
Instagram(インスタグラム)のショッピング機能の、手動商品登録・連携について、解説するシリーズ。
※本記事は、手動で更新したい方向けの参考記事となります(2018年作成)
STORES ネットショップ の方は、無料の自動連携機能「Instagram 販売連携」が便利で、簡単です。
現在、Instagram販売連携機能がご利用できない状況です。 原因はFacebookの仕様変更に起因しておりますが、解決策については現在調査中です。 長期にわたりご迷惑をおかけし申し訳ございません。 影響範囲:新規でInstagram 販売連携をしようとするとエラーになる 障害発生時刻:2024年1月19日(金)〜 既にアカウントを連携済みの方は問題なくご利用いただけます。
前回の『STEP1. アカウントの設定をしよう』では、Instagram ショッピング機能を始めるために、Instagram・Facebookのアカウント設定を行いました。

第3回は「STEP2. Facebookページにタグ付けしたい商品を登録する」を解説します!
Facebookページに商品を登録すると、Instagramにタグ付けする製品の製品リストを作ることができます。登録方法には2種類あり、
があるので、両方解説していきます。
【2020/08/4追記】
現在、Instagram販売連携の新規利用にはあらかじめドメイン認証の手続きが必要となりました。また、STORES ネットショップには自動連携できる無料機能「Instagram販売連携」がございます。 自動連携を用いた最新の手順は こちらをご参照ください。
※ 本記事は、2018/6/12時点の情報を元に作成しています。予告なく、FacebookおよびInstagramのページが変更になる恐れがあります。ご了承くださいませ。
Instagram ショッピング機能を始めるための条件をおさらい
今回も、Instagramショッピング機能を始めるための条件をおさらいしましょう。
- ビジネスで、提供者契約 とコマースポリシーに準拠した物理的な商品を販売している
- Instagramアカウントがビジネスプロフィールに移行済みである
- Instagramアカウントが所有権のある Facebookページと接続 されている
- Facebookページでショップセクションを追加もしくはビジネスマネージャでカタログを作成している
(Instagram、フィード投稿から商品が購入できる「ショッピング機能」を日本国内で導入開始 | Facebookニュースルーム より)
本記事の設定を行うことにより、4番目の条件を満たすことができます。1番目の条件は登録している商品内容によるので、オーナーさんは自分が登録する商品が準拠しているか確認しておきましょう。
1. Facebookページから製品を1つずつ登録する方法
Facebookページから製品を登録するには、ショップセクション(Facebook上で利用者に直接製品の紹介・販売ができる機能)から登録します。
ショップセクションを利用するには、ショップタブ(Facebook上で表示されるショッピングページ用のボタン)をFacebookページに出す必要があるので、
の3ステップに分けて解説していきます。
ステップ1: Facebookページ にショップタブを出す
まずはオーナーさんが所有しているFacebookページに「ショップ」というタブがあるかを確認しましょう。パソコンからFacebookページを確認し、図の左のようにFacebookページの左メニューに「ショップ」という項目があればすでに設定は完了しています。
出ていない方は、引き続きショップタブを出すための設定を行っていきましょう。

Facebookページの右上の [設定] をクリックし、左メニューから [テンプレートとタブ] を選択します。

[テンプレートとタブ]の一番下から、[タブを追加]をクリックします。

追加できるタブが選べるので、ショップの[タブを追加] をクリックします。

以上で、Facebookページに「ショップ」の項目が追加されました!

ステップ2: Facebookページのショップセクションを始める
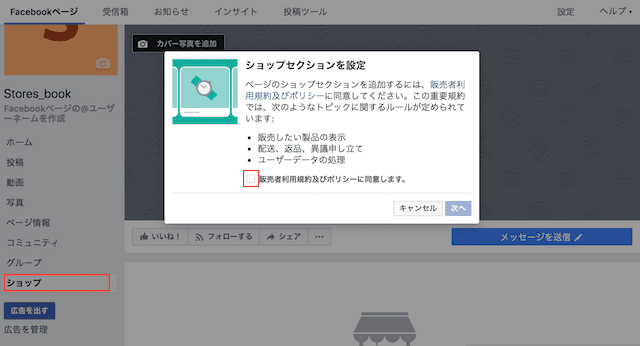
ショップタブが登場したら、ショップタブを開きショップセクションの設定を行っていきます。
① ショップタブを開くと、ショップセクションの設定が出てきます
販売者利用規約およびポリシーを確認し、問題なければ同意して、[次へ] をクリックします。

② 製品の購入方法で「別のウェブサイトで精算」を選んで[次へ]をクリックします
ここで別のウェブサイトで精算を選択することで、FacebookやInstagramの製品タグからSTORES.jpの製品ページに飛ばすことができます。

【ポイント】
チェックアウト方法を選択が出てこないオーナーさんは、ショップセクションの右上の歯車から一度ショップを削除してください。その後、再度ショップセクションを表示するとチェックアウト方法が選べるようになります。
ショップを削除しても、Facebookページの投稿内容が消えることはありませんのでご安心ください。

③ 価格表示方法を選びます
STORES.jpで販売通貨を日本円に設定しているオーナーさんは、日本円を選択して[保存]を押します。

④ これでショップセクションの設定が完了です!

