
ネットショップや商品の魅力を伝えるためには、ストアデザインが重要です。
お客さまに安心してお買い物いただくためには、ネットショップの見た目に拘ること以外にも、充実した情報を提供することや、来店から購入までのスムーズな導線を設計することも大切です。
本記事は「ストアデザイン」に関する基本的な考え方や、STORES のデザイン機能でできることについてご紹介しています。
ぜひ日々のネットショップ運営にご活用ください!
【こちらの記事はこんな方におすすめ】
☑︎ストアデザインについて、基礎から学びたい方
☑︎ストアデザインについて、何からはじめたら良いか迷っている方
売上が上がらない原因と対策
ネットショップへの集客はある程度できているものの、売上が上がらないといったことはございませんか。
その場合、ストアデザインに問題があることが多く、それらは大きく分けて3つの原因が考えられます。
ここでは、その3つの原因とそれを改善する上で意識したいポイントについてご説明します。
原因1:ブランドイメージに対する違和感がある
SNSやブログ等を経由して来店されたお客さまは事前にブランドに対する何かしらのイメージを持っている可能性があります。
お客さまの心理として、事前に抱いたイメージと来店したネットショップにギャップがあると、その違和感からブランドへの興味が薄れてしまい、ショップを離脱をしてしまうことがあります。
ストアデザインを行う際は、ブランドイメージを統一することを意識しましょう。
対策:「見た目」にこだわり、ブランドイメージをつくる
ブランドイメージを統一する
どんなブランドで、何を扱っているのか?を明確に伝える様にしましょう。
SNSで集客を行っている場合は、アカウントイメージとネットショップのイメージが崩れない様、一貫性を持ったデザインを心がけましょう。(ブランドロゴなどを利用している場合は、SNS・ネットショップ共に同じものを使いましょう)
クリエイティブを意識する
ネットショップで使用する写真やイラストは、ブランドの印象に大きな影響を与えます。サイトの雰囲気を演出する重要な要素となるため、使用する際はブランドの世界感を意識し、統一感を持たせましょう。
※クリエイティブ=ネットショップやSNSで使用する、写真やイラストの総称。
色味を統一する
ロゴデザインやネットショップの中で使用する色は3〜4色程度に抑えましょう。
ブランドカラーを絞ることで、視覚情報が整理され、どんなブランドなのか?お客さまへの印象を与えやすくすることができます。
ショップをデコレーションしたいという気持ちから、つい様々な色味を使いたくなくなってしまいますが、敢えて絞り、統一感のあるデザインを心がけましょう。
スマホでも確認する
近年のサイト制作におけるポイントとして「モバイルファースト※」という風潮があります。
検索エンジンを提供するGoogleでもモバイルファーストを公言しており、SEOによる集客を主としない場合であっても、スマートフォンにおける操作性は意識する様にしましょう。
※モバイルファーストとは、モバイル端末で閲覧された際の使いやすさをより重要視することです。モバイル端末の小さな画面でもわかりやすく表示するよう設計したり、タップやスワイプといった画面上での操作性を考慮したりする等、モバイルユーザに配慮したデザイン設計をすることが求められています。
原因2:お買い物に必要な情報に辿り着けない
ネットショップに来店後、お客さまはお買い物をするために必要な情報や欲しい商品をサイト内で探しはじめます。
送料はどうなっているのか?欲しい商品はどこにあるのか?必要な情報が掲載されているページが見つけにくいと、途中で探すことを諦めてしまい、結果的に購入に至りません。
