この記事では、タイプCの方におすすめのデザイン例と、その作り方を解説します。なお、操作方法はPC版をもとに解説します。
ご自身のタイプがわからない方は、まずこちらの記事『ストアデザインは「どんなネットショップにしたいか」の整理からはじめよう』でタイプ診断を行ってください。
完成イメージ
全体がコンパクトにまとまっていて見やすく、商品ひとつひとつが整然と並ぶデザインです。
シンプルな構成でカスタマイズ性が高いので、お好みで商品カテゴリーやバナーなどのパーツを自由に追加できます。

テンプレートを決める
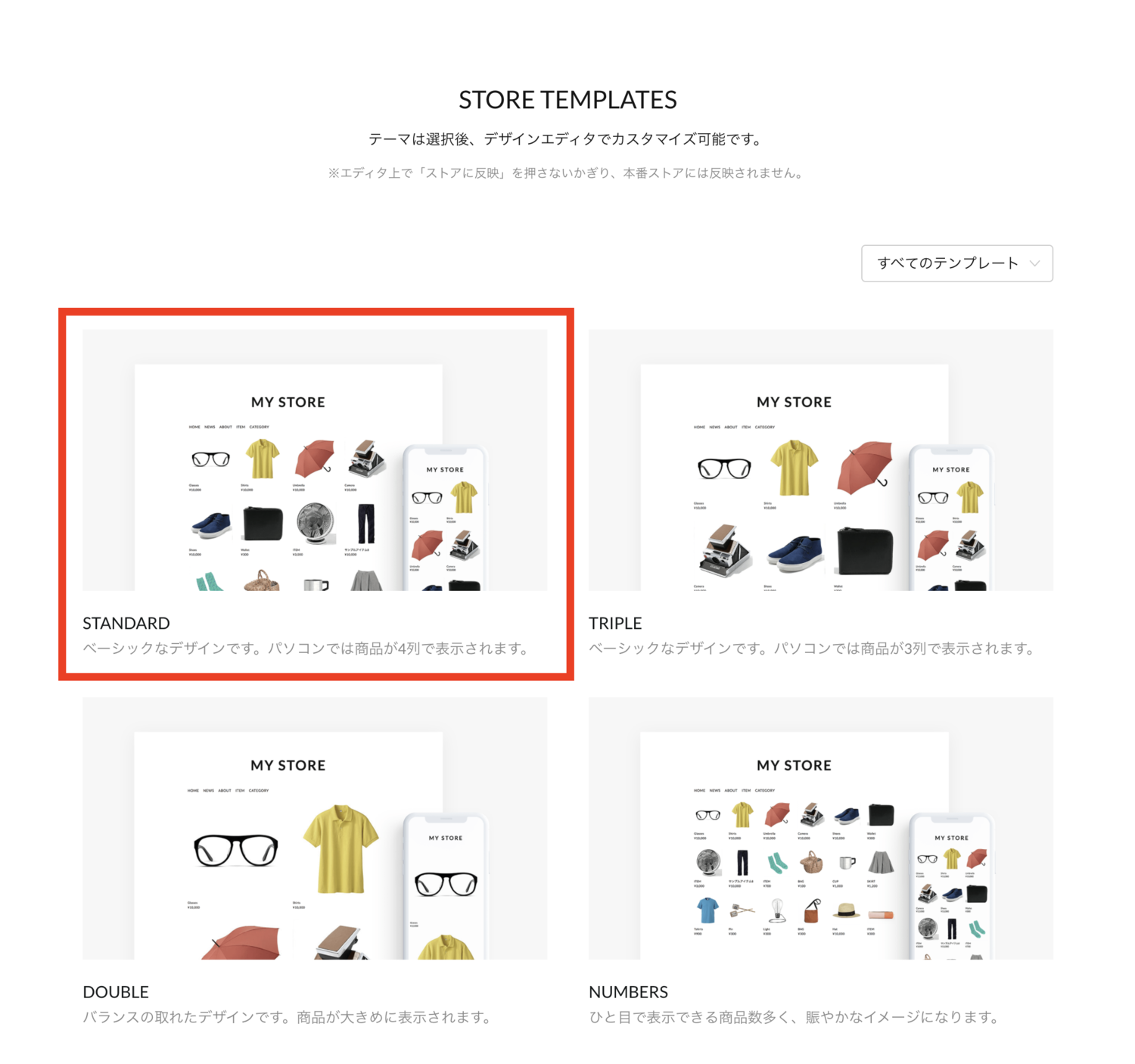
まずは[ストアデザインページ]をひらいて、テンプレートを選びましょう。
テンプレートを使うと、より完成イメージに近い状態で作業を開始できます。
ここでは[STANDARD]を選択します。

テンプレートは、[ストアデザインページ]のメニューからいつでも変更できます。

ストアロゴを設定する
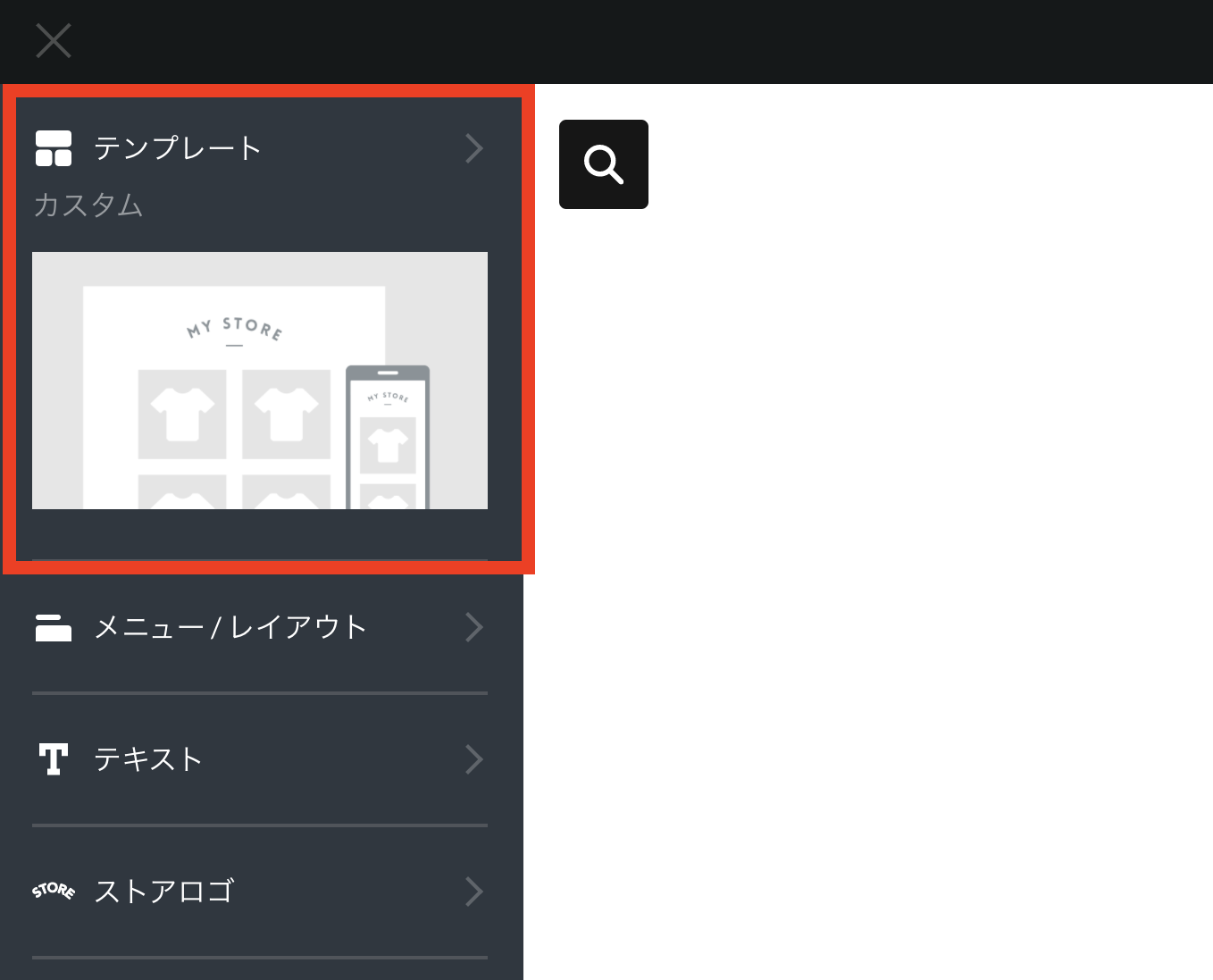
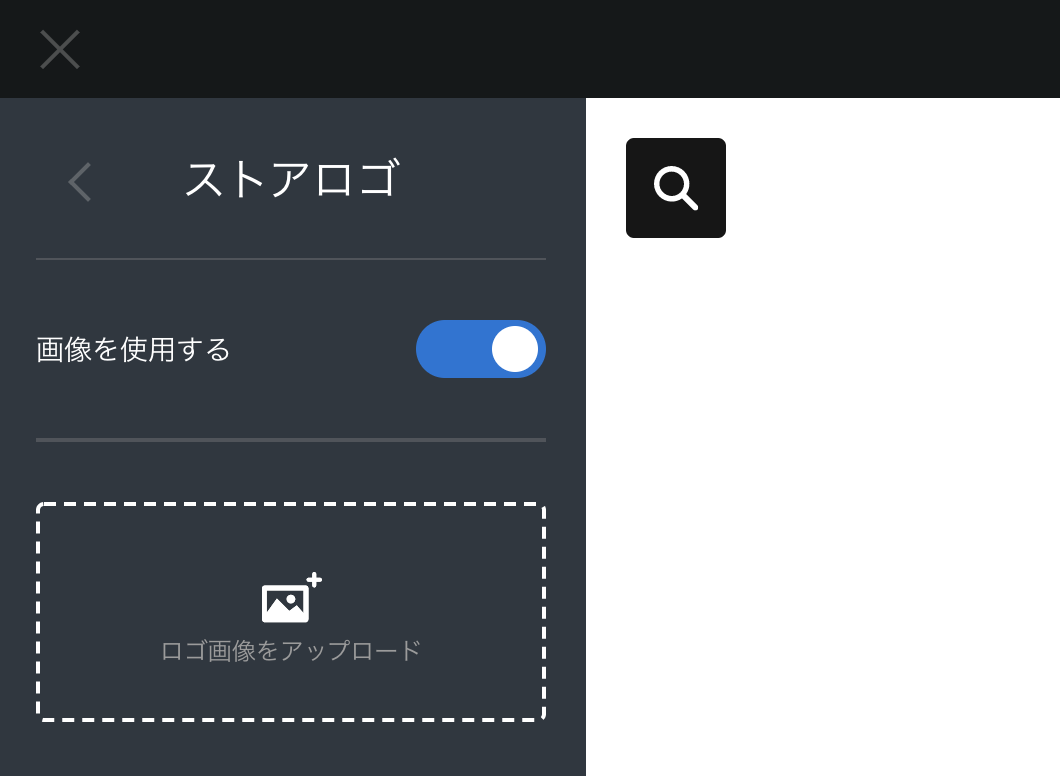
ストアロゴは、メニューにある[ストアロゴ]から設定できます。
[ストア設定]で登録されているストア名から、事前に用意されたフォントや文字サイズを使ってロゴを作成しましょう。