ステップ3 ショップセクションから製品を登録する
続いて、ショップセクションから製品を登録していきましょう。
ここで登録した製品が、商品タグとしてInstagramで紐付けることができるようになります。
① ショップセクションから[製品を追加する]を選びます
製品を追加するのに、必要な項目を記入する画面が開きます。

② 写真を登録し、[写真を使用]をクリックします
スマートフォンまたはパソコンに保存された画像か、Facebookページに投稿された画像が使用できます。

③ 続いて、名前・価格・詳細を入力していきます
STORESのアイテム詳細ページに書いてある文言をそのままコピーして入力すればOKです。

④ 最後に、チェックアウトURL・公開情報を設定して、[保存] を押します。
チェックアウトURLには、STORESのアイテム詳細画面のURLを入力します。
プライバシー設定は「公開」にしておくと、Facebookページに来た人が商品を見ることができるのでおすすめです。

⑤ 製品の追加処理がおこなわれます。

⑥ 製品が登録されました!これで製品の登録は完了です。

Facebookページに商品を登録し終わったら
登録し終わると、商品の審査とInstagramショッピング機能のアカウント審査が始まります。商品の審査は比較的早く終わりますが、Instagram ショッピング機能連携のためのアカウント審査は数日かかります。
Instagramの審査が終わり、Instagramのお知らせから連絡が来るまでお待ちください。
Facebookページの商品登録は、1つずつ画像を確認しながらできるので、簡単に使うことができます。
しかし、たくさんの商品をもっているオーナーさんは、1つ1つ商品を登録していくのは大変ですよね?
次はFacebookのビジネスマネージャのカタログ機能を使って、一括登録する方法を解説します!
2. ビジネスマネージャのカタログで、製品を一括登録する方法
Facebookに製品を一括登録するためには、Facebookのビジネスマネージャ(Facebookページを複数人で管理したり、製品リスト管理であるカタログ機能が使えるサービス)を利用を開始して、その中のカタログ機能を使う必要があります。
この記事では、
の4つに分けて解説します。
ビジネスマネージャを使うためには、事前にビジネスアカウントの作成が必要になるので、まだ作成していない方は、Facebookビジネスマネージャの設定 を読んで作成してください。
カタログ機能とは?
製品リストをFacebookアカウントに保存する機能です。カタログ機能を使うと、製品画像がクリエイティブになる広告を出稿できたり、Facebook投稿の際も、製品のタグ付けができるようになります。
ステップ3. ショップセクションから製品を登録する で登録した製品も、自動的にカタログとして登録されています。
Facebookでは、カタログを複数作ることができます。利用するカタログはInstagramのアプリから切り替えることができますのですが、カタログを切り替えても製品を削除しない限り製品タグが消えることはありません(Instagramに製品をリンクしたにもかかわらず、投稿に製品をタグ付けできないのはなぜですか。 | Instagramヘルプセンター)
自分で管理しやすいようにカタログを新規作成したり、既存のカタログに製品を追加していきましょう。
カタログ機能の開き方
① ビジネスマネージャを開きます
パソコンからビジネスマネージャにアクセスし、右上の[ログイン]を選択します。
ビジネスマネージのアカウントがない人は、Facebookビジネスマネージャの設定 を読んでビジネスマネージャのアカウントを作成してください
② カタログマネージャを開きます
左メニューから[コマース]をクリック後、コマースマネージャのメニューから[カタログマネージャ] を開きます。

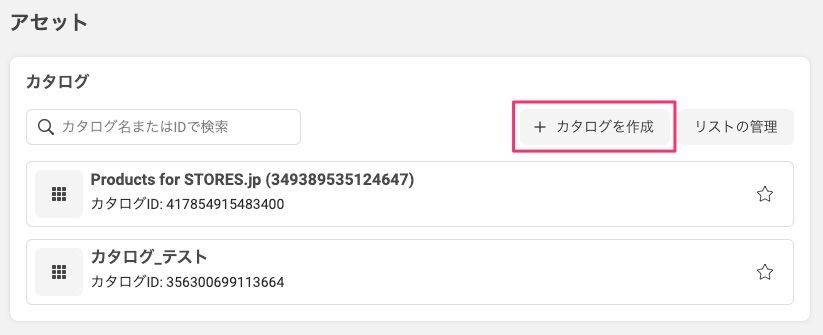
カタログマネージャが開きます。カタログマネージャではビジネスアカウントに紐づく全てのカタログを見ることができます。ステップ3 ショップセクションから製品を登録するでFacebookのショップセクションに製品を追加していた場合は 「Products for Facebookページ名」という名前のカタログが作成されていることを確認してください。

