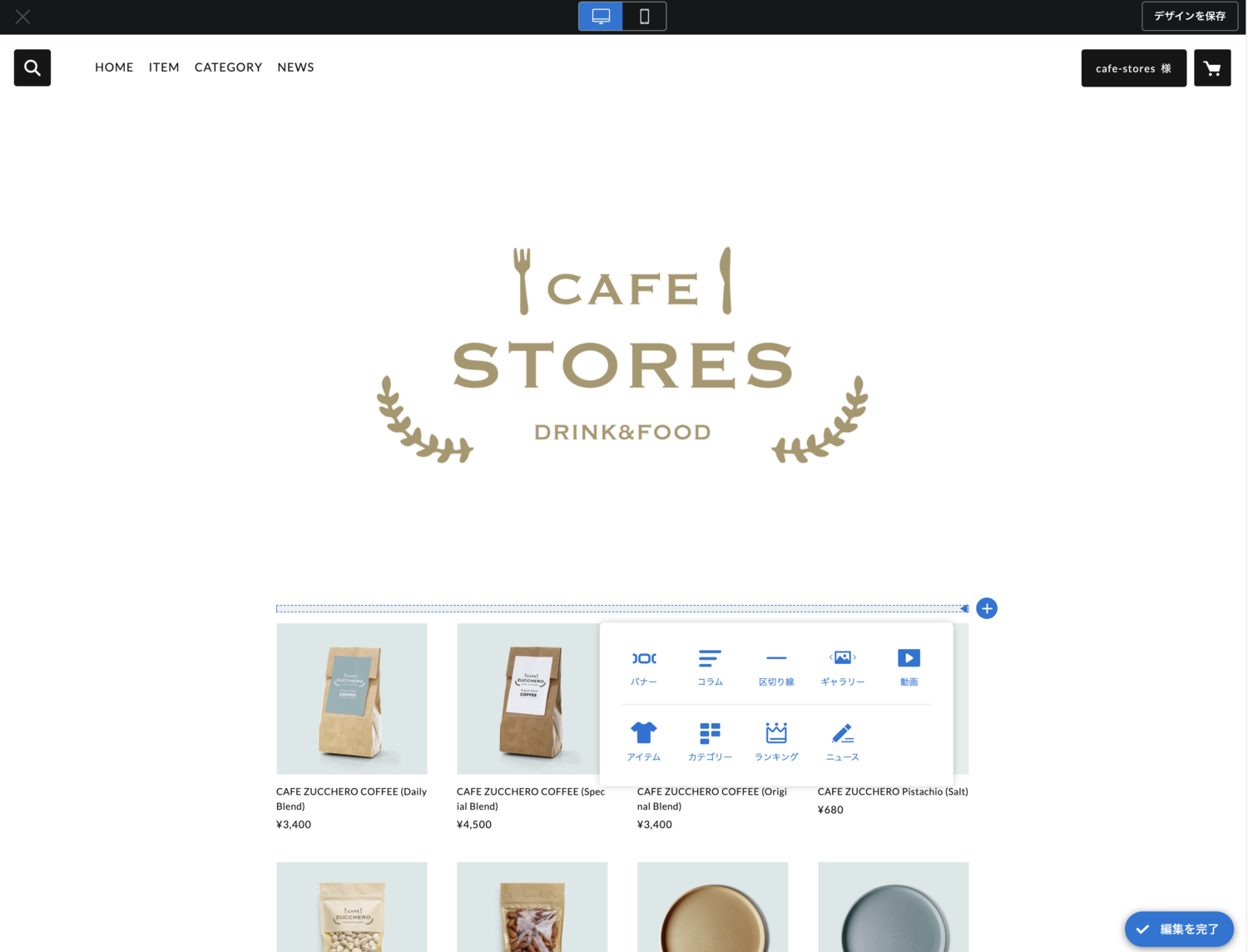
画面左のメニューから[パーツ編集]を押すか、画面右端にある青い[パーツ編集ボタン]を押すと、「パーツ編集モード」という状態になります。



「パーツ編集モード」では「パーツ」と呼ばれる部品を使って、ネットショップのデザインを自由にカスタマイズできます。
ここからは、先ほど完成イメージでお見せしたデザインに使われているパーツと、その使い方をご紹介します。
商品をシンプルに見せる
「アイテムパーツ」を使うことで、登録されている商品を表示できます。
先ほど適用したテンプレートには最初からアイテムパーツが配置されているので、すこし中身を編集してみましょう。
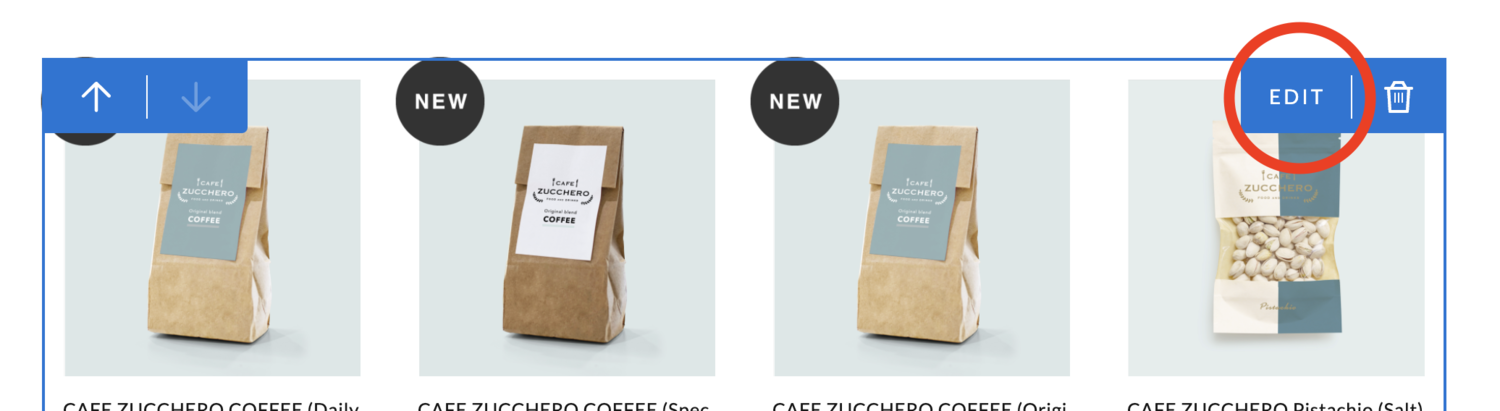
パーツを選択して表示されるメニューにある[EDIT]を押すと、編集パネルが表示されます。