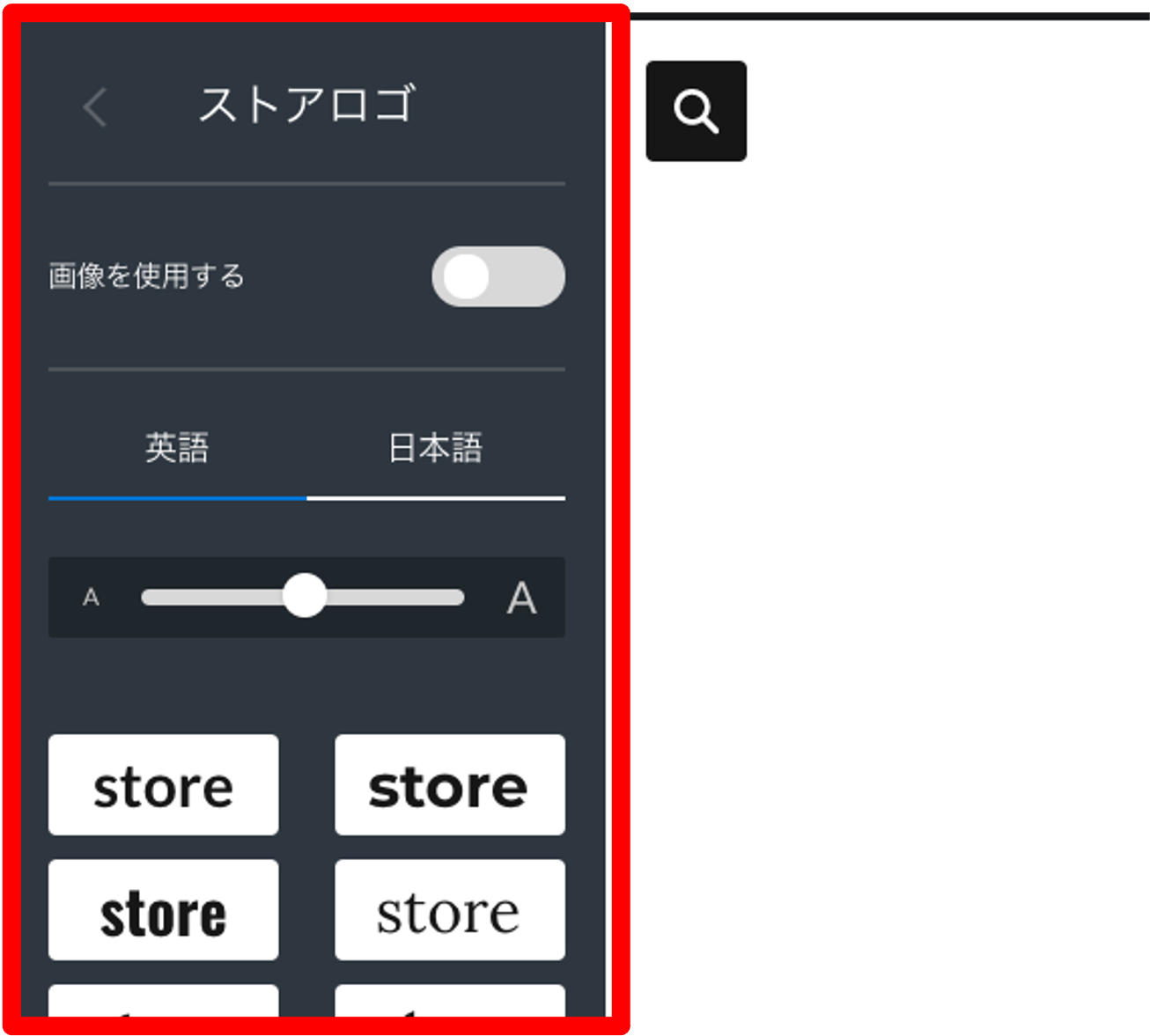
お手元に「ロゴ画像」がある場合、その画像をトップページに掲載できます。
メニューから[ストアロゴ]を選択して[画像を使用する]ボタンを押すと、画像をアップロードできるようになります。

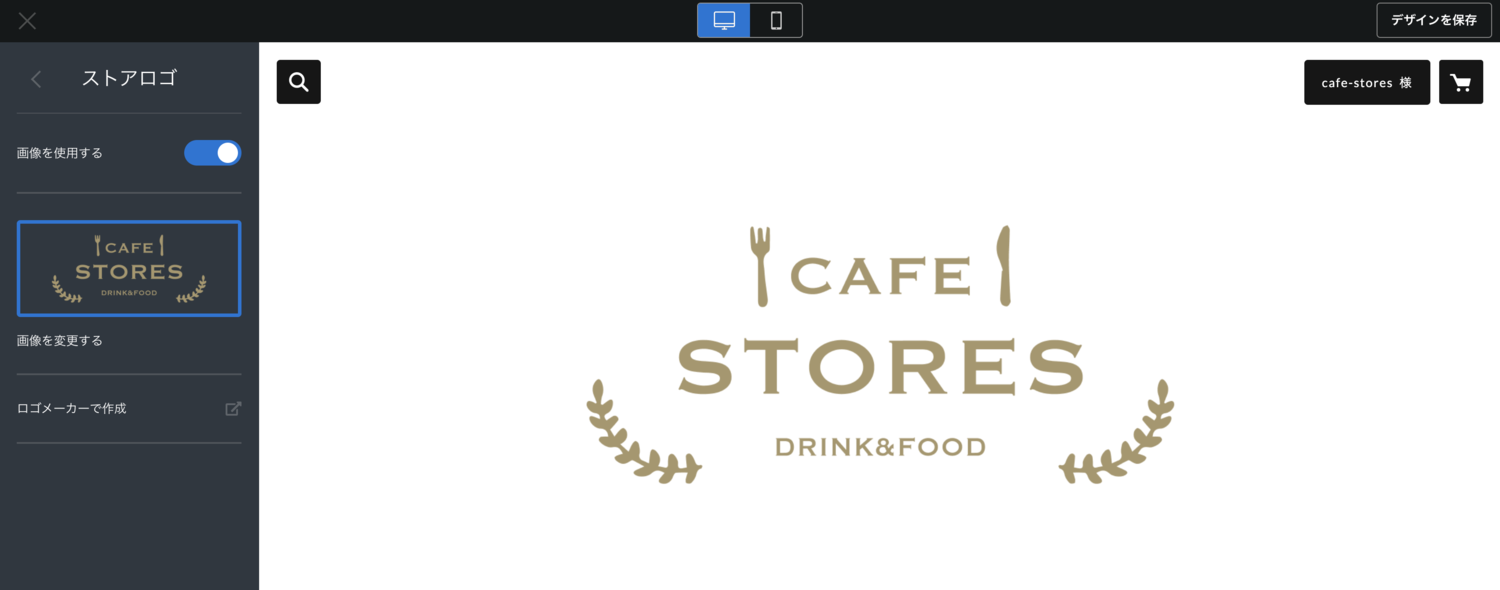
ロゴ画像をアップロードすると、ストア名がロゴ画像に置き換わります。

商品の見せ方をデザインする
画面左のメニューから[パーツ編集]を押すか、画面右端にある青い[パーツ編集ボタン]を押すと、[パーツ編集モード]という状態になります。



「パーツ編集モード」では「パーツ」と呼ばれる部品を使って、ネットショップのデザインを自由にカスタマイズできます。
ここからは、先ほど完成イメージでお見せしたデザインに使われているパーツと、その使い方をご紹介します。
商品の並べかたを変える
「アイテムパーツ」を使うことで、登録されている商品を表示できます。
先ほど適用したテンプレートには最初からアイテムパーツが配置されているので、すこし中身を編集してみましょう。
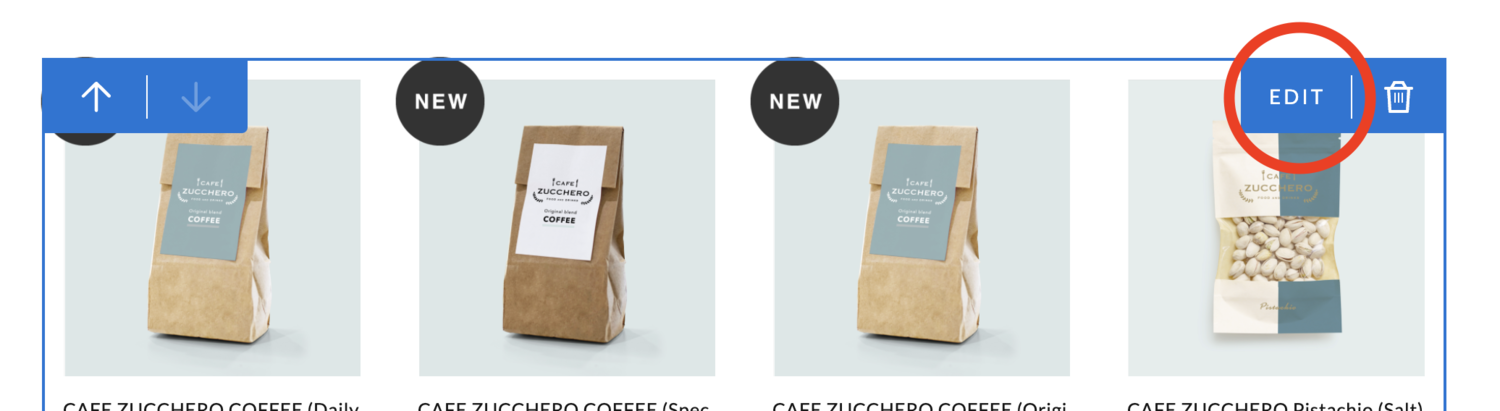
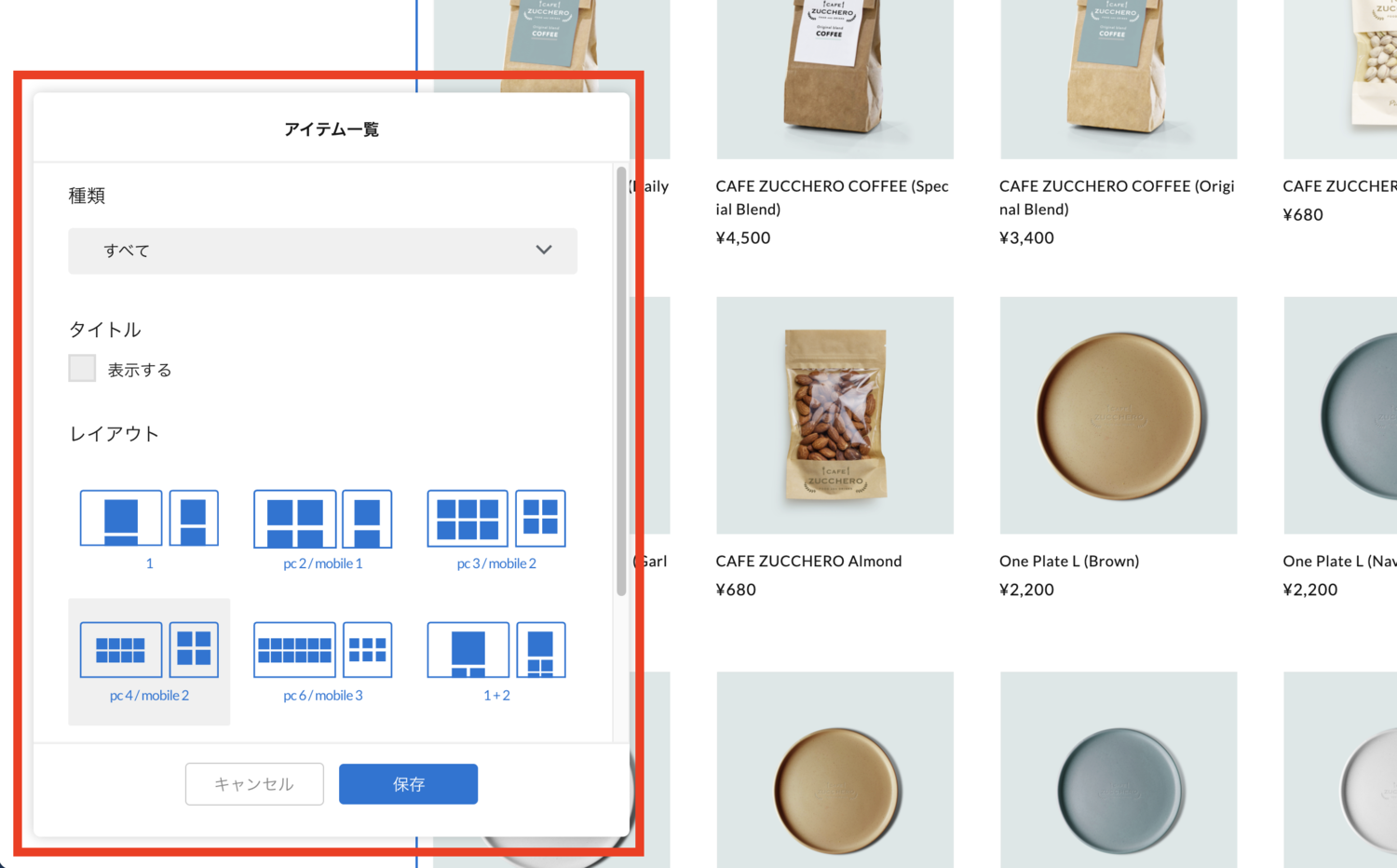
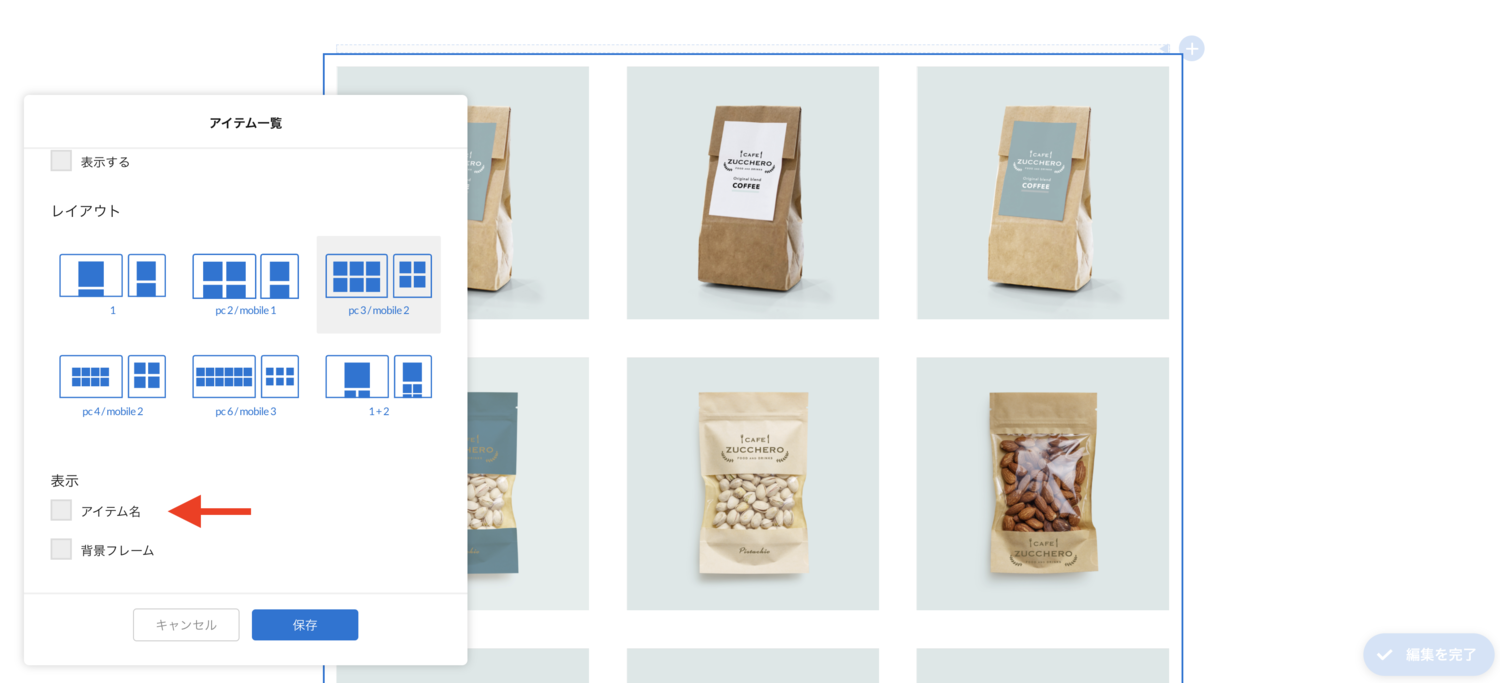
パーツを選択して表示されるメニューにある[EDIT]を押すと、編集パネルが表示されます。


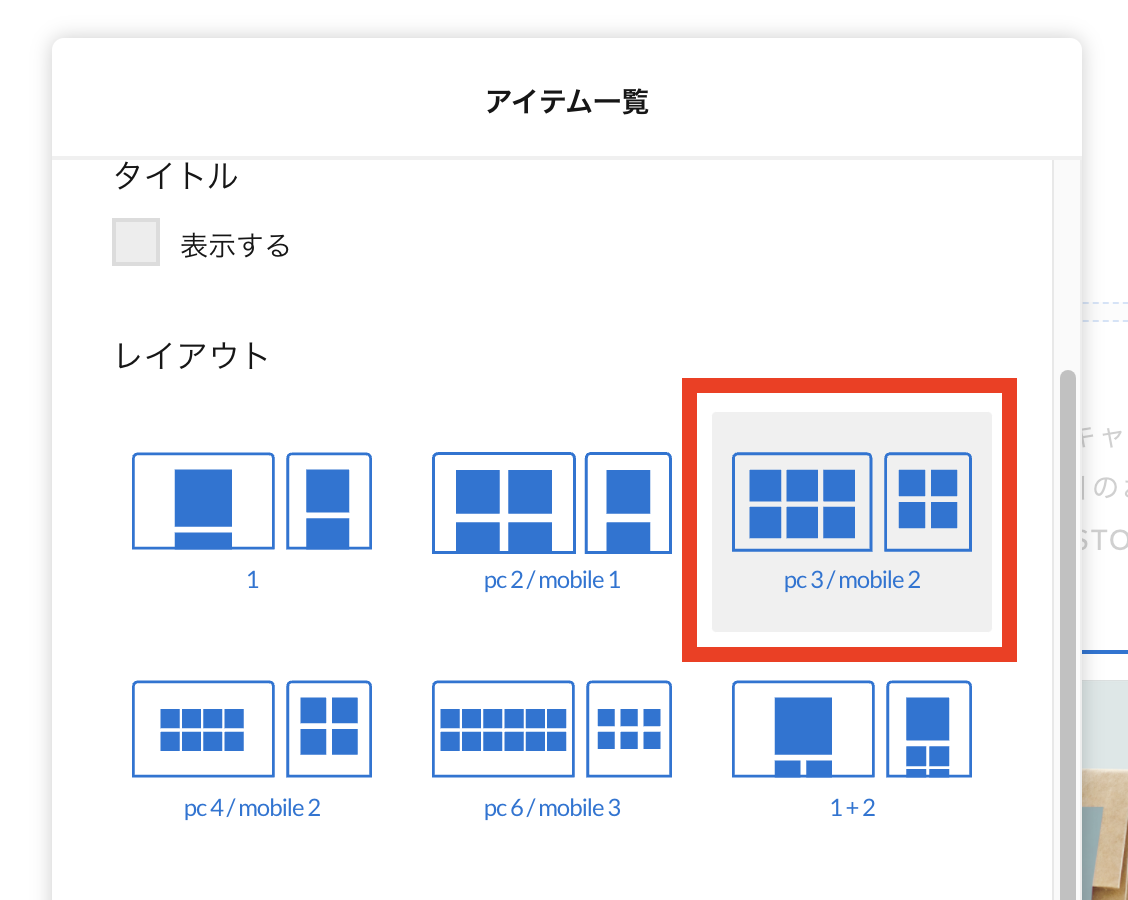
編集パネル内の「レイアウト」から、1ページあたりにどのくらいの商品を掲載するかを調整できます。
ここでは[pc 3 / mobile 2]を選択して、保存を押します。

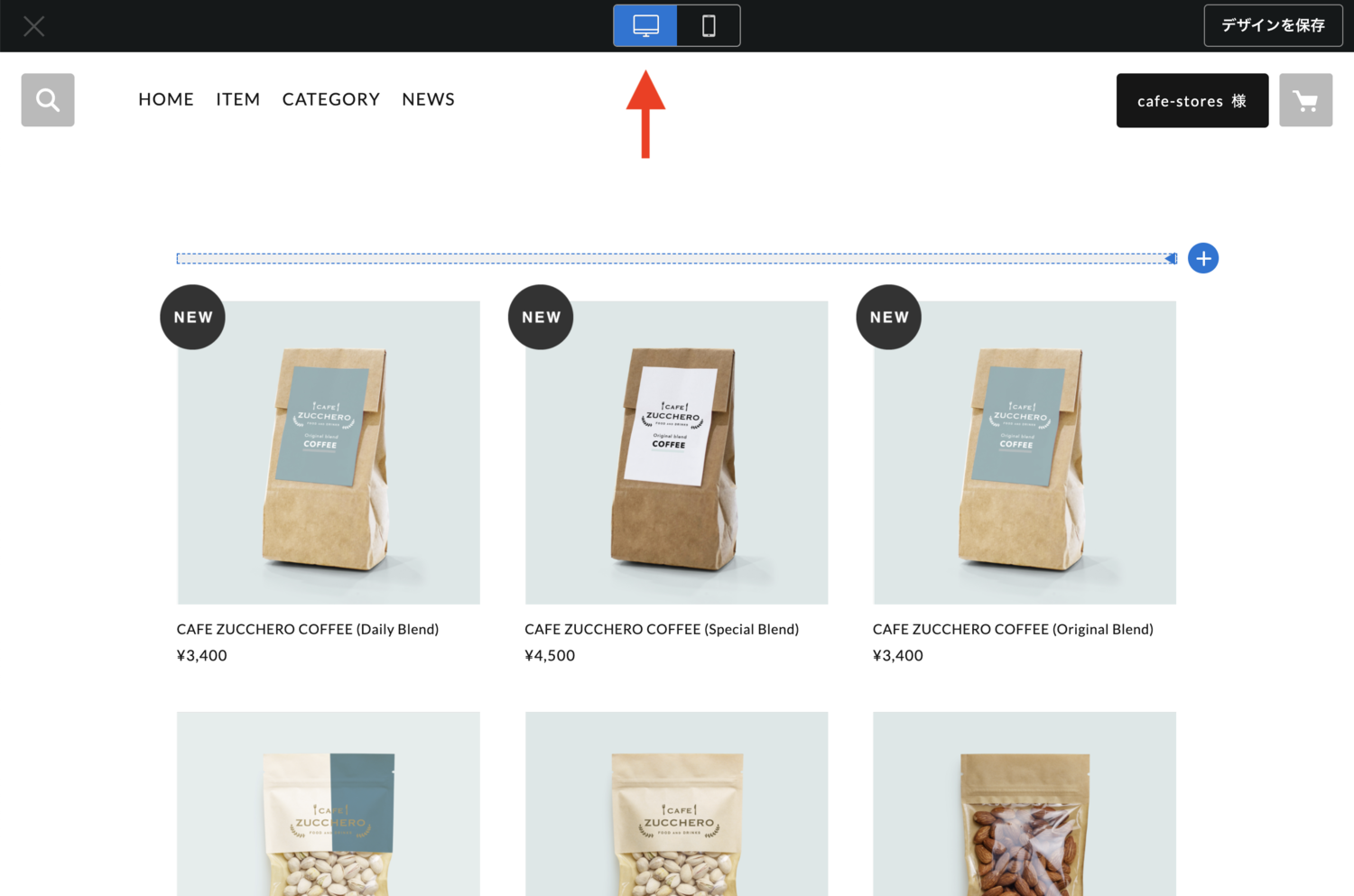
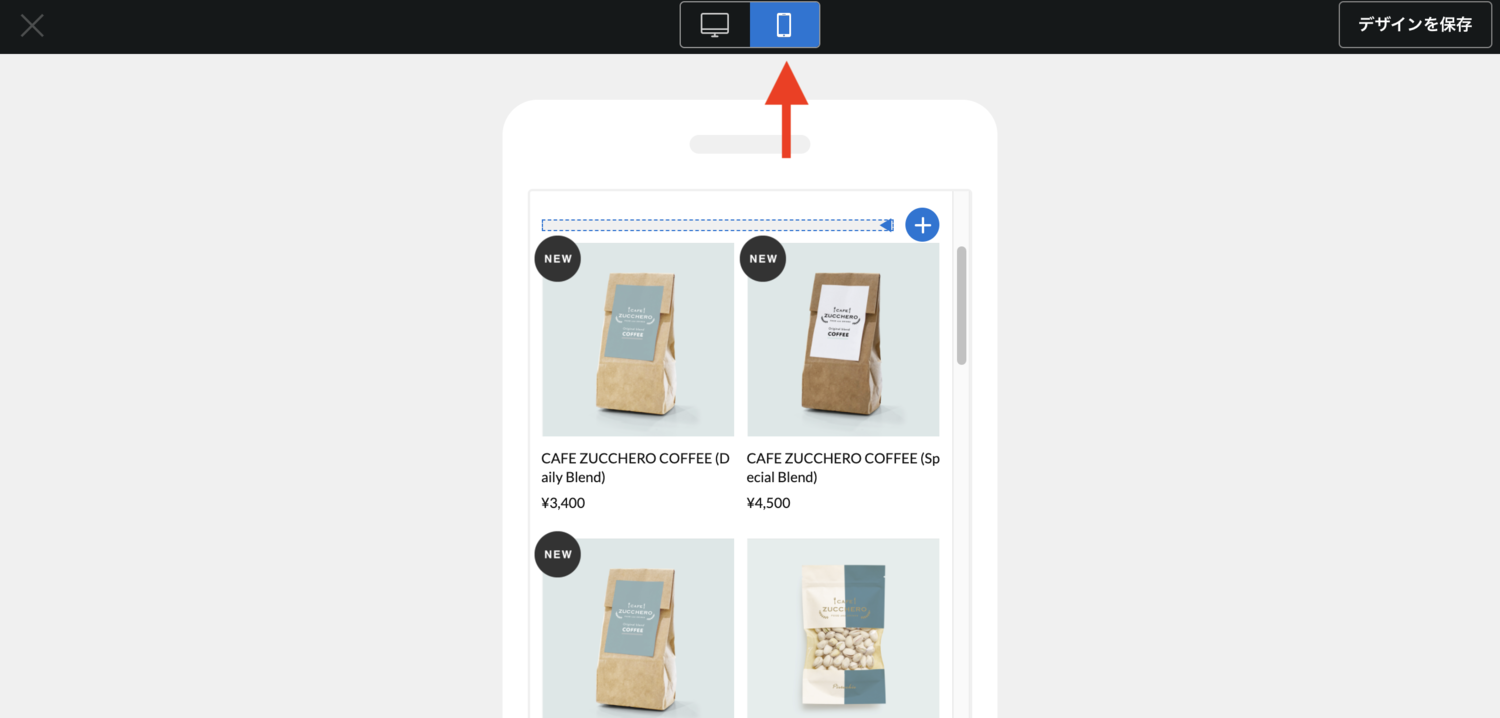
画面上部のアイコン押すと、PC表示とモバイル表示を切り替えてみましょう。
表示を切り替えると、商品画像の列数が変わっていることが確認できます。


商品を目立たせる
編集パネルから[アイテム名]のチェックを外すと、商品名と価格が非表示になります。
こうすることで、商品自体の魅力に目が行きやすくシンプルな見た目にできます。

パーツ編集を完了する
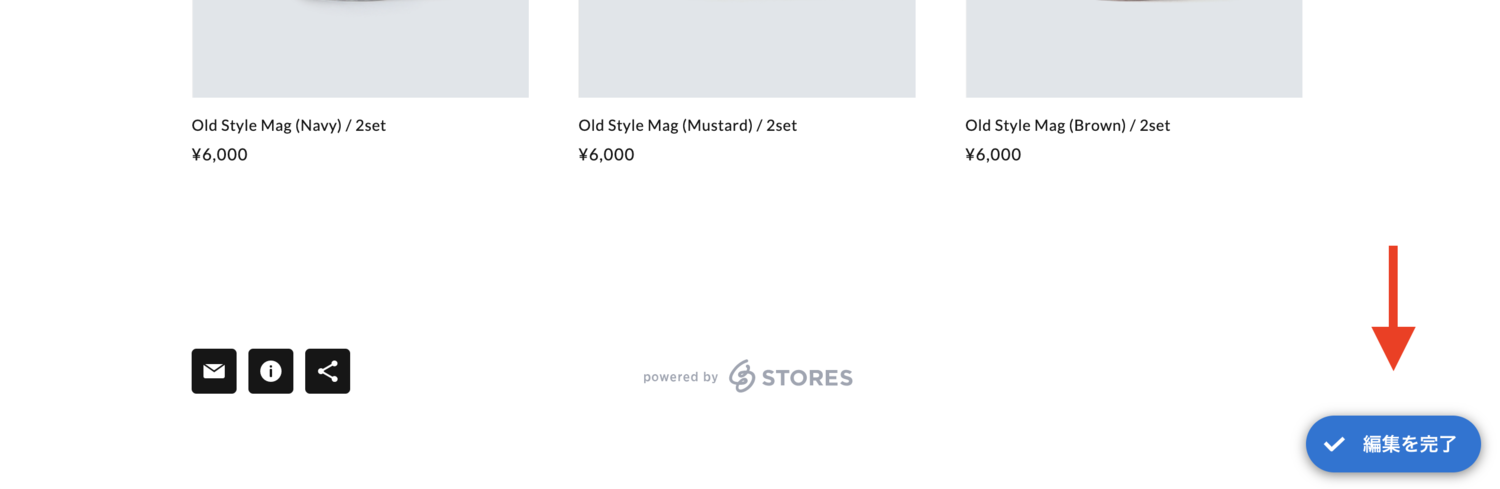
パーツエディタモードで編集した内容は[編集を完了]ボタンを押すと反映されます。

デザインを反映する
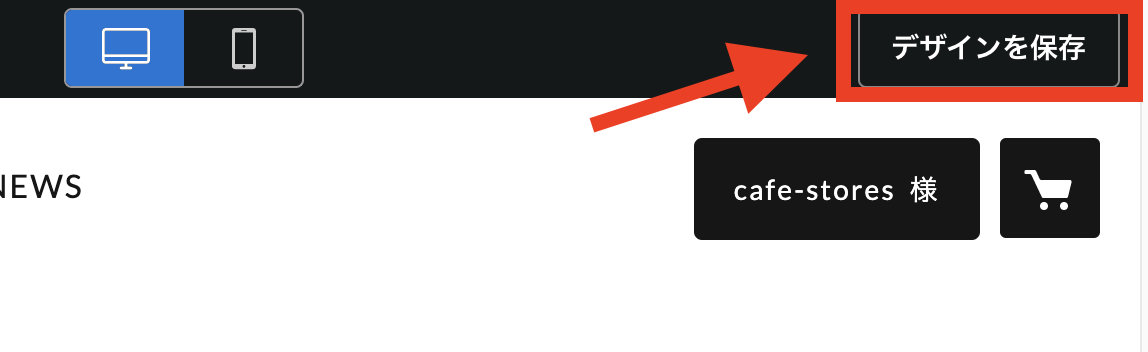
最後に、右上の[デザインを保存]ボタンを押して、作成したデザインを実際のネットショップに反映しましょう。
デザインは何度でも変更できるので、様々なパーツを設置・編集してお気に入りのデザインを探してみてください。

【応用編】パーツを使ってカスタマイズする
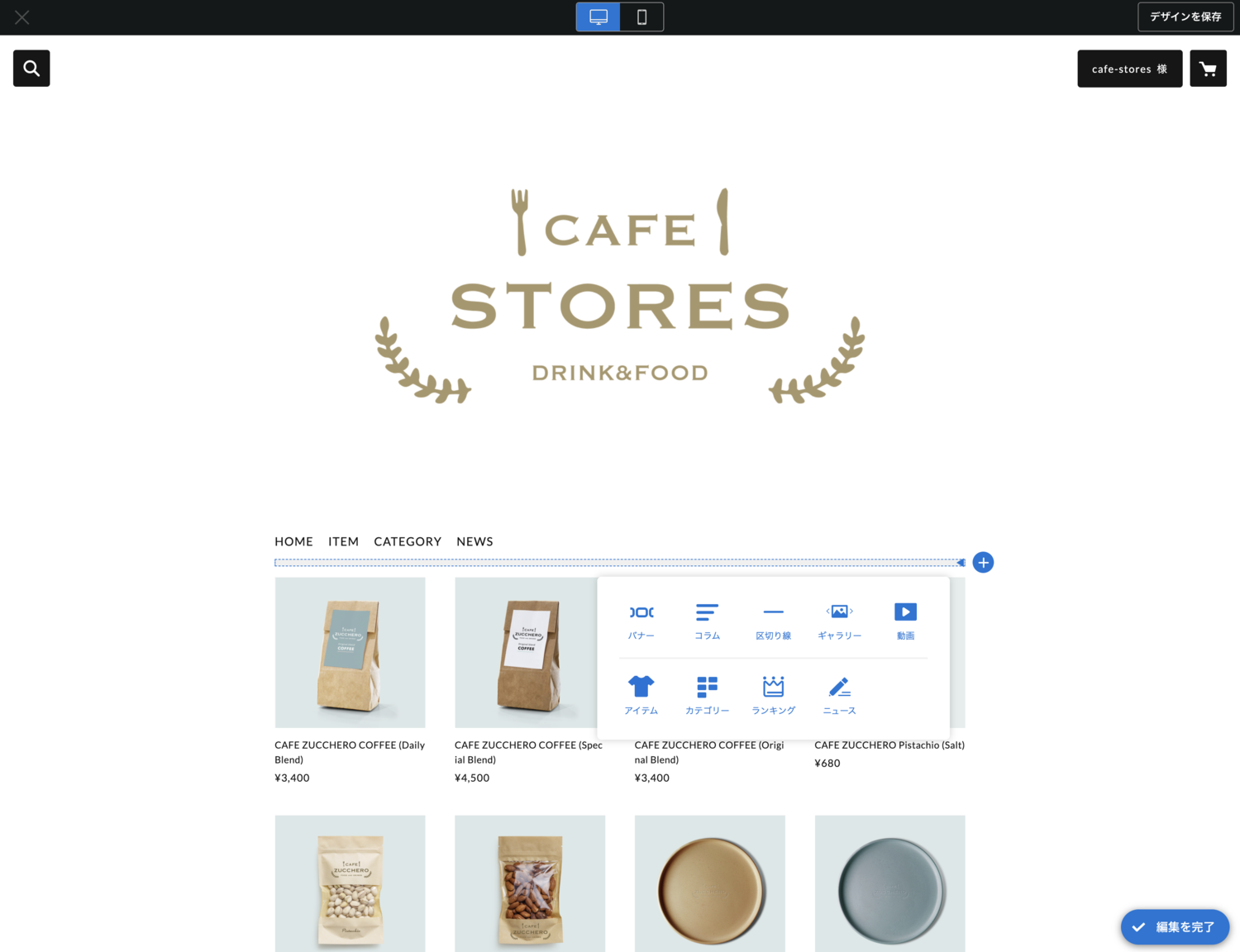
パーツエディタモードには、先ほど紹介したアイテムパーツを含む全9種のパーツがあります。
これらを組み合わせることで、ネットショップに掲載する情報を自由にカスタマイズし、自分のショップに合わせたデザインを構築できます。
商品を選びやすくする
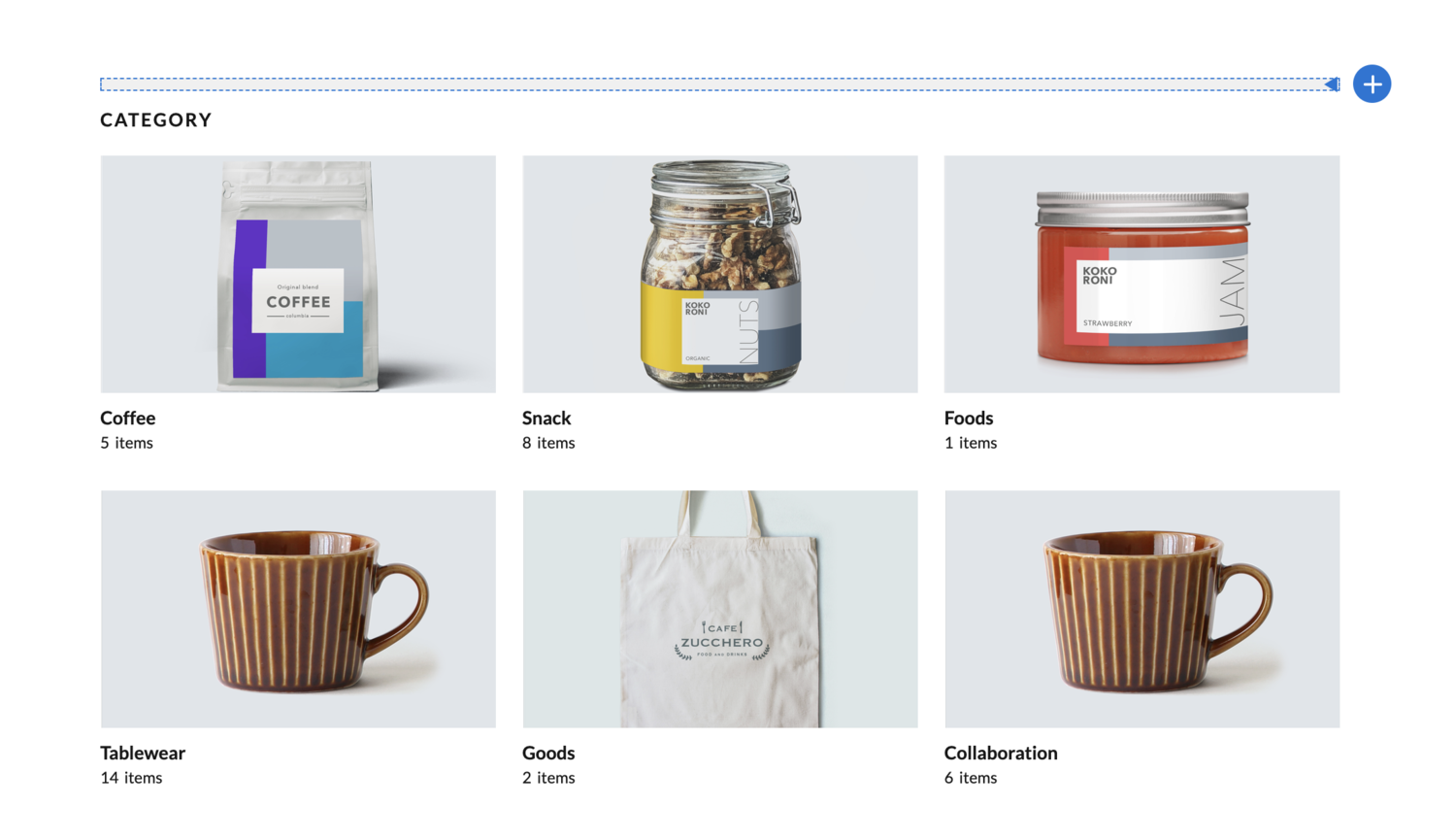
「カテゴリーパーツ」を使うと、商品のカテゴリーを並べて掲載できます。
取り扱う商品のジャンルがわかりやすくなるので、ネットショップを訪れた購入者さんが欲しい商品にたどり着きやすくなります。
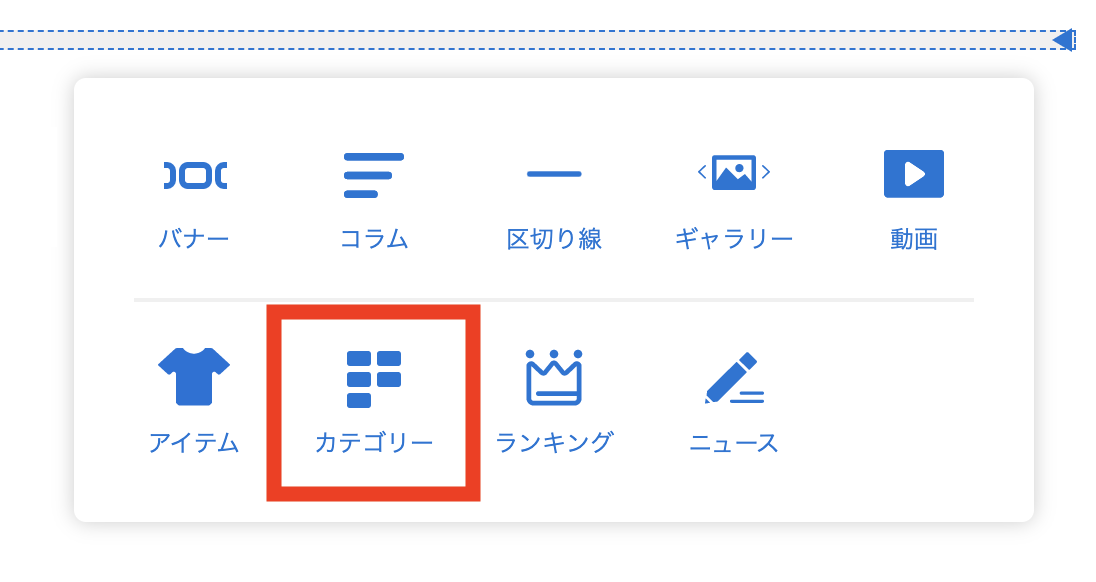
パーツの種類から[カテゴリー]を選ぶと、カテゴリーパーツが表示されます。


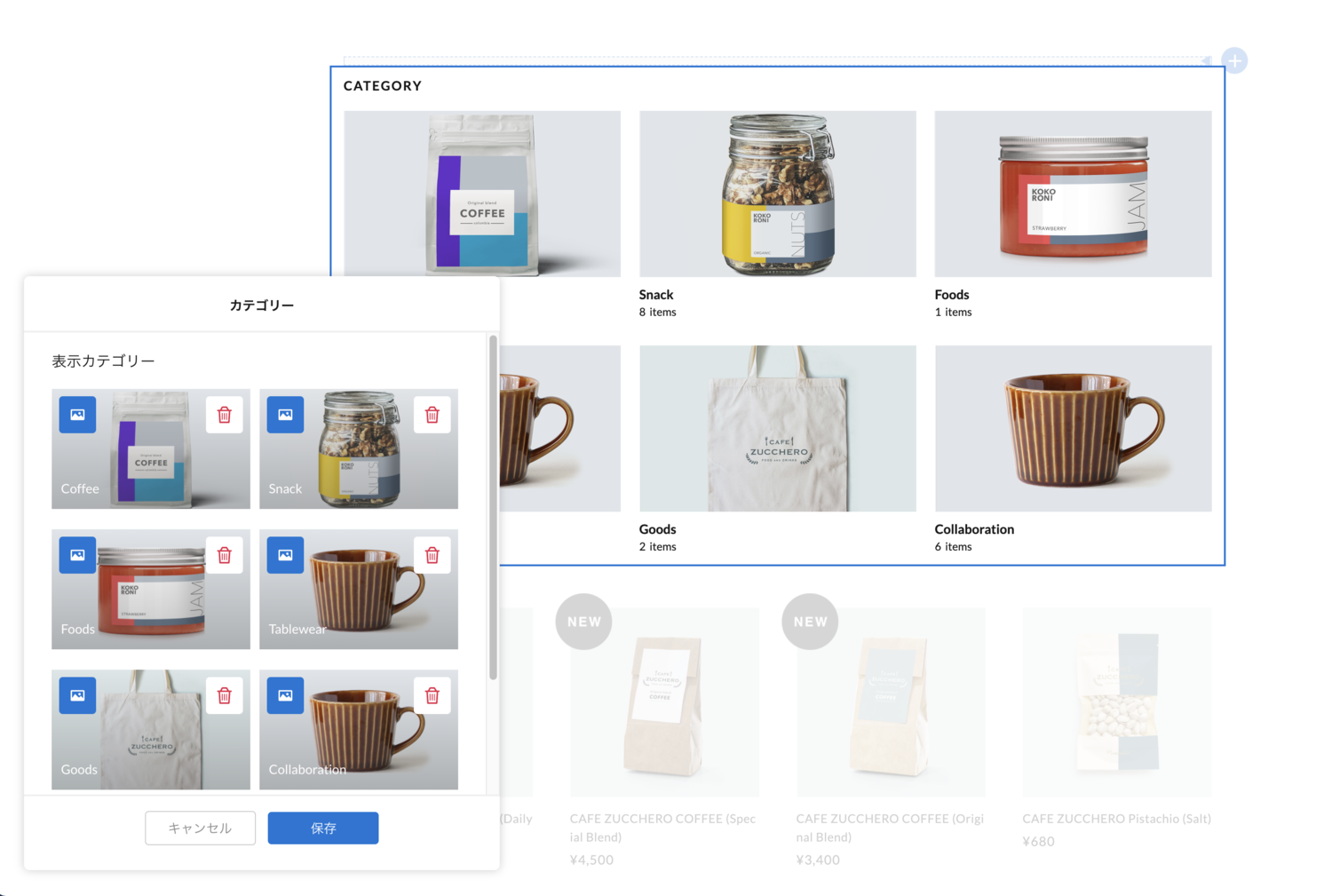
先ほどのアイテムパーツ同様に、[EDIT]を押すと編集パネルが表示されます。

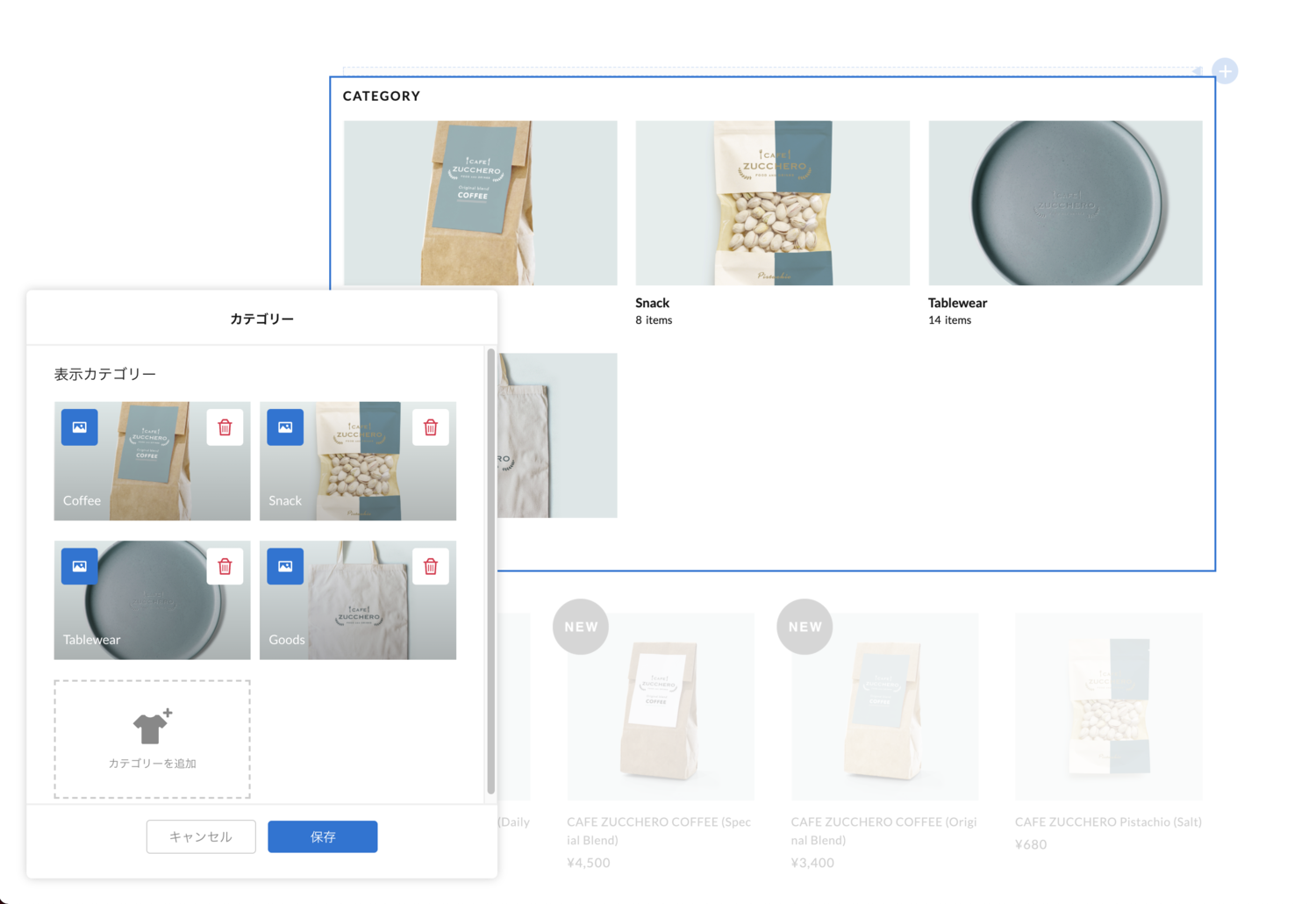
編集パネルを使って、レイアウトや画像を変更してみましょう。
- 左上の画像アイコンを押して、サムネイル画像を変更する
- 右上のゴミ箱アイコンを押して、一覧から非表示にする
- 画像を選択したまま動かして、順番を入れ替える

店舗の情報や、商品のこだわりを表現する
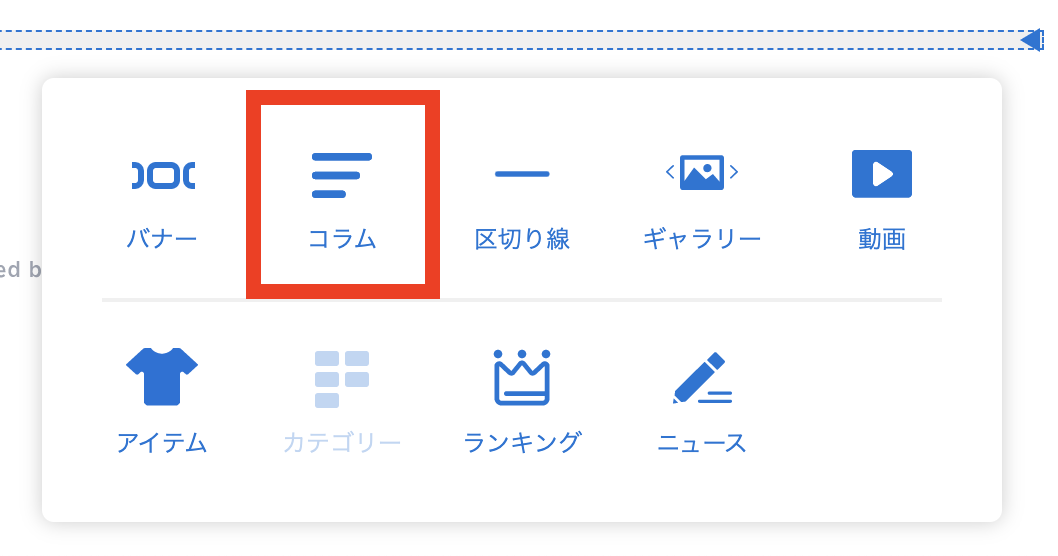
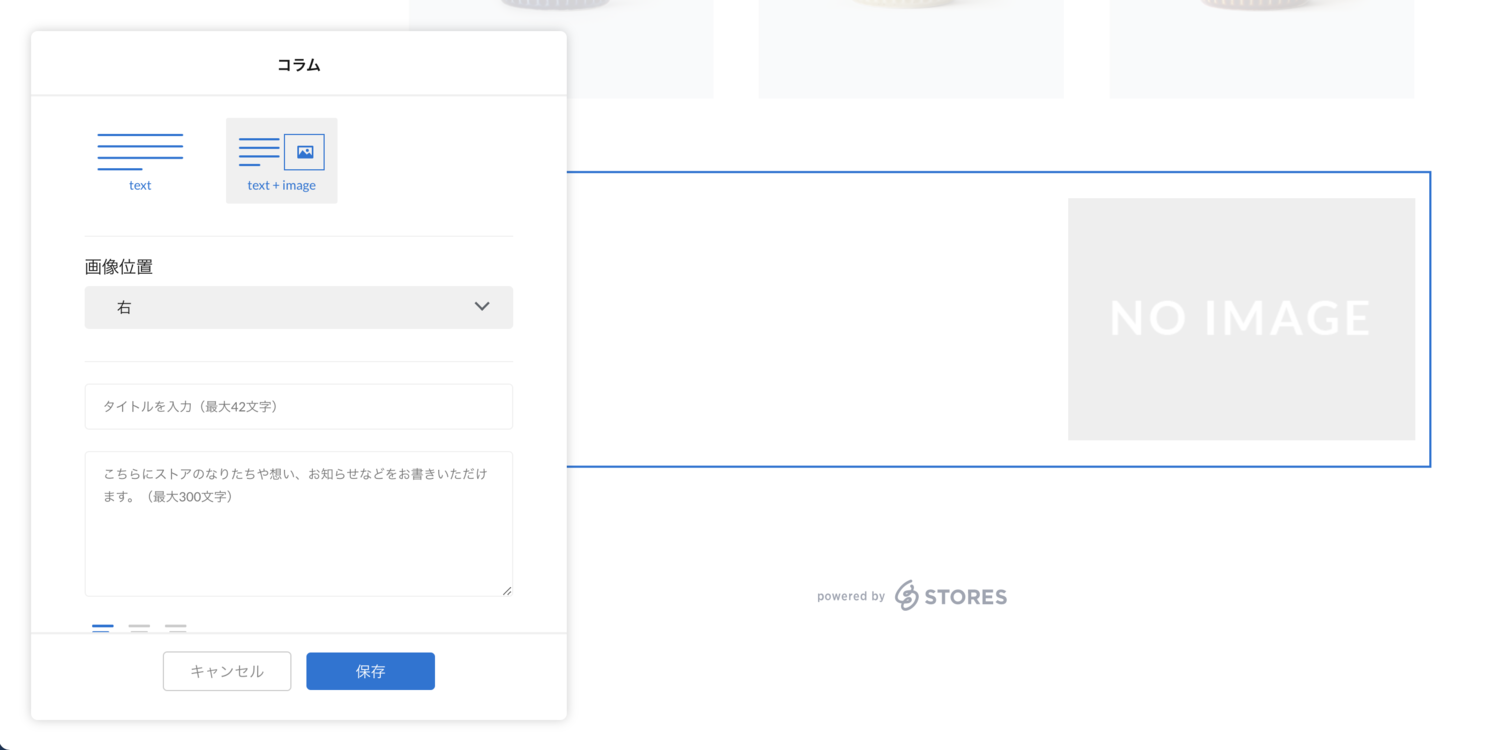
「コラムパーツ」を使うと、画像や文字を入力するだけで、手軽にメッセージを伝えることができます。
パーツの種類から[コラム]を選ぶと、パーツが表示されます。


編集パネルから画像や文章を入力して、ページ下部に自由に情報を掲載できます。
実店舗がある場合は、営業日や店先の写真、住所等を掲載するのもおすすめです。

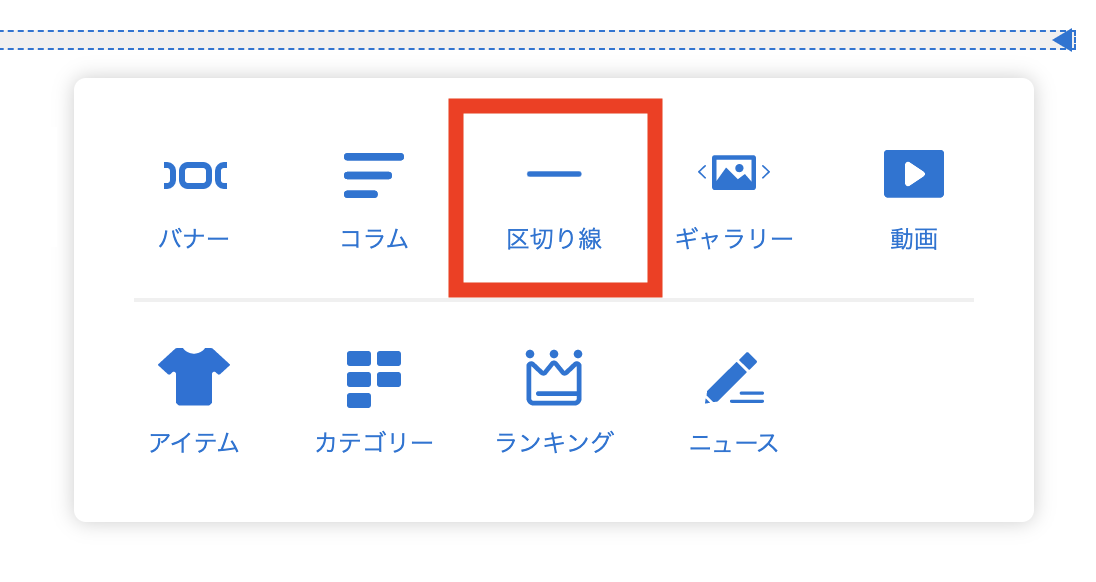
区切り線でまとまりを出す
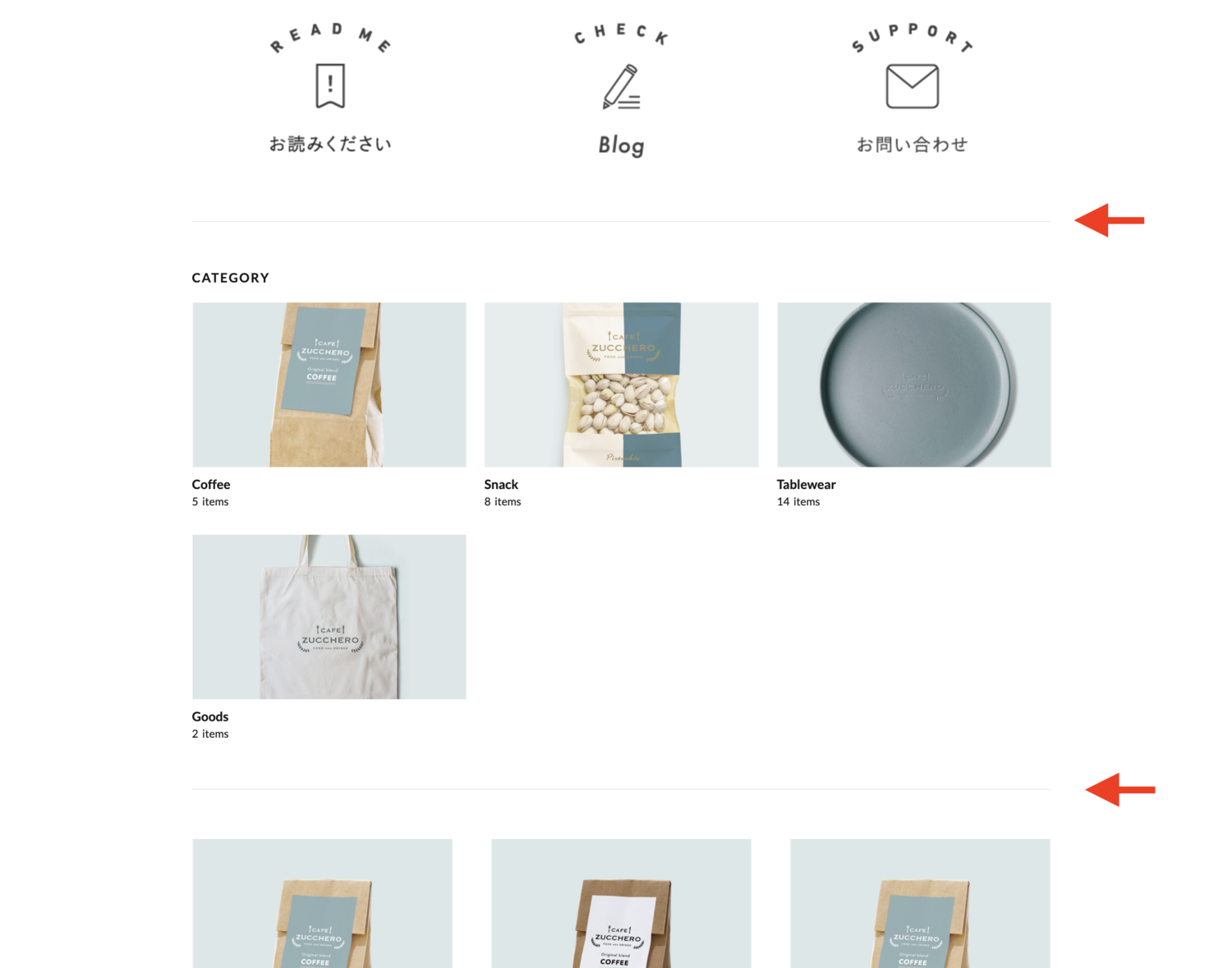
「区切り線パーツ」を使うと、任意の場所に区切り線を挿入できます。

設置したパーツとパーツの間を区切ることで、情報量を調整し、ページを流し見されないようメリハリを出せます。

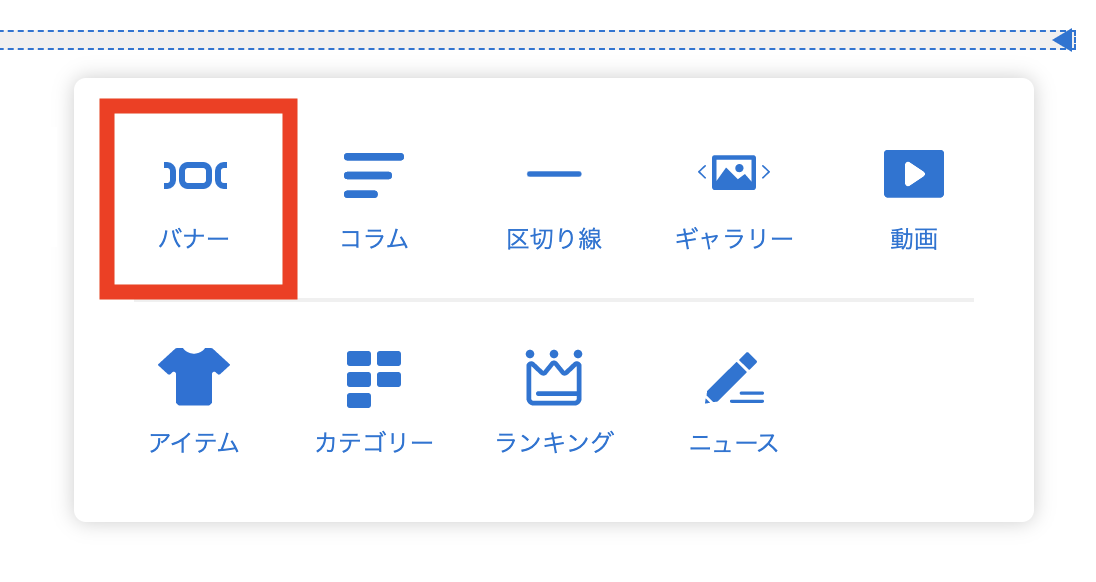
案内を表示する
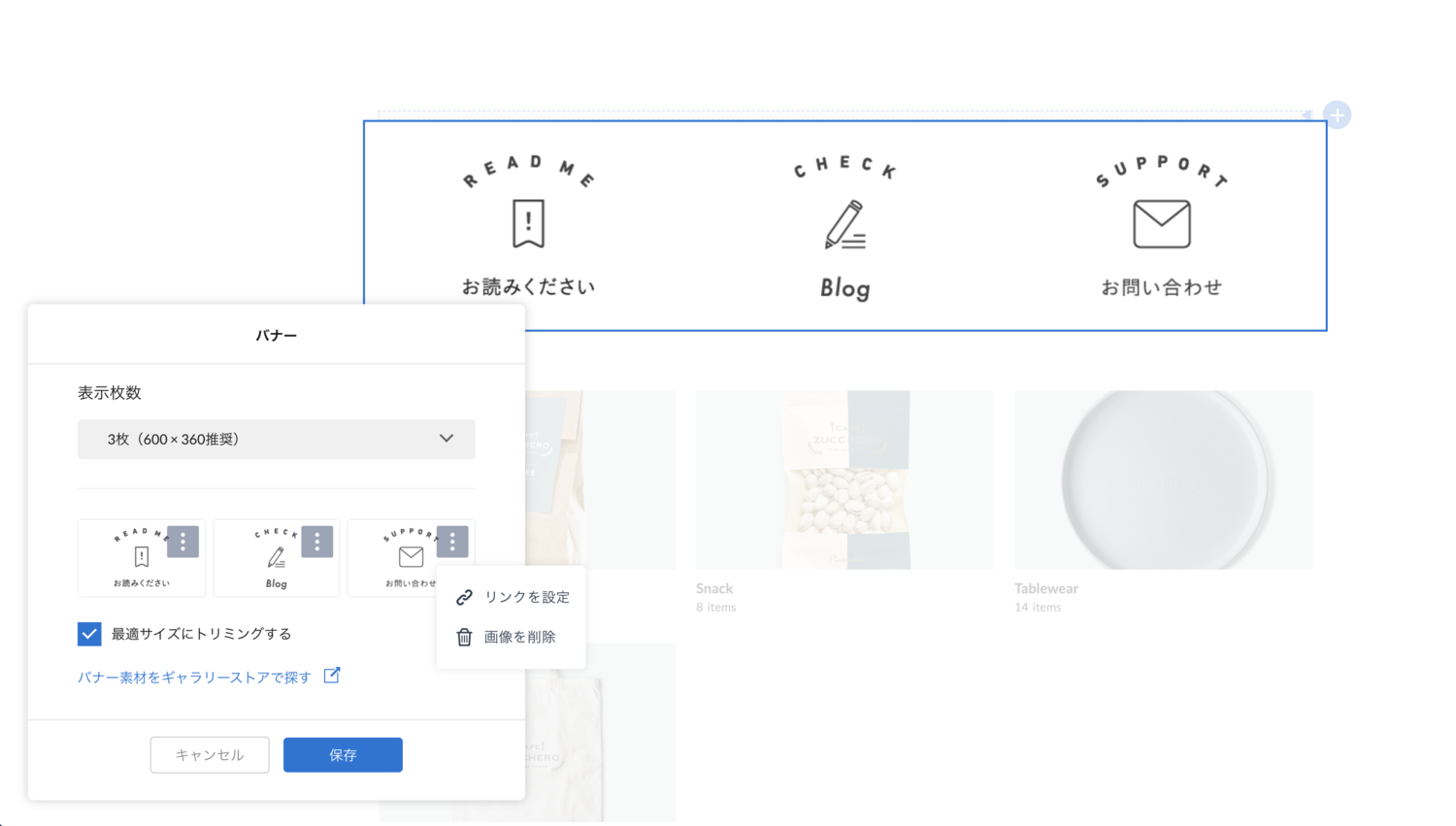
「バナーパーツ」を使うと、好きな画像をバナーとして設置できます。
ネットショップに訪れた購入者さんへ、購入前の注意事項や、SNSなどの外部メディアに関する情報をお知らせする際に便利です。

[EDIT]を押してひらく編集パネルから、表示枚数の変更や、リンクの設定ができます。

バナーに使える画像がない場合、STORES Gallery から素材を無料でダウンロードできます。便利な素材を多数ご用意しておりますので、ぜひご活用ください。
最新情報を表示する
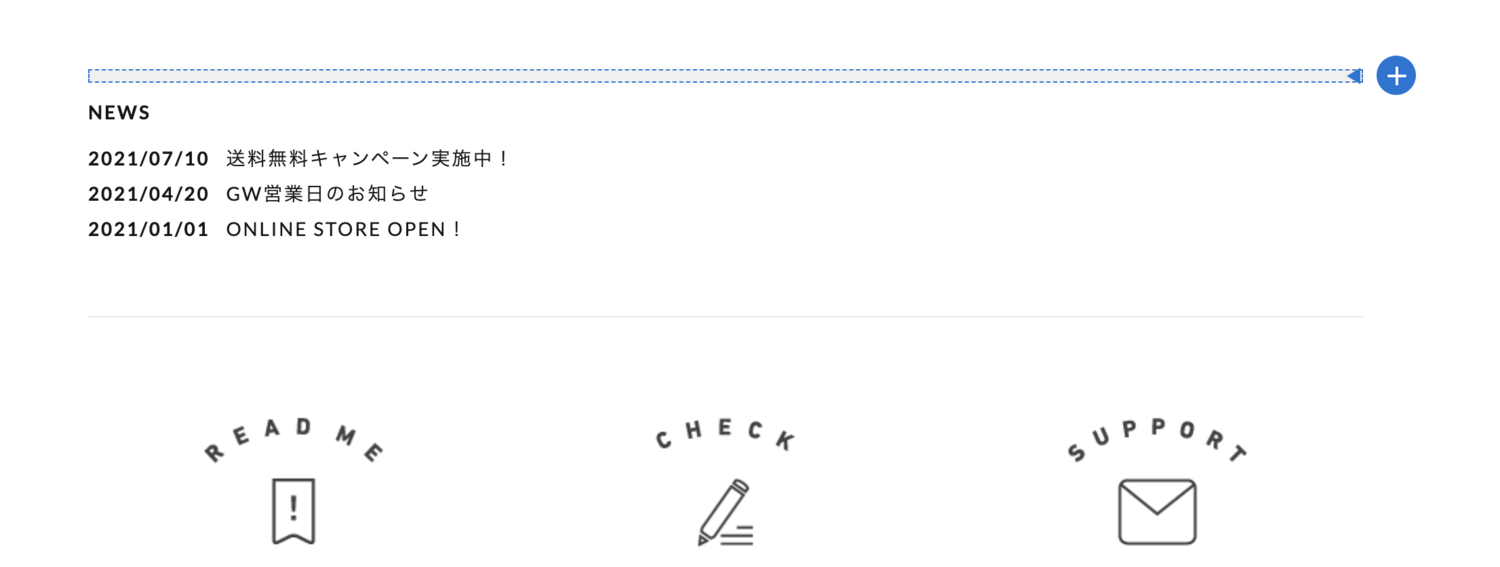
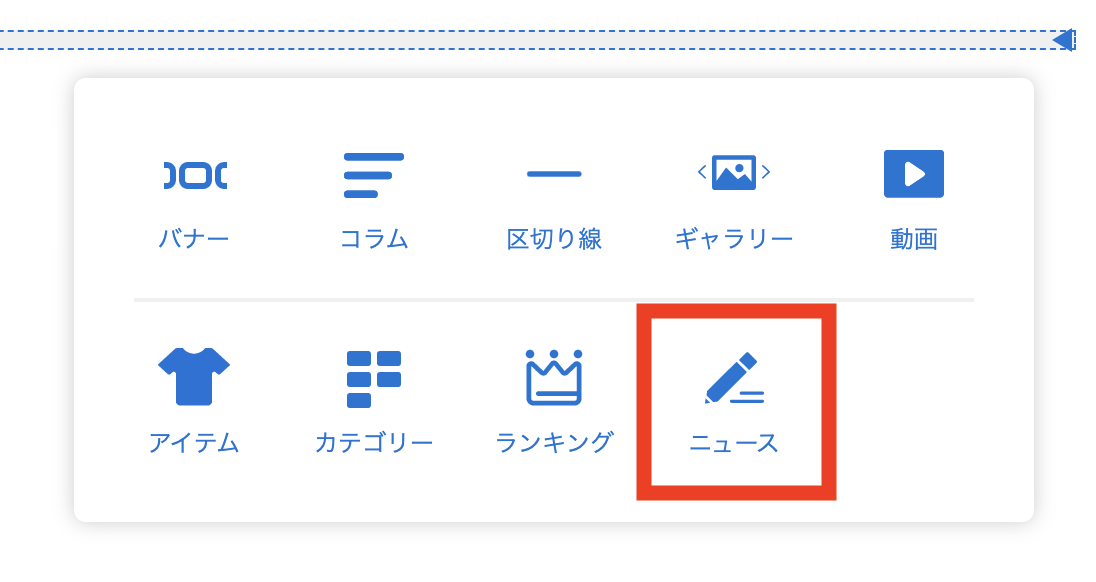
「ニュースパーツ」を使うと、ニュース機能と連携してニュース一覧を表示できます。

管理画面で作成したニュース記事のタイトルが並ぶので、訪れた購入者さんに最新の情報をお知らせできます。
また、ネットショップの上部に配置すると、購入者さんの目にとまりやすくなるのでオススメです。