既存のカタログに製品を追加する場合
① 既存のカタログに製品を追加する場合は、既存のカタログ名をクリックします。

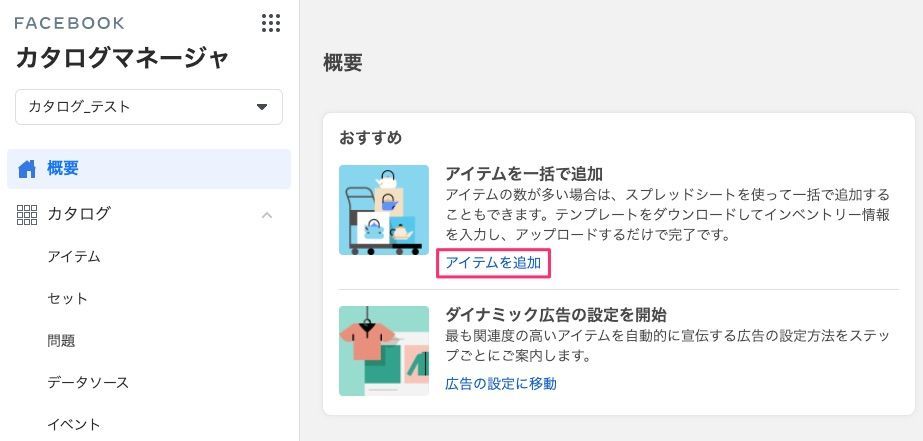
② カタログの概要ページが開きますので、[アイテムを追加]をクリックします。

これで、既存のカタログに製品を追加する準備が完了します。
カタログを新規作成する場合
カタログの新規作成方法を解説します。
① カタログマネージャーから[カタログを作成] をクリックします。

② カタログの種類を選びます
STORESのオーナーさんの場合は、Eコマース を選択し、[次へ]をクリックします。

③ アップロード方法[商品情報をアップロードする]、カタログ名に分かりやすい名前を付けて、[作成]をクリックします

これでカタログが新規作成できました。

④ カタログマネージャの概要から[アイテムを追加] をクリックします。

カタログに商品を一括登録する
続いて、カタログに商品を一括登録していきます。
ここからは、既存のカタログも新しいカタログも、同じ画面です。
STORES ネットショップご利用の方で、カタログ登録用の商品リストが必要な方向けに「Instagramショッピング機能向け! CSV出力サービス」も用意しています。合わせてご利用くださいませ。
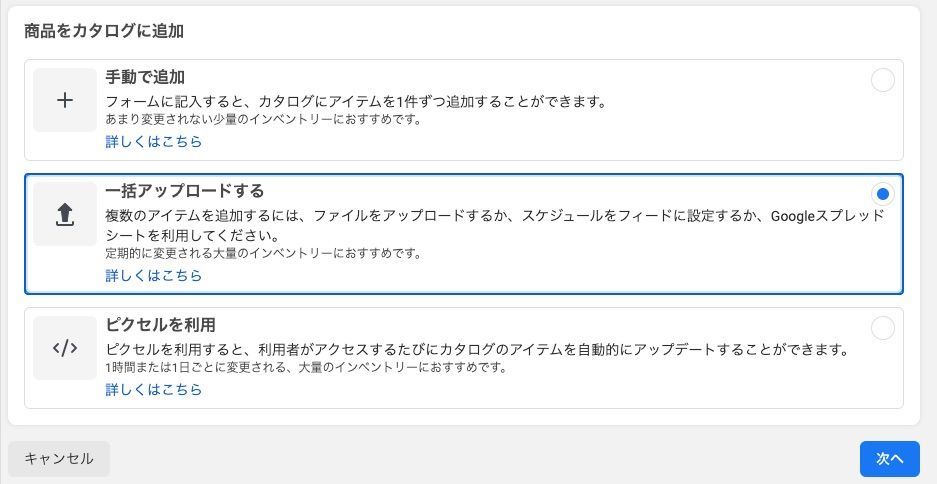
① [アイテムを追加] をクリックすると、商品をカタログに追加という画面が出るので [一括アップロードする] を選び、[次へ]をクリックします

② [ファイルを作成] からCSVテンプレートをダウンロードします。

[Instagram ショッピング]にチェックを入れて、[ファイルをダウンロード]をクリックします。

CSVの編集ツールを持っていない人も、Webアプリやフリーソフトを使えばCSVを編集することができます。 CSVファイルを使ってアイテムの一括登録ができるようになりました! - STORES MAGAZINEで紹介しているので試してみてください!
③ CSVを編集します
CSVの項目には2種類あります。
- Required : 必ず入力するものです。CSV内のヘルプに従って記入してください
- Optional : 無くても大丈夫です。不要であれば列ごと削除してください
以下の項目は、STORESのアイテム詳細画面をコピーすることで入力できます。
| 列名 | STORESのコピー元 |
| title | アイテム名 |
| description | アイテム紹介 |
| price | 価格 |
| link | アイテムのSTORESリンク |
| image_link | 1番目の写真の画像アドレス |
| additional_image_link | 2〜10番目の写真の画像アドレス(カンマ区切りでURLを入力) |
画像アドレスは、画像の上で右クリックして、[画像アドレスをコピー]よりコピーできます。

④ CSVを保存し、アップロードします

表示価格は「JPY - 日本円」を選択してください。

CSVの保存方法によっては、文字化けを起こす場合があるので、初めは1商品だけアップロードし、文字化けが無いことを確認したら残りをアップロードしてください。
