
💡 「ネットショップの準備の始め方」を知ろう
ダッシュボードを使わずに行う準備は終わっていますか?まだ終わっていない方は、こちらの記事(「ネットショップの準備」の始め方) を確認し、ネットショップの準備を正しくスタートさせましょう!
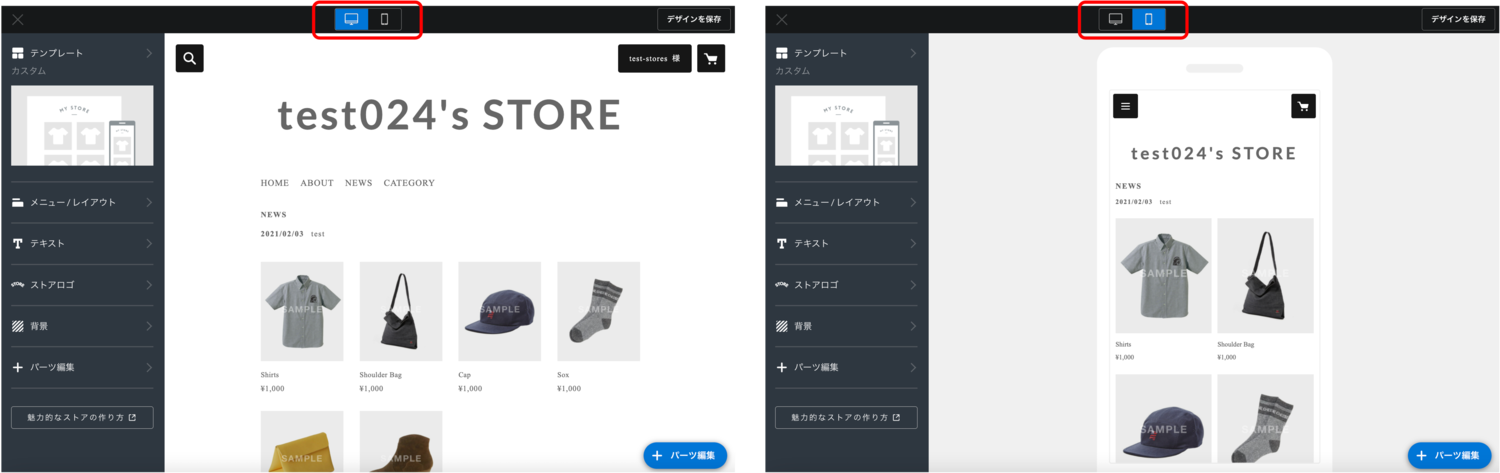
STORES のストアデザインは、HTMLやCSSの知識がなくても直感的な操作でネットショップのデザインを作成することができます。
購入者さんへネットショップや商品の魅力を伝えるためには、「どんなネットショップにしたいか」を整理した上で、適したストアデザインの作り方を理解する必要があります。
💡 魅力を伝えるストアデザインを作るために
① 以下、チェックリストからストアタイプを確認
②各タイプのストアデザイン作成方法をまとめた記事を読む
③記事を参考に、ストアデザインを作成する
各タイプごとにまとめたストアデザイン作成方法の記事では、管理画面で利用する機能についてもご説明していますので、ご安心ください。
ストアタイプを確認する
以下チェックリストから、あなたのストアがどんなタイプのものになるか、を確認しましょう。
(1) 取り扱う商品について
取り扱う商品の予定点数を踏まえ、当てはまるものを1つ選んでください。
(a)商品点数が30点より多くなる
(b)商品点数が30点程度になる
(c)商品点数が30点より少なくなる
(2) ネットショップに掲載する情報
以下情報のうち、掲載したいものを選んでください。
① 商品カテゴリー(※)
② 外部イベントへの出店情報
③ 販促キャンペーンの告知
④ 実店舗などで実施するイベントの情報
⑤ 新商品告知
⑥ ブログなど、情報更新しているメディアに関する情報
⑦ お店のこだわり・セールスポイント
(※) 例:アパレルの場合
アパレルの場合、トップス/アウター/インナー/小物のように、カテゴリーを整理し、ストアに掲載したいか
(3) ストアタイプの確認
(1)、(2)で選択された情報から、どれにあてはまるかを選んでください。
ストアタイプA:(1)でaを選択、または(2)で2つ以上選択
ストアタイプB:(1)でbを選択、または(2)で1つだけ選択 (※)
ストアタイプC:(1)でcを選択、かつ(2)で1つだけ選択
(※) A・B双方の条件をクリアしている場合は、Aを選択してください
ストアデザインの作り方を知る
ストアタイプA
条件:(1)でaを選択、または(2)で2つ以上選択
ストアタイプB
条件:(1)でbを選択、または(2)で1つだけ選択 (タイプAの条件に合致しない)
ストアタイプC
条件:(1)でcを選択、かつ(2)で1つだけ選択