お客さまが欲しい情報にスムーズに辿りつけることも、ストアデザインにおいては大切な要素となります。
対策:お買い物に必要な情報を整理し、導線をつくる
情報をグルーピングし「カテゴリ」化する
まずは商品情報を整理することから始めましょう。
商品特性が似ているものは、1つのグループとして「カテゴリ」にすることで、お客さまが商品を探しやすくなります。
例)アパレルショップの場合
ニットとカットソー → 「トップス」
ジーンズとスキニーパンツ → 「ボトムス」
リンクボタンは分かりやすい場所に配置する
カテゴリーやバナーなどで、特定ページへリンクを貼る場合は、TOPページの上段など ネットショップの中でも目立つ場所に配置しましょう。
またバナーを作成する際は、モバイルからも読める様、文字の大きさに注意しましょう。
原因3:お買い物に必要な情報が不足している
ネットショップでは、お客さまは実際の商品を見ずに、購入を決断しなければなりません。商品写真や説明文はお客様にとって貴重な判断材料となりますが、掲載されている写真が不鮮明だったり、説明が不足していると、不安を感じ、購入を見送られてしまいます。
また、お互い顔の見えない取引だからこそ、運営者情報や返品ポリシーも、購入時には気になる情報となります。
ネットショップの運営においては、「お客さまの不安を取り除くこと」を意識しましょう。
対策:お買い物に必要な情報を充実させる
対面販売でないことを意識する
購入に踏み切る上で、お客様に不安や心配を感じさせないよう、以下の情報は必ず記載しましょう。
ネットショップへの掲載事項)
☑運営者情報(会社概要)
☑返品 / 交換 / キャンセルポリシー
☑配送料含む価格の提示 / 支払い手段
商品情報を充実させる
前述の通り、商品の「写真」や「説明文」は購入時の貴重な判断材料となります。
1つの商品でも、様々なアングルや撮影したり、アパレルの場合は着画を載せるなど商品の詳細が伝わるような工夫を行いましょう。
説明文に関しても、できるだけ詳細を記述することで、お客さまの安心感はぐっと高まります。
ネットショップの情報を充実させるために
クリエイティブ制作
写真やイラストといった視覚情報は、触れた人の印象に大きな影響を与えます。
中でも「写真撮影」と「画像編集」においては、ネットショップだけでなく、SNSによる集客にも使われる機会が増えてきました。
ここでは、クリエイティブ制作にお役立ていただける2つの資料をご紹介します。
写真撮影
商品写真を撮影するにあたって、高額な機材を購入する必要はありません。
身近な道具の活用とちょっとした工夫で、プロのような写真を取ることが可能です。
こちらの資料では、撮影に必要な準備物や、カメラの構え方、被写体別のポイントを初心者の方でも分かりやすく説明しています。
画像編集
撮影した写真の加工や、ネットショップで使用するバナーを作成するにあたって、画像編集ツールは欠かせません。
しかし種類も多く、何から始めたら良いか分からないといった方も多いのではないでしょうか。
こちらの資料では、はじめての画像編集におすすめのツール「Canva」についてご紹介しています。機能概要や具体的な操作方法について説明しておりますので、ぜひご活用ください。
商品説明文
商品説明文を記載するにあたって、記載すべき項目や業種別の参考例をご紹介します。何を記載すべきか迷った際は、こちらを参考に作成を進めてみましょう。
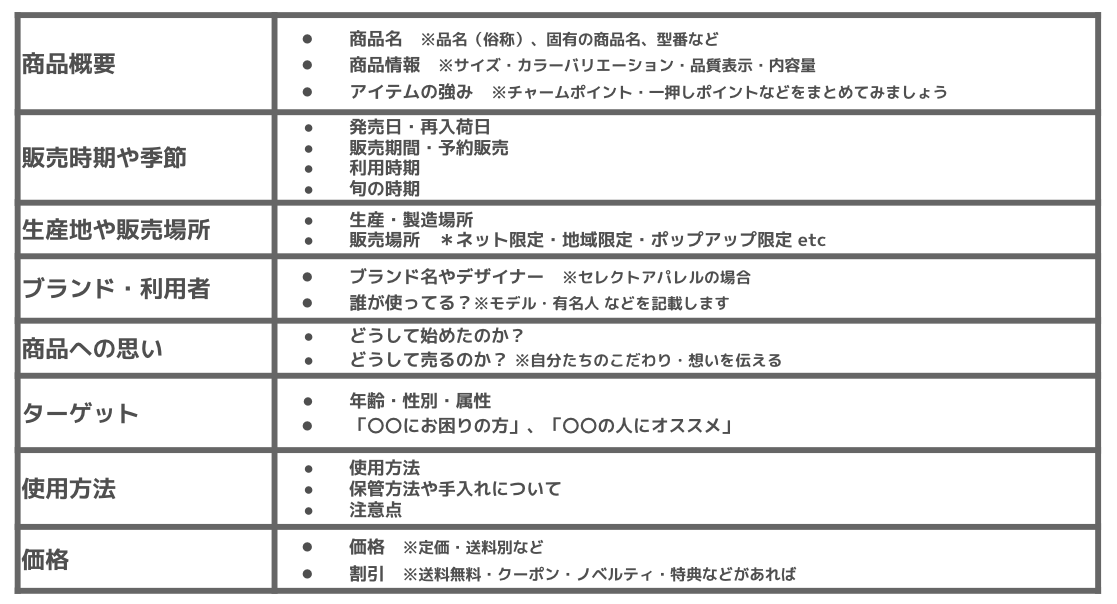
記載事項
全業種共通で記載すべき項目は下記の通りです。
できる限り詳細に記載をすることで、お客さまの購入時の不安解消に繋がります。