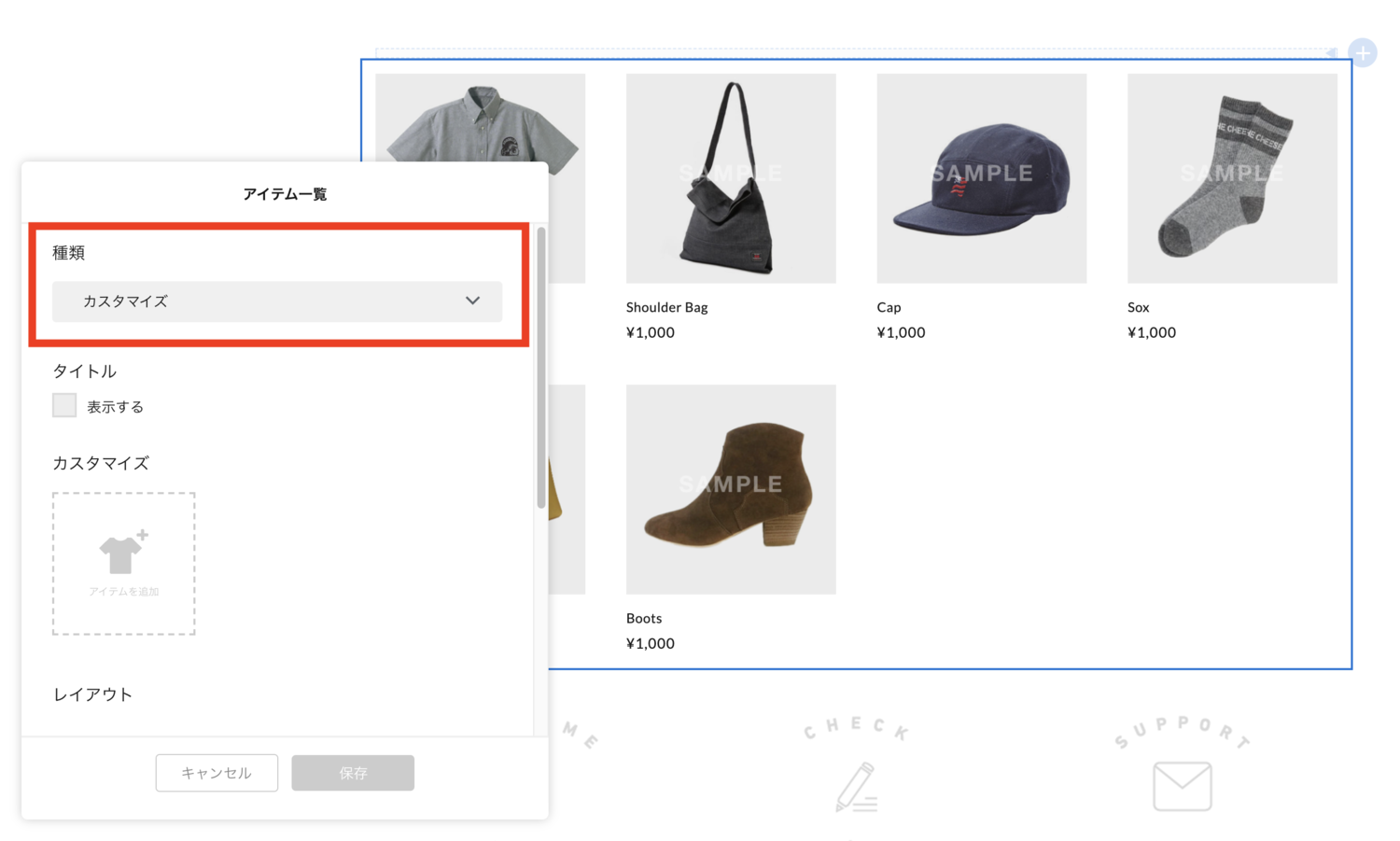
編集パネルから、種類を[カスタマイズ]に変更すると、商品を好きな順番で配置できます。(種類を変更した時点で、自動でサンプル画像に置き換わります)

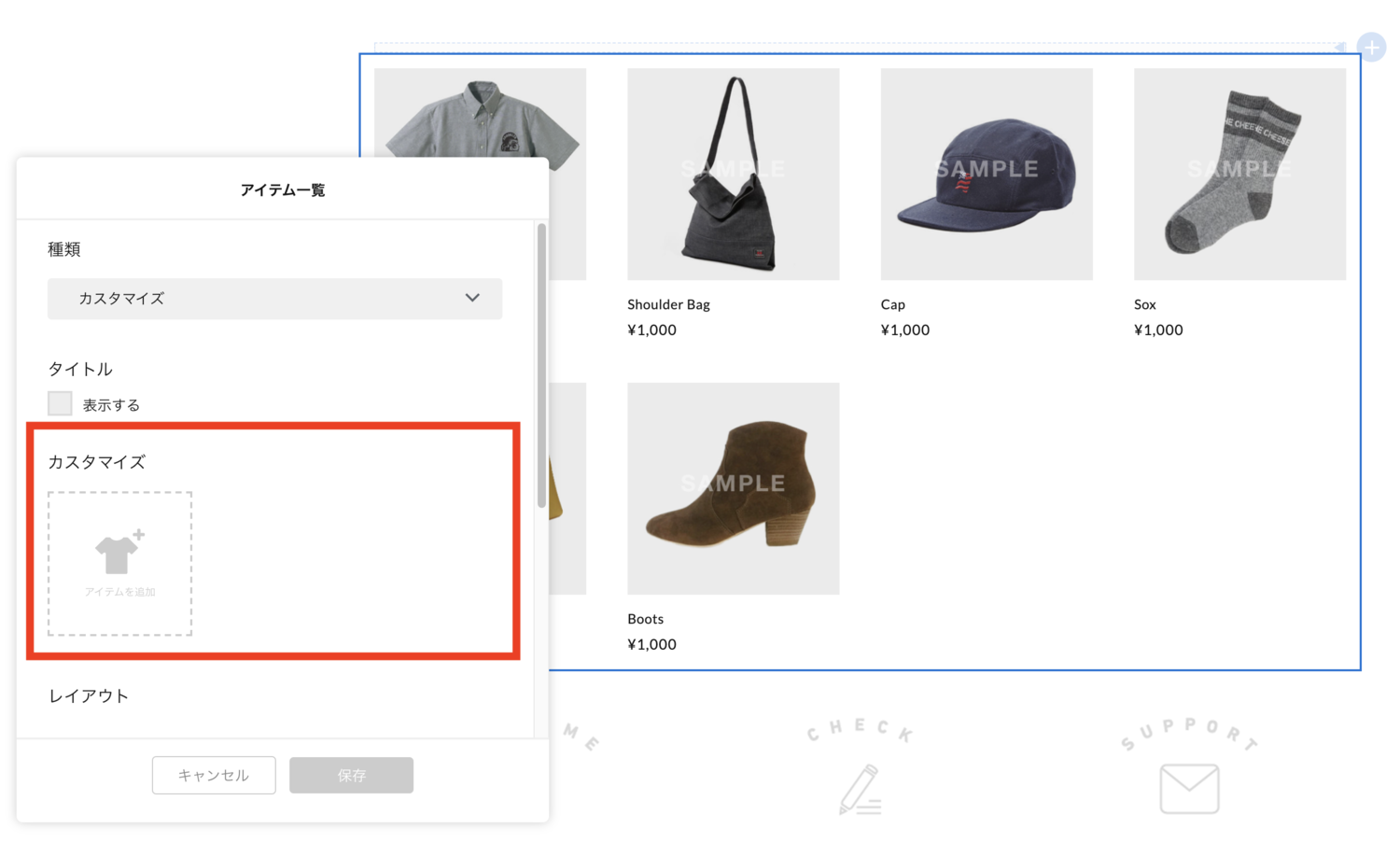
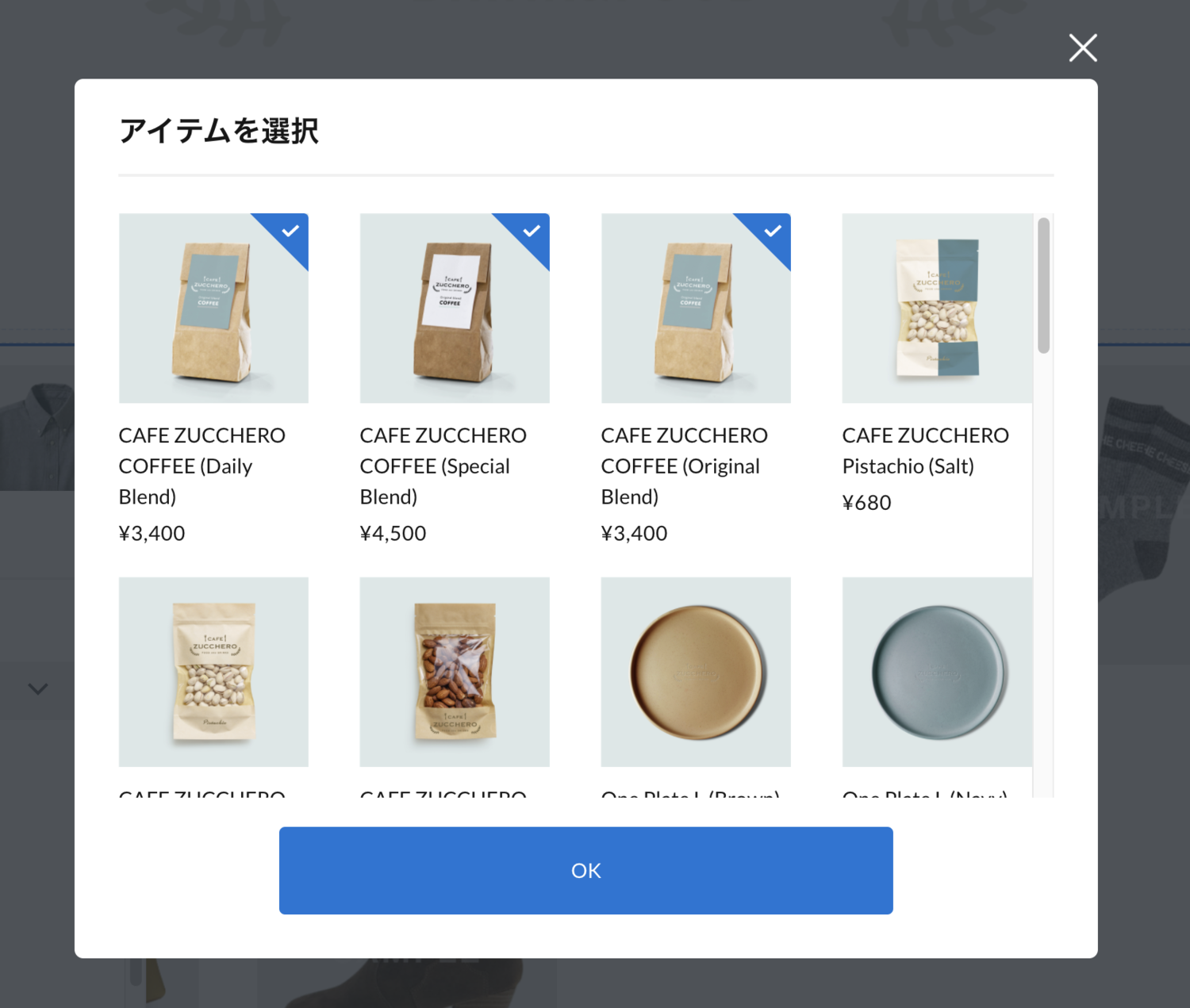
編集パネルから、表示する商品を選択します。


1パーツあたり6個までの商品を表示できます。6個以上表示したい場合は、アイテムパーツを追加してください。

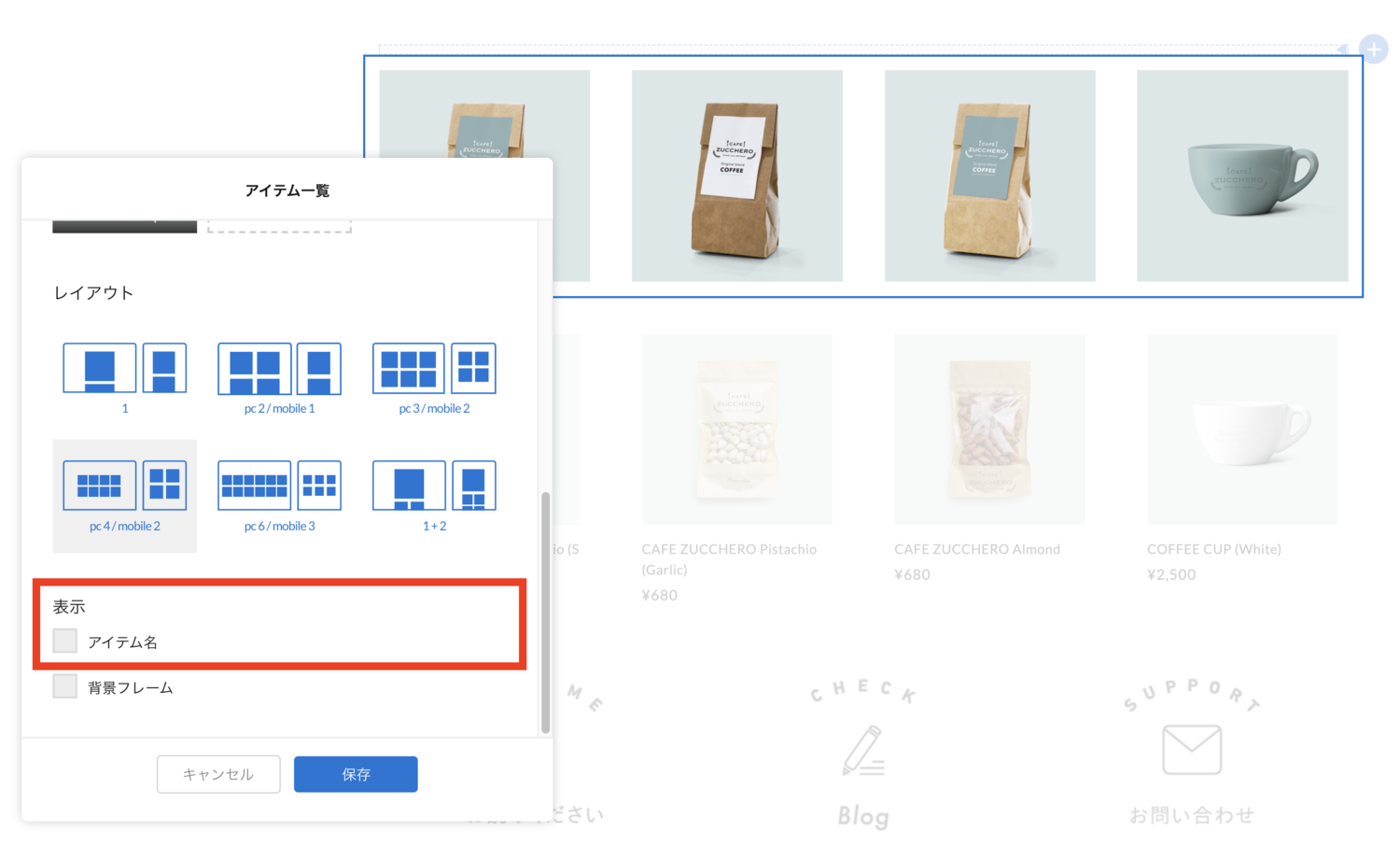
編集パネルから[アイテム名]のチェックを外すと、商品名と価格が非表示になります。
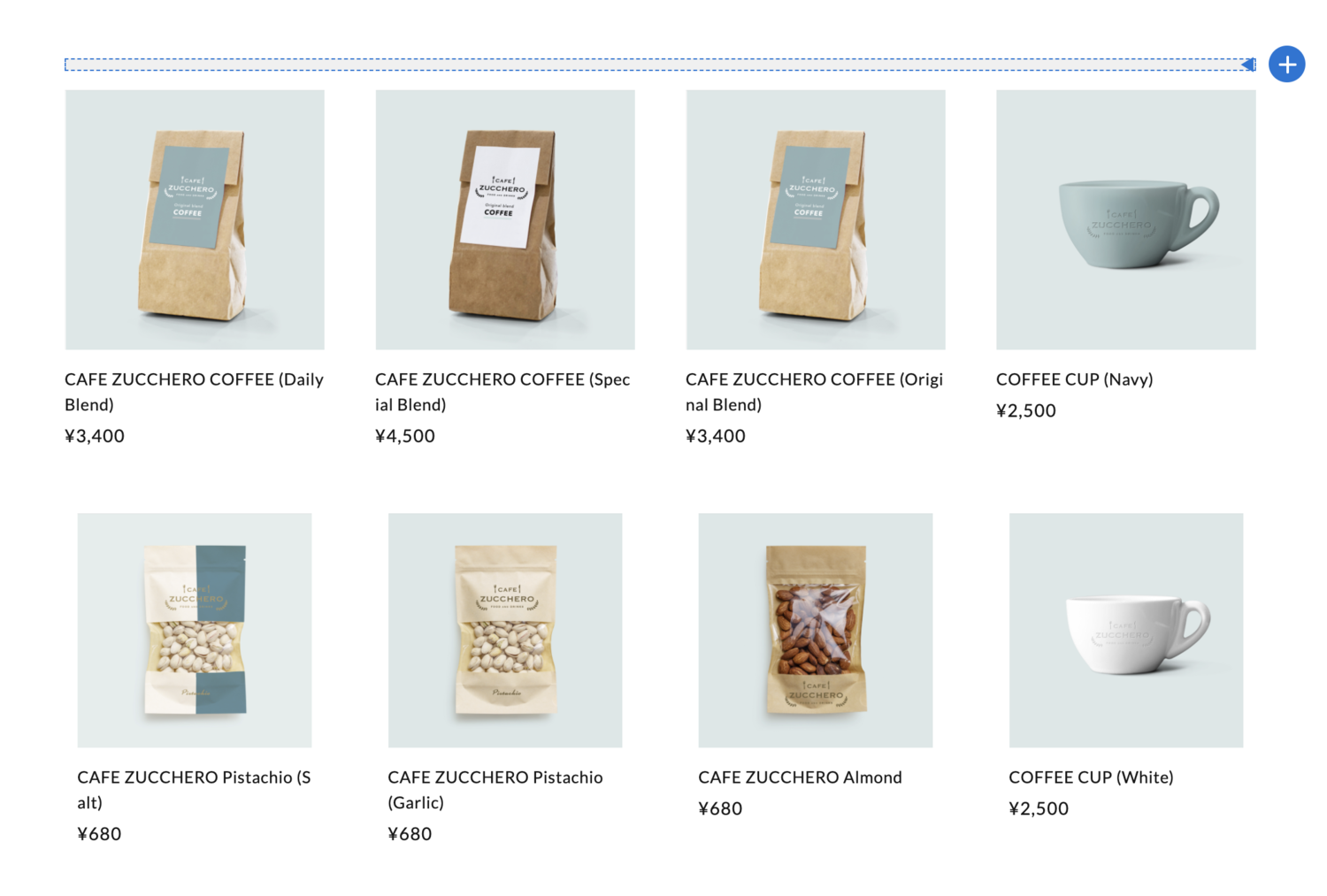
こうすることで、商品自体の魅力に目が行きやすくシンプルな見た目にできます。

