
ネットショップを運営されている運営者様にとって
一番の課題と言っていいほど難しいことと言えば、、
ずばり「集客」ではないでしょうか。
これから始める方にとっても、
いざ販売をスタートしてもどのくらい購入してくれる人がいるのか、
そもそも自分のショップにお客様は訪れてくれるのか。
販売前から不安に思う方も多いかと思います。
集客の方法に関しては、最近では主に以下の方法が主流となっています。
・自社ホームページ
・FacebookやInstagram、TwitterなどのSNS、ブログ
・ショッピングモールへの出店
その中でも今回は、簡単にブログやホームページで商品を販売する方法をお届けします!
「そんなことできるの?」と疑問をお持ちの方、STORES(ストアーズ)をご利用いただければ簡単にできますよ!
簡単に外部サイトに購入ボタンが設置できる、BUTTON機能
ネットショップはまだ用意していないけど、
ブログやホームページなどはすでに持っている、という方。
まずはその外部サイトから販売をスタートしてみませんか。
STORES BUTTON(ストアーズボタン) をご利用いただければ、ブログ上に購入ボタンが設置できます!
ボタンの作成方法は簡単!たったの3ステップで完了します!
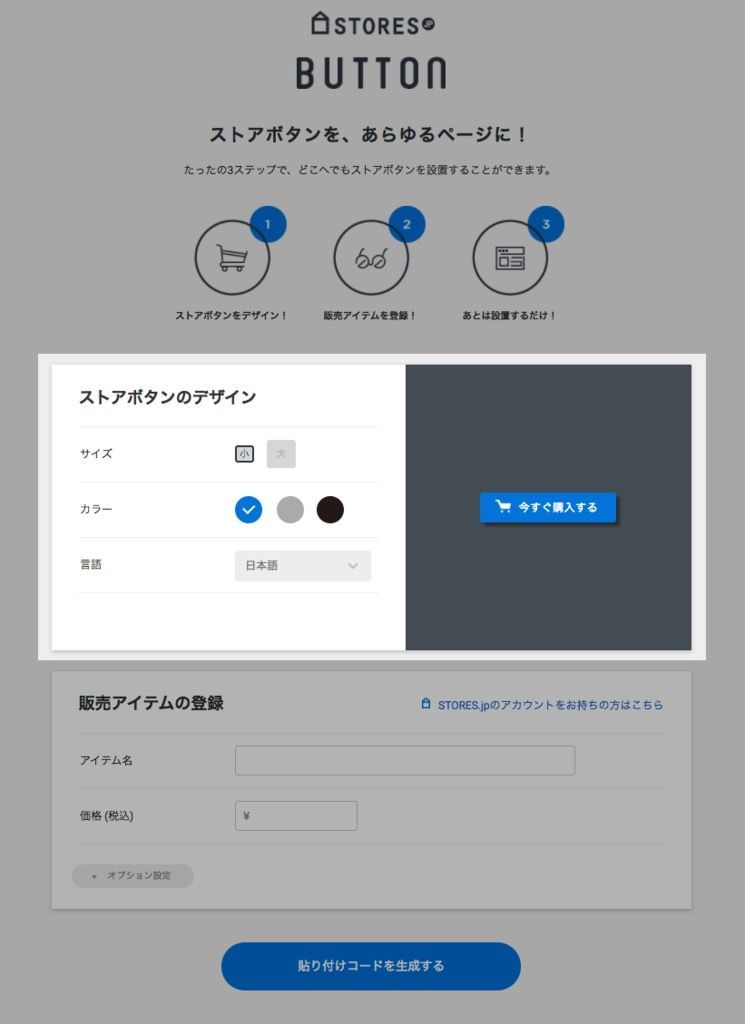
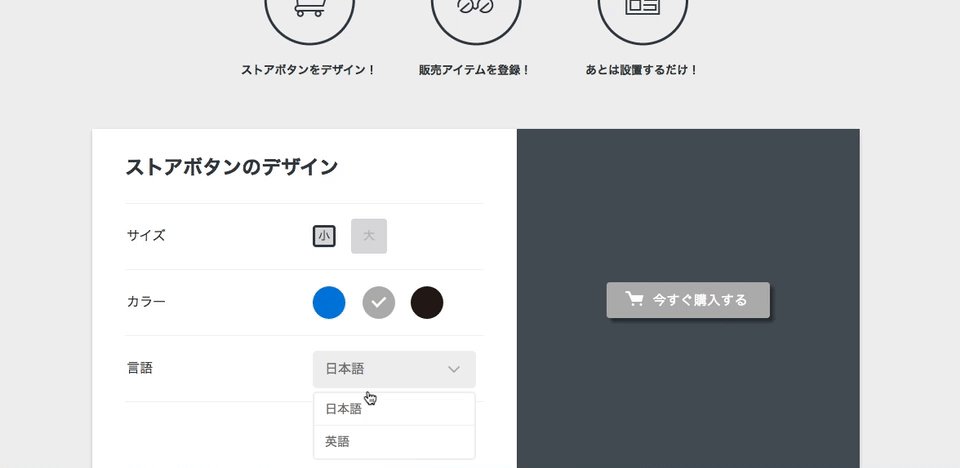
①専用ページよりボタンのデザインをしよう
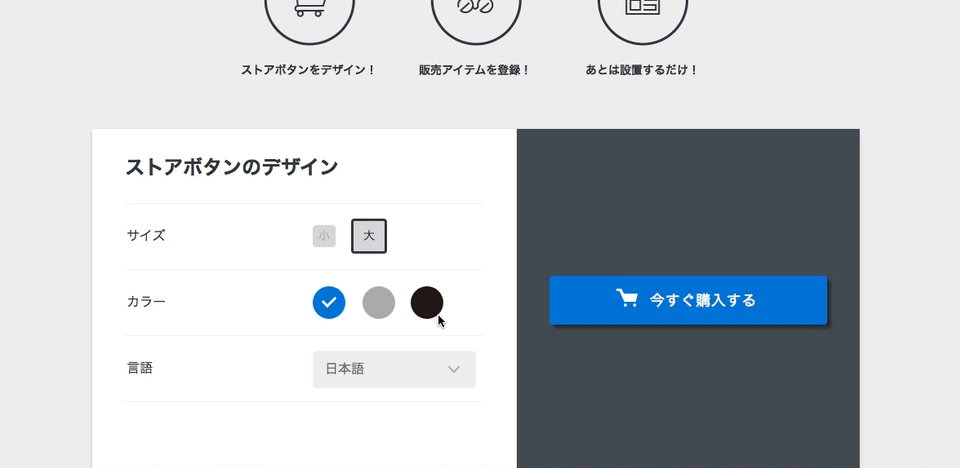
- ボタンサイズを2種類から選択
- カラーを3種類から選択
- 言語を日本語/英語から選択
プレビューも表示されるので確認しながら進められます。

なお、ボタンのデザインについては、2017年2月にオリジナルのデザインを利用することができるようになりました!詳しくは下記の記事を確認してみてくださいね。
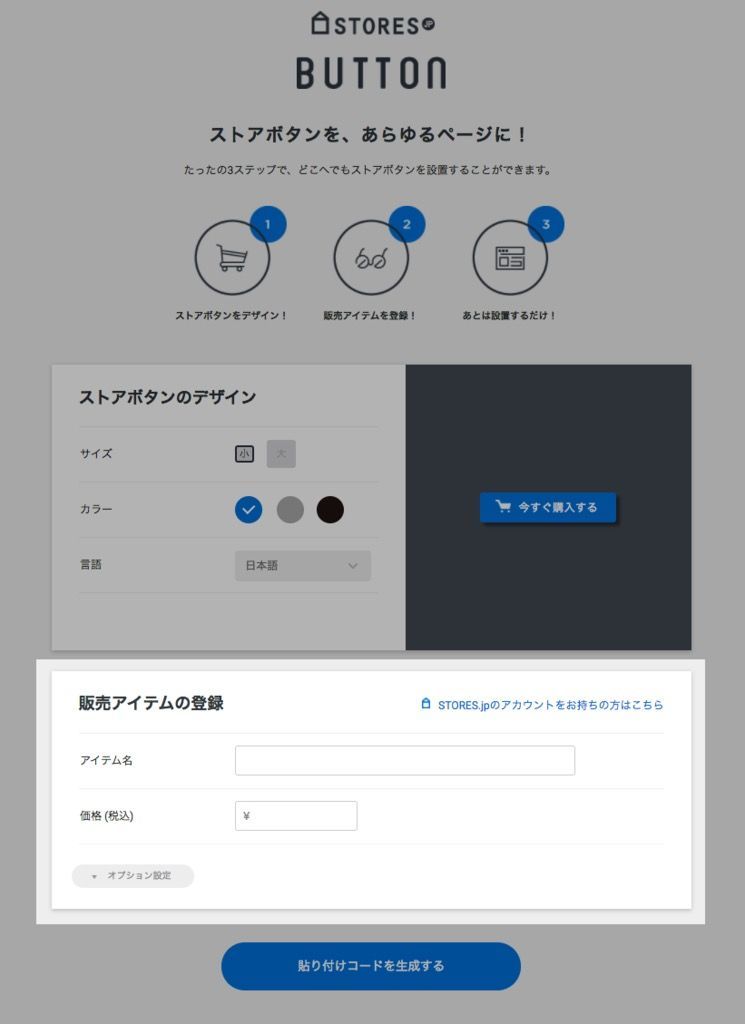
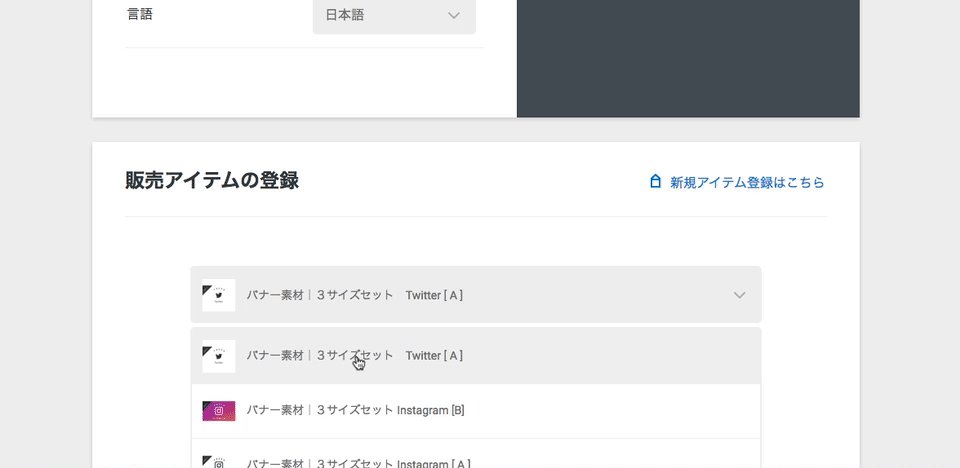
②販売アイテムの登録
ここでは販売する商品の商品名、販売金額を入力するだけ。
オプションで在庫数やアイテム画像も登録できます。
なお、すでにSTORESでネットショップを開設されている方は、「STORESのアカウントをお持ちの方はこちら」よりログインすることで、ショップに登録されているアイテムの選択画面が表示されます。
ボタンを発行したい商品を選択いただくだけで、簡単に次に進むことができます。

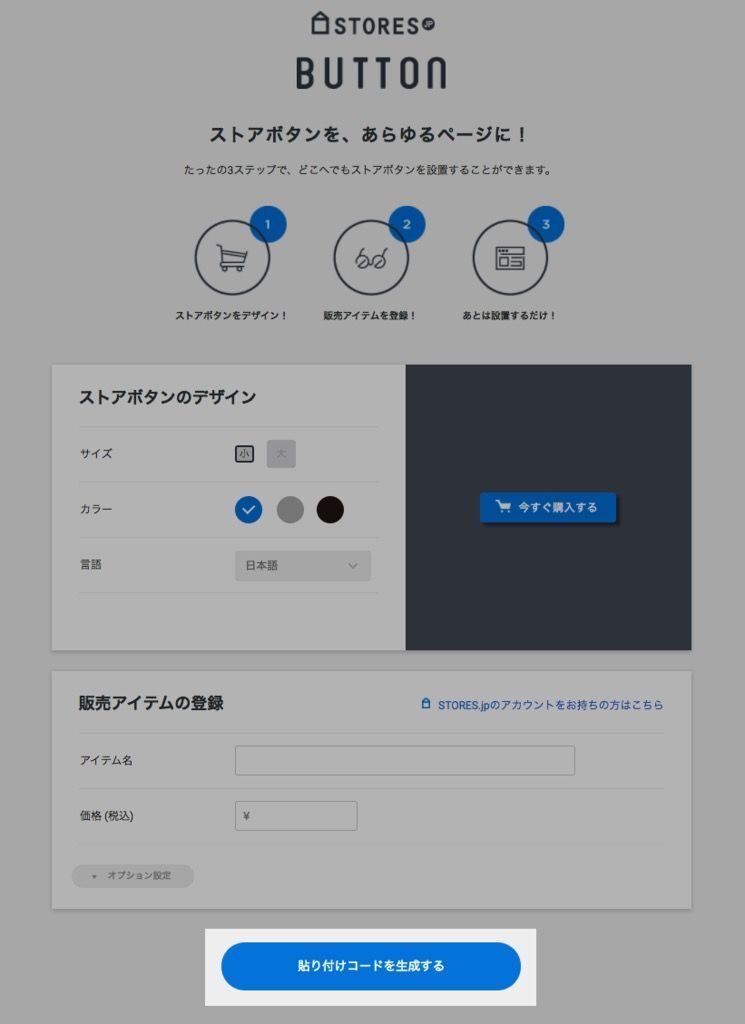
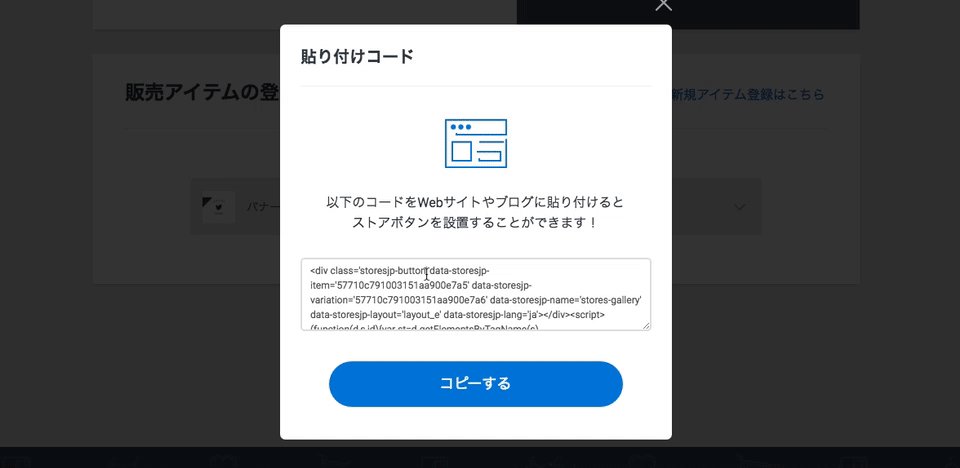
③貼り付けコードを生成
最後は[貼り付けコードを生成する]よりコードを生成してボタン作成終了です。

※STORESのアカウントがない方は、この段階でメールアドレスとパスワードを入力し、STORESへ登録をする必要があります。
あとは生成されたコードをコピーして、外部サイトに貼り付けるだけです!
ブログに購入ボタンを設置してみよう〜実践〜
ここからは実践です!!!
今回はSTORES MAGAZINEでもお世話になっているはてなブログに購入ボタンを設置してみたいと思います。
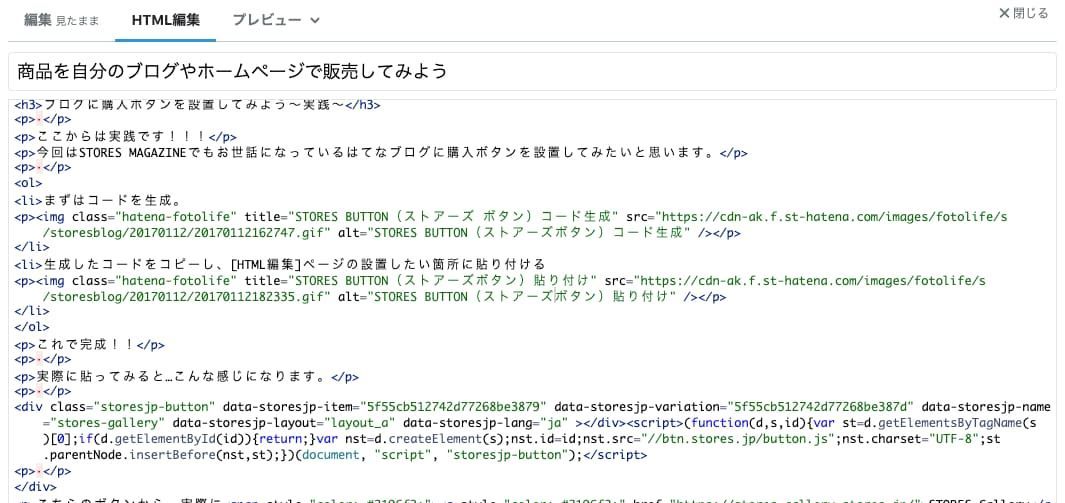
- まずはコードを生成。

- 生成したコードをコピーし、[HTML編集]ページの設置したい箇所に貼り付ける

これで完成!!
実際に貼ってみると…こんな感じになります。

こちらのボタンから、実際にSTORES Galleryの画像をダウンロードいただくことも可能です!!
※STORES Galleryとは??
ネットショップをお持ちのオーナー様へ向けたSTORES公式運営ストアです。ストアの顔とも言えるバナーや、販促ツールであるメールマガジンにご利用いただける画像などを取り扱っています!基本的にはどの画像も無料でご購入いただけますので、ぜひご活用くださいませ!
ここまではブログでのボタン活用方法を紹介してきましたが、
もちろん、お持ちのHPにもボタンを有効活用していただくことが出来るんです!!
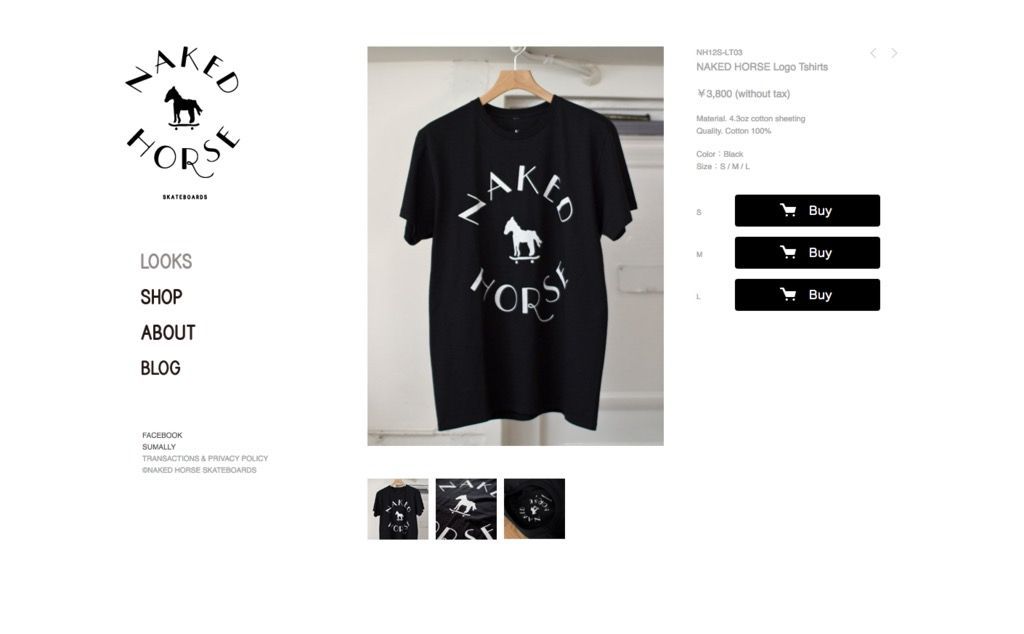
NAKED HORSE SKATEBOARDSさん

モード感のあるアイテムに合わせて、ボタンのカラーはブラックに、
そして英語表記のデザインとなっていますね!!
govinoさん

おしゃれなグラスを取り扱っているストア、govinoさん。
背景が白でさわやかなイメージに合わせてグレーのカラーを使用されています。
ボタンもサイトにとても馴染んでいますね!
まとめ
SNSやブログ、HPは誰もが簡単に持つことの出来る時代です。
だからこそ、STORES BUTTON(ストアーズ ボタン)を利用して、
宣伝だけではなく実際の購入動線を増やし、集客へとつなげていきたいですね!!
また、ネットショップの開業については、『2022年最新版】ネットショップ開業・開設手順はこれを見れば完璧!初心者〜上級者向けにご紹介』で詳しく解説しています。こちらもぜひ参考にしてみてください。