業種別参考例
取り扱い商材によっては、以下の追加情報も必要になります。
ここでは、STORES のオーナーさんに多い、アパレルと食品の例をご紹介します。
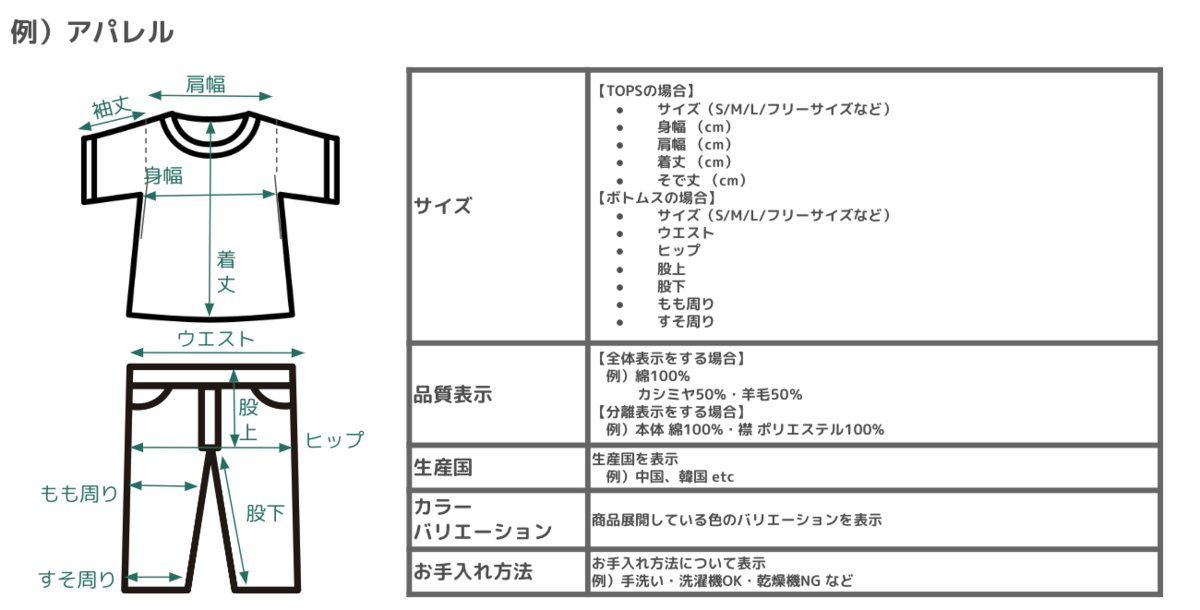
<アパレル>
サイズや品質表示と合わせて、お手入れ方法についても記載しておきましょう。