おすすめ商品をアピールする
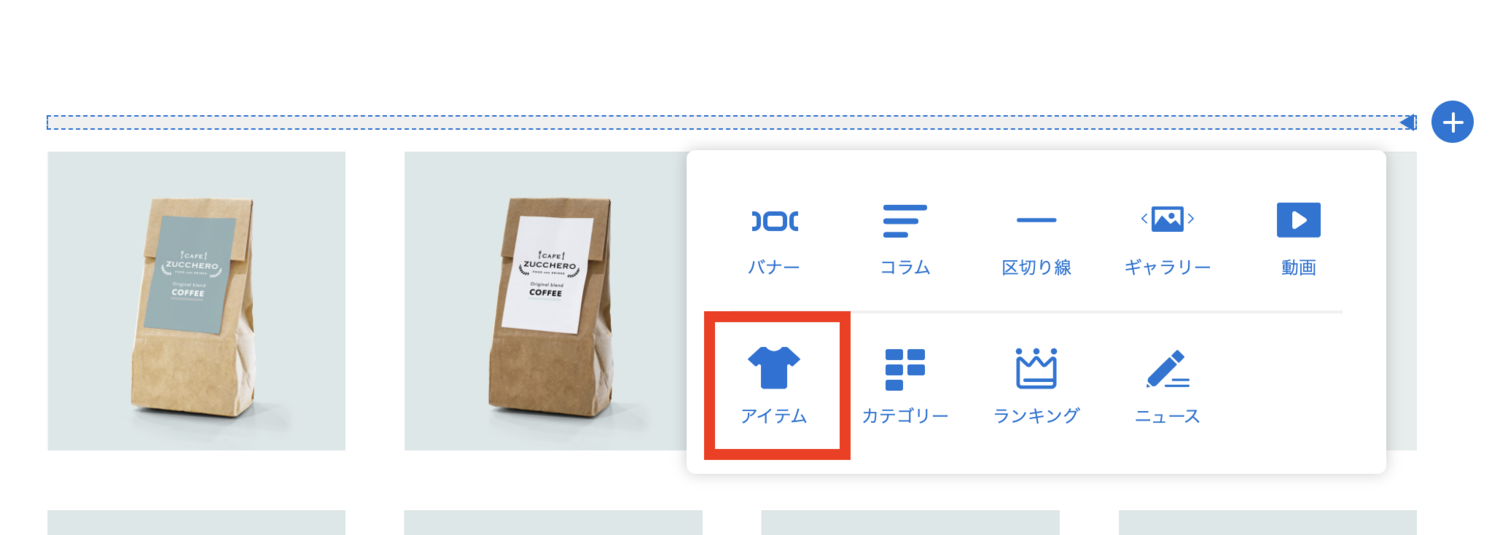
パーツを入れたい位置を選択し、メニューから[アイテムパーツ]を選ぶことで、さらにパーツを追加できます。
表示内容をカスタマイズして、新製品やキャンペーン対象商品といった、特定の商品だけを案内できます。


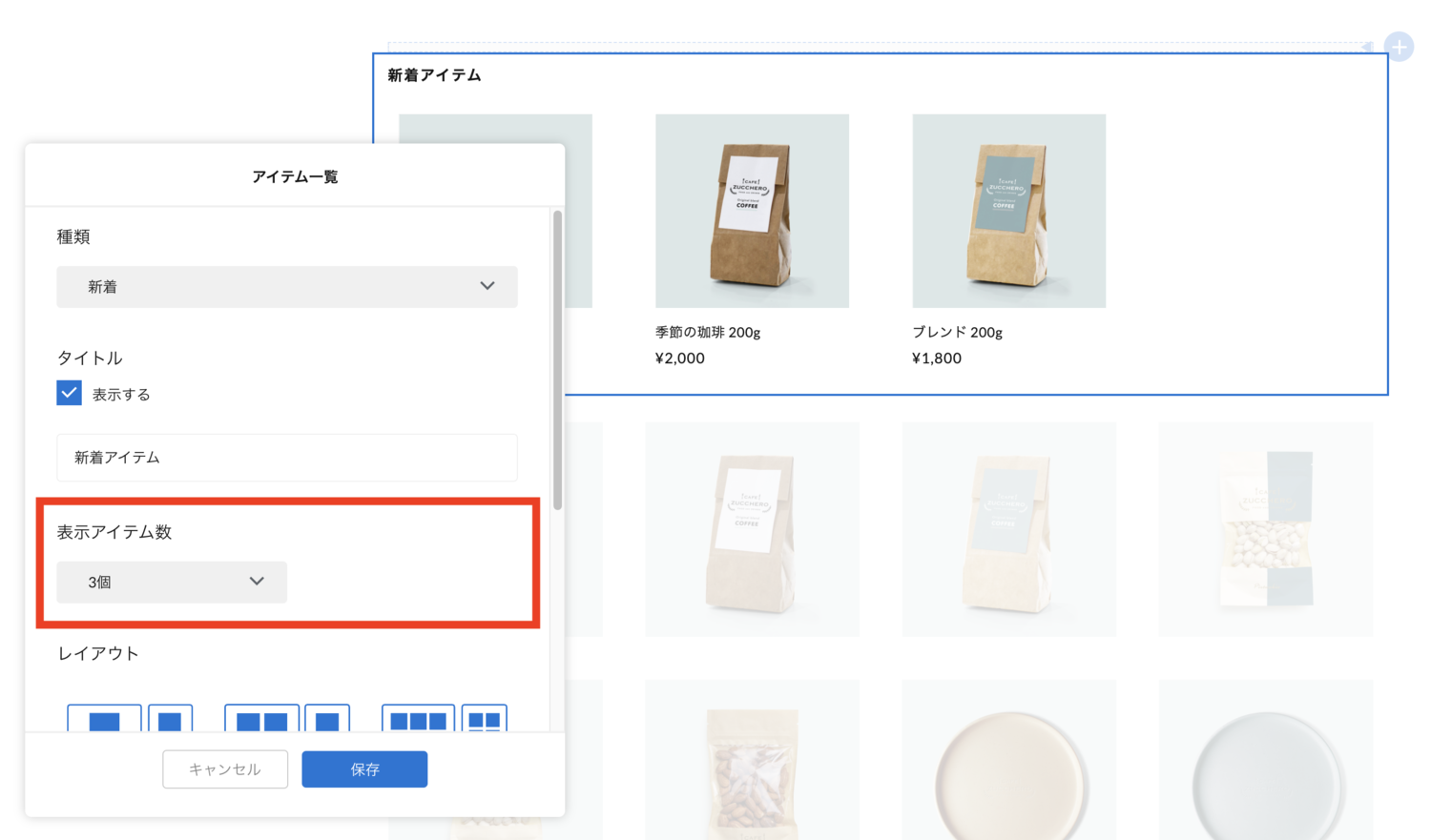
掲載する商品数は、編集パネルの[表示アイテム数]を変更して調整できます。

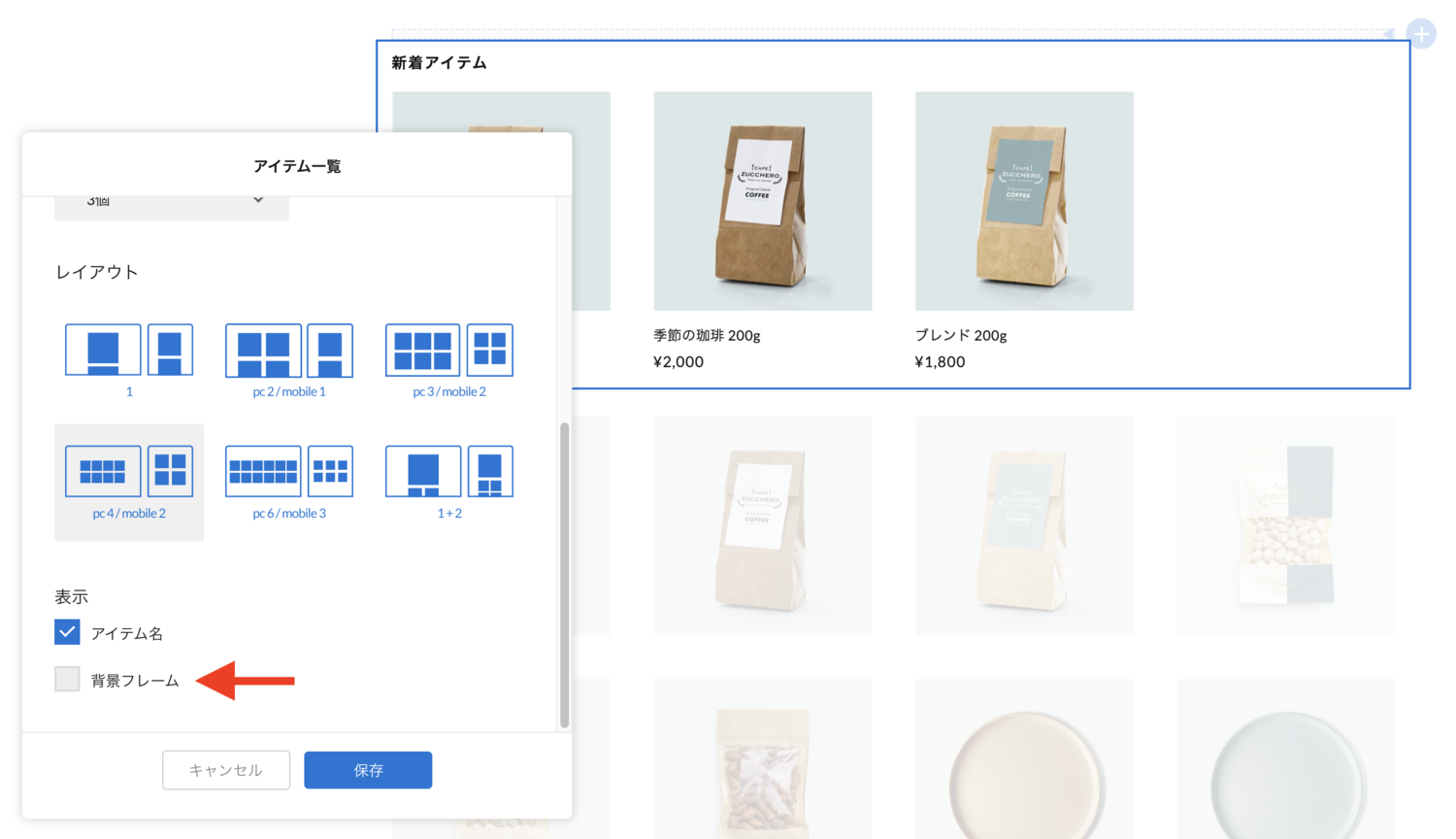
また、今回は背景色を設定していないので[背景フレーム]のチェックは外しておきます。
背景色を設定している場合は、商品が背景と同化したり、色合いによって沈んでしまうのを避けるために、背景フレームの利用をおすすめします。

ショップを表現する
ブランドイメージを伝える
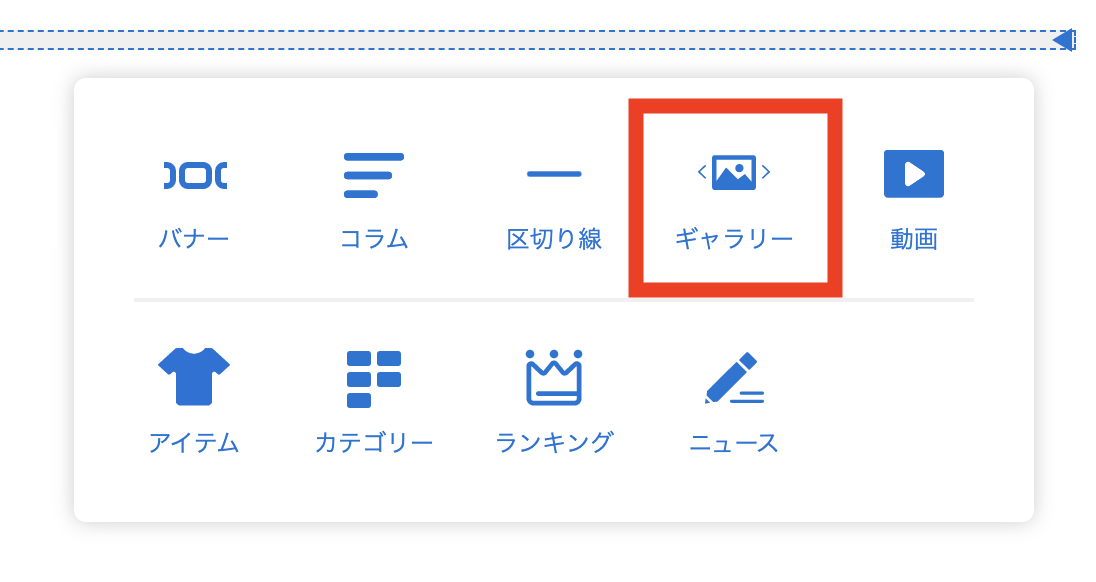
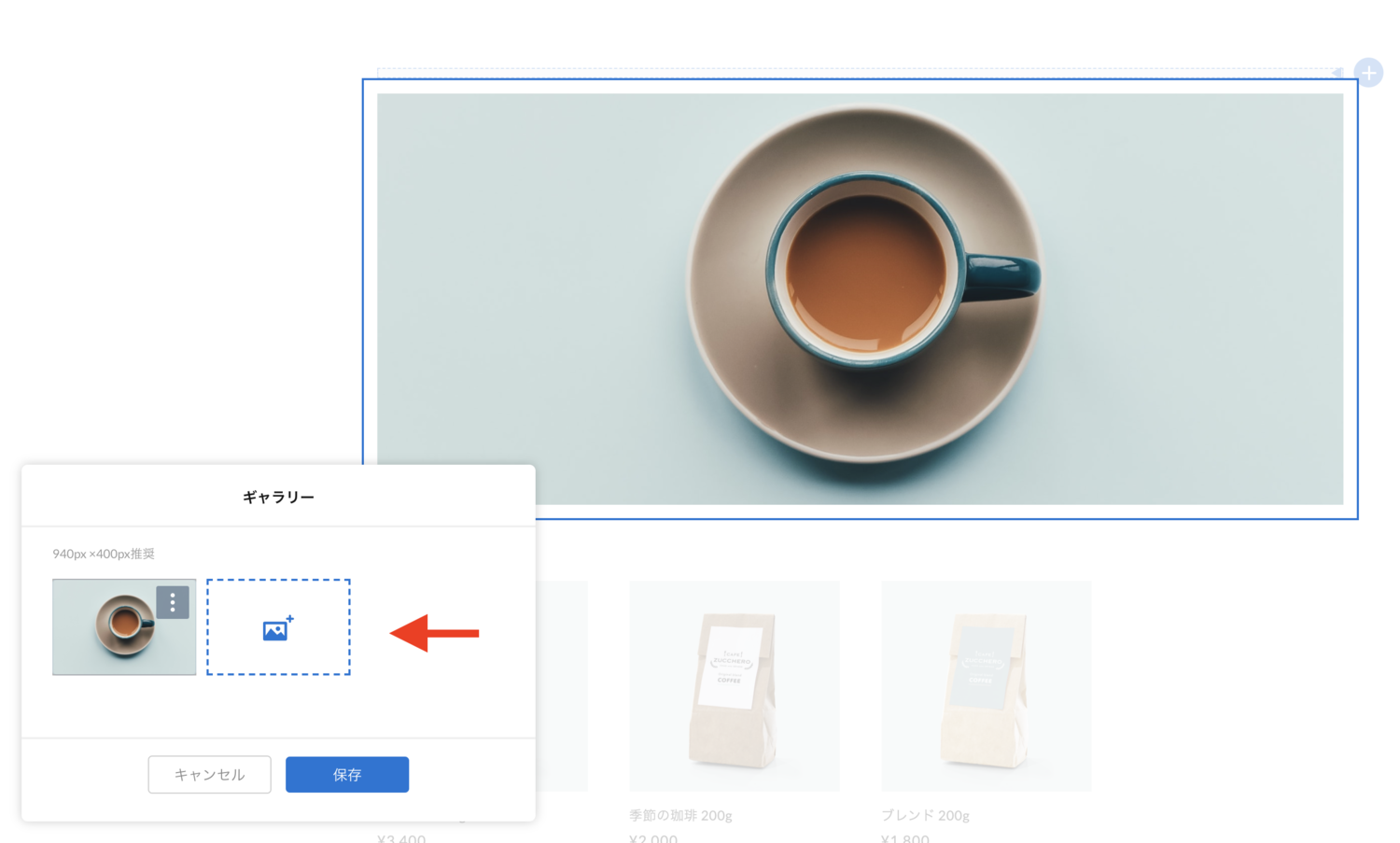
[ギャラリーパーツ]を使うと、任意の画像をスライドショーのように表示できます。


編集パネルから、ブランドの雰囲気が伝わるようなイメージ画像を設定します。
サンプルでは「落ち着いていて・シンプルで・コーヒーを扱っている」ことが伝わるような画像をアップロードして、ネットショップに表示しています。

さらに複数の画像を使ってブランドを表現したり、リンクを設定してバナーのような使い方も可能です。
こだわりを表現する
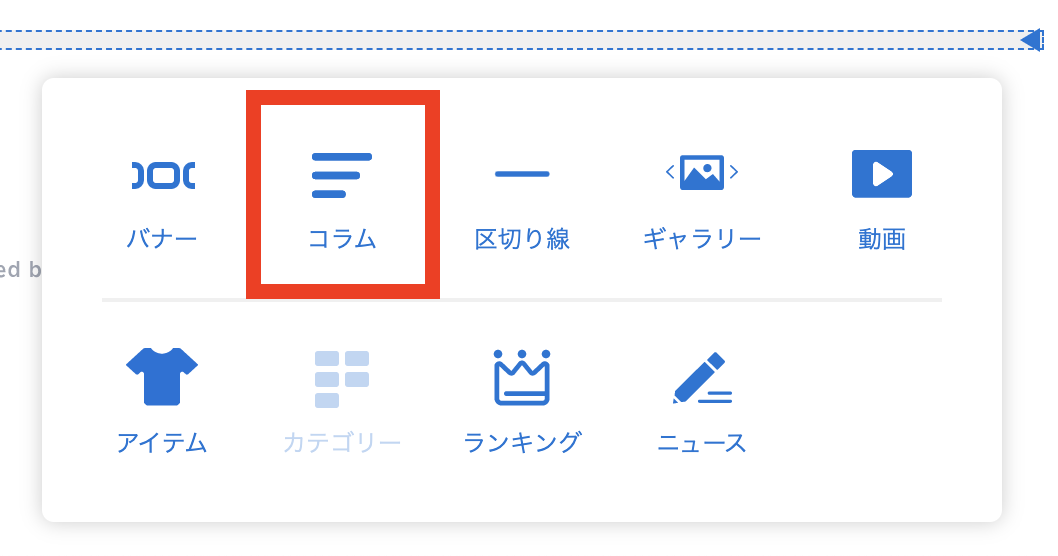
「コラムパーツ」を使うと、画像や文字を入力するだけで、手軽にメッセージを伝えることができます。
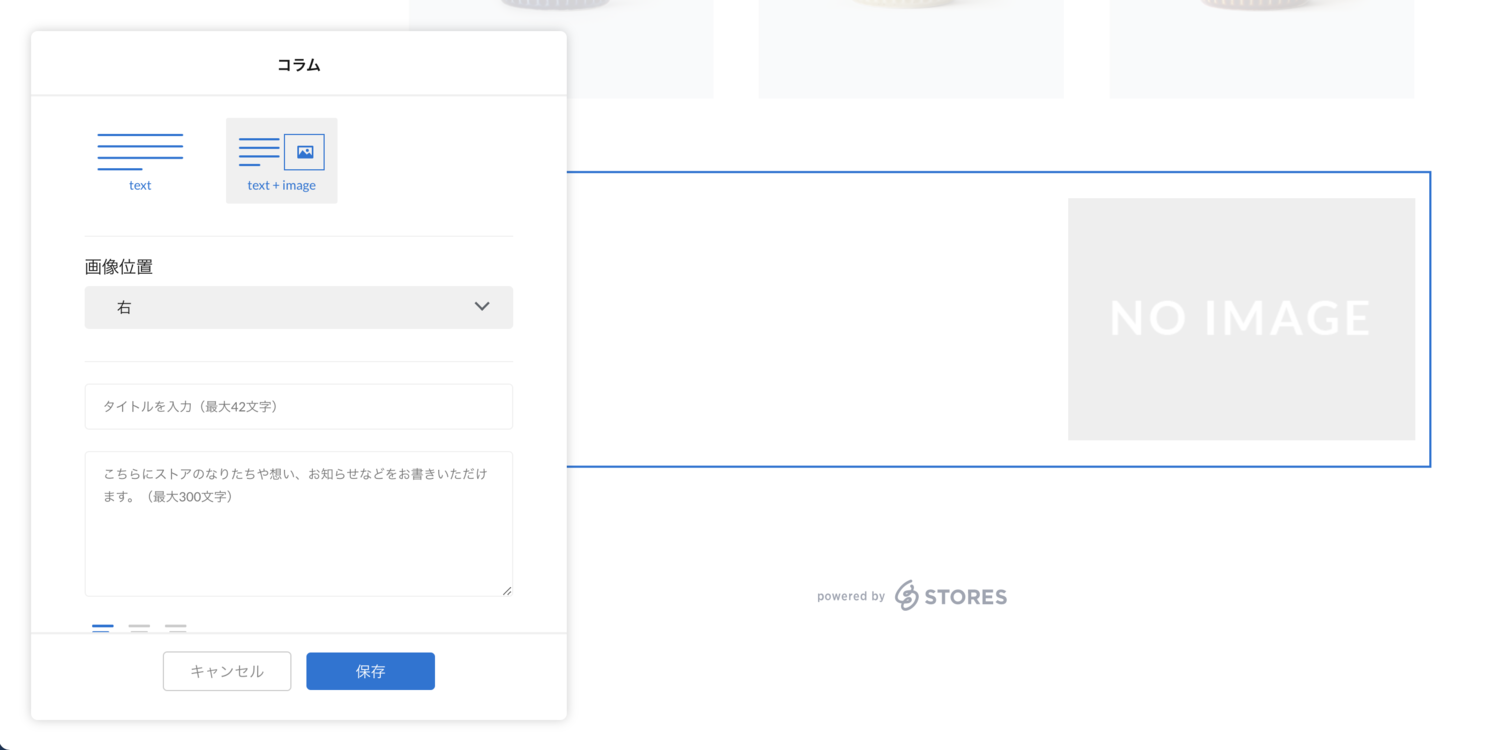
パーツの種類から[コラム]を選ぶと、パーツが表示されます。


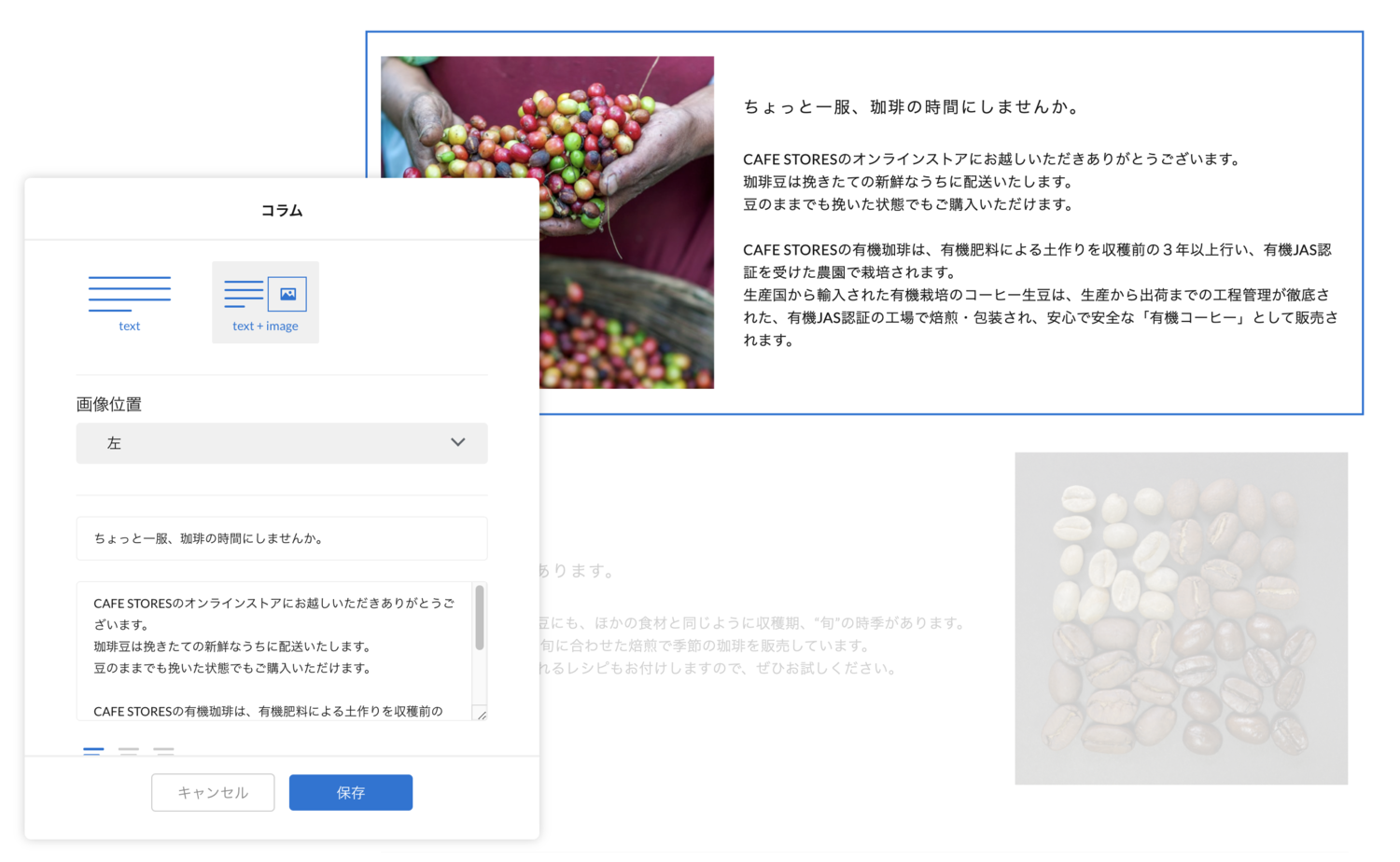
編集パネルから画像や文章を入力して、ブランドの想いや取り扱う商品のこだわりを表現できます。

また、実店舗の営業日や写真、住所等をページの下部に表示する案内としても使えます。

案内を表示する
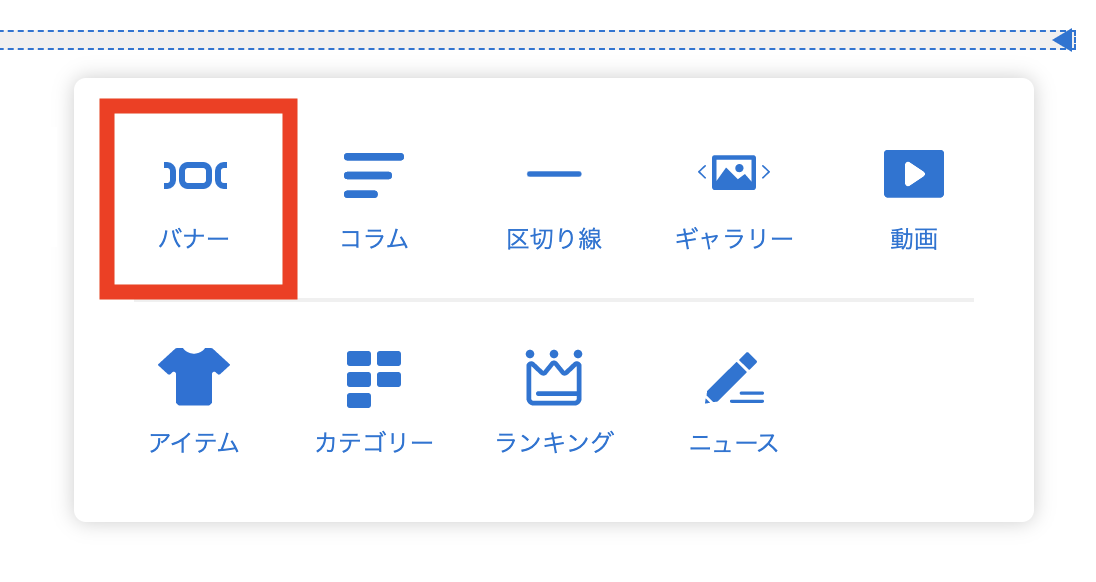
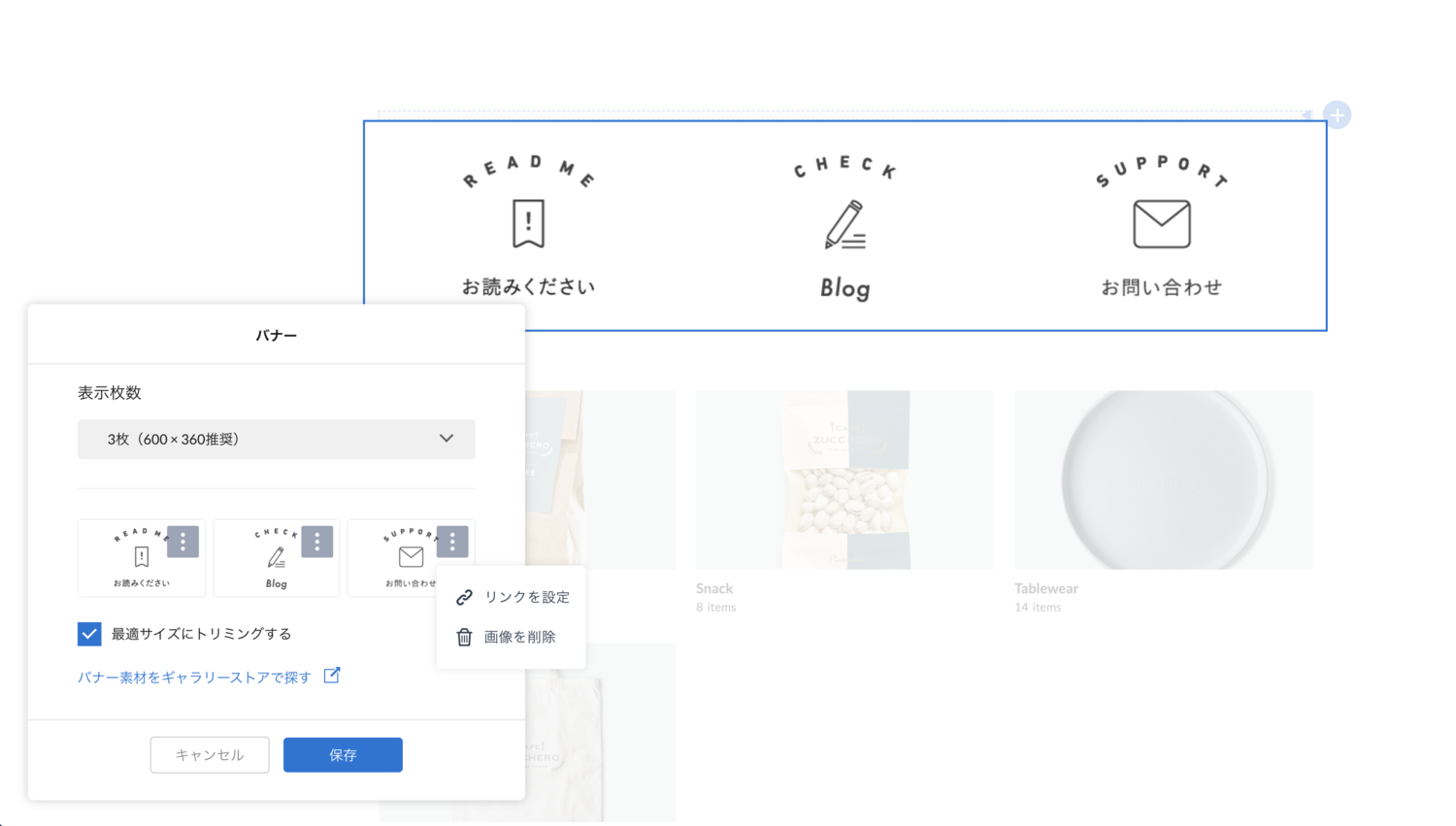
「バナーパーツ」を使うと、好きな画像をバナーとして設置できます。
ネットショップに訪れた購入者さんへ、購入前の注意事項や、SNSなどの外部メディアに関する情報をお知らせする際に便利です。

[EDIT]を押してひらく編集パネルから、表示枚数の変更や、リンクの設定ができます。

バナーに使える画像がない場合、STORES Gallery から素材を無料でダウンロードできます。便利な素材を多数ご用意しておりますので、ぜひご活用ください。
全体のデザインを整える
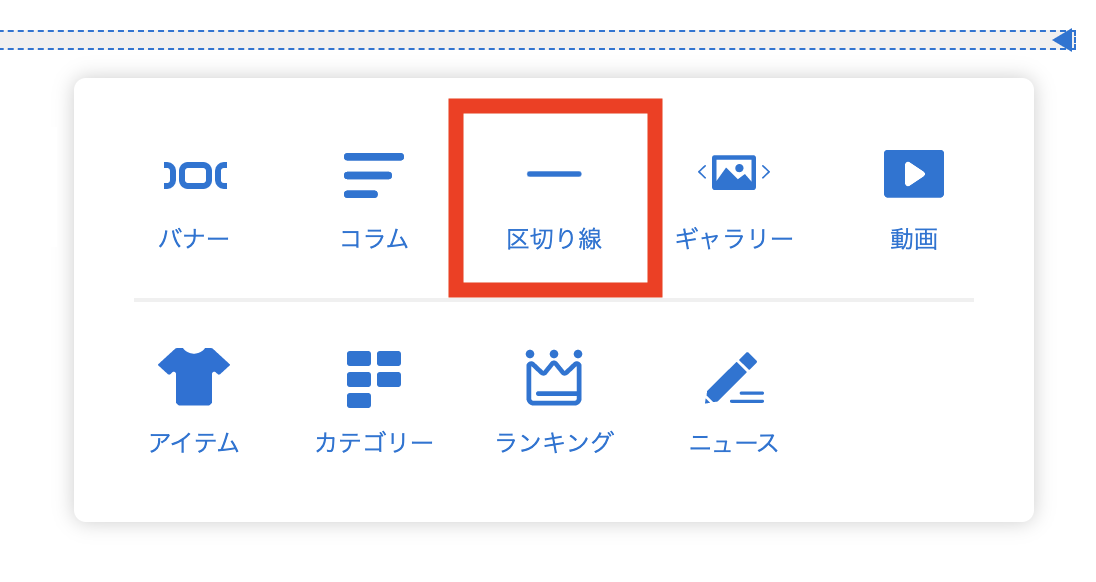
区切り線でまとまりを出す
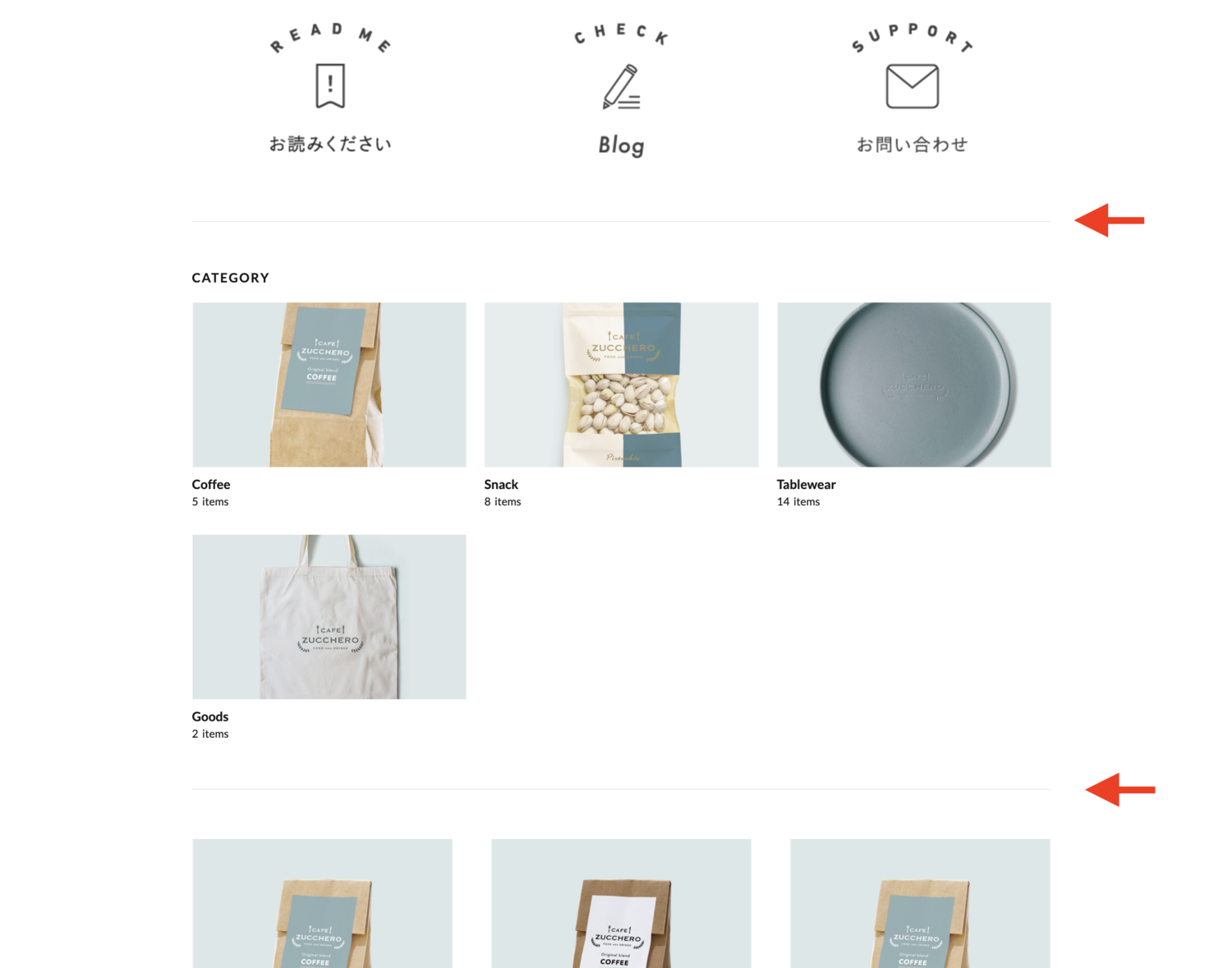
「区切り線パーツ」を使うと、任意の場所に区切り線を挿入できます。

設置したパーツとパーツの間を区切ることで、情報量を調整し、ページを流し見されないようメリハリを出せます。

パーツ編集を完了する
パーツ編集モードで編集した内容は[編集を完了]ボタンを押すと反映されます。

デザインを反映する
最後に、右上の[デザインを保存]ボタンを押して、作成したデザインを実際のネットショップに反映しましょう。
デザインは何度でも変更できるので、様々なパーツを設置・編集してお気に入りのデザインを探してみてください。