<食品>
直接口に入れるもののため、賞味期限やアレルギー成分も記載する必要があります。

STORES のデザイン機能
さいごに、STORES で利用いただける、おすすめ機能についてご紹介します。
全業種共通で設定いただける内容となっておりますので、ぜひご活用ください。
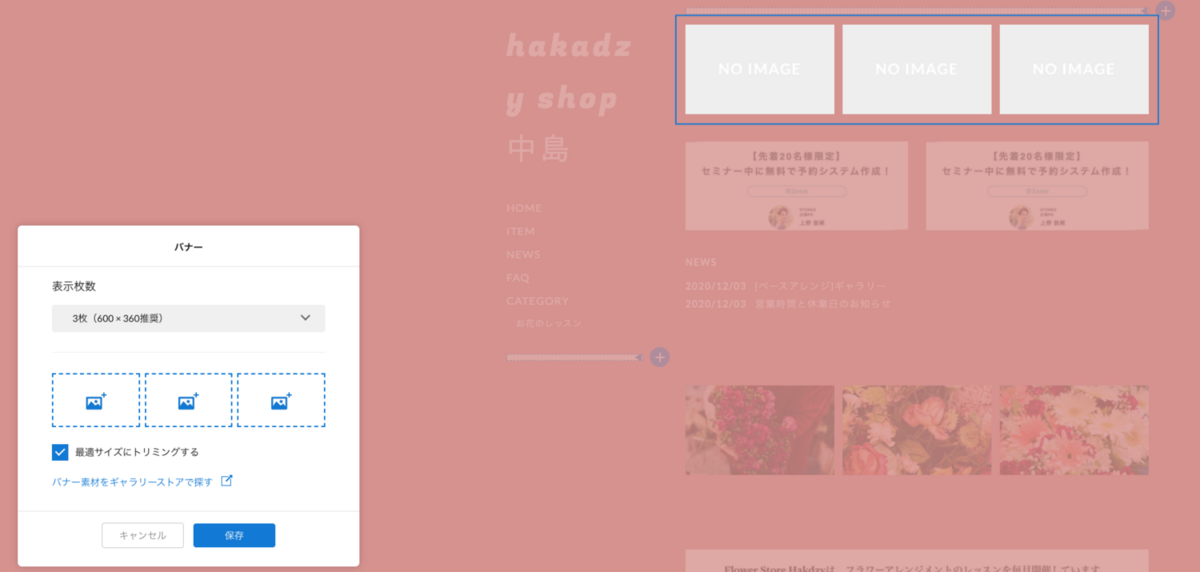
バナー
<機能概要>
ネットショップ内にリンク付きの「看板」を設置することができます。
イチオシアイテムのご紹介やキャンペーンなど、特に伝えたい情報を表立って目立たせることができる様になります。

<期待効果>
お客さまをスムーズに必要情報へ誘導することで、離脱の防止につながります。
※設定方法はこちら
カテゴリーパーツ
<機能概要>
販売している商品カテゴリーを一覧として表示することができます

<期待効果>
お客さまをスムーズに商品ページへ誘導することで、離脱の防止につながります。
※設定方法はこちら
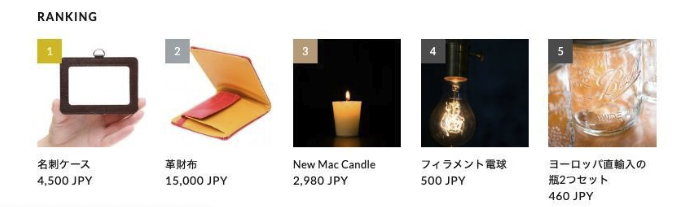
ランキング
<機能概要>
過去3ヶ月にネットショップで購入された商品のランキングを表示することができます。

<期待効果>
人気商品を喚起し、購入促進につながります。
※設定方法はこちら
NEWS機能
<機能概要>
新作入荷や年末年始の営業時間など、時折のニュースをネットショップ内のブログとして寄稿することができます。

<期待効果>
ネットショップの運営情報以外にも、商品に関する思いやストーリーをブログとして寄稿することで、検索エンジンでのキーワード検索の対象となります。(SEO対策)
※設定方法はこちら
FAQ
<機能概要>
配送情報やキャンセルポリシーなど、購入時のよくある質問をFAQとしてまとめることができます。

<期待効果>
お客さまの購入時の不安解消と合わせて、お問合せ件数の削減にもつながります。
※設定方法はこちら
資料ダウンロード
今回ご紹介した機能は、以下資料より抜粋をしています。
他の便利機能や、実際のショップ事例が気になる方は、ぜひダウンロードしお手元でご確認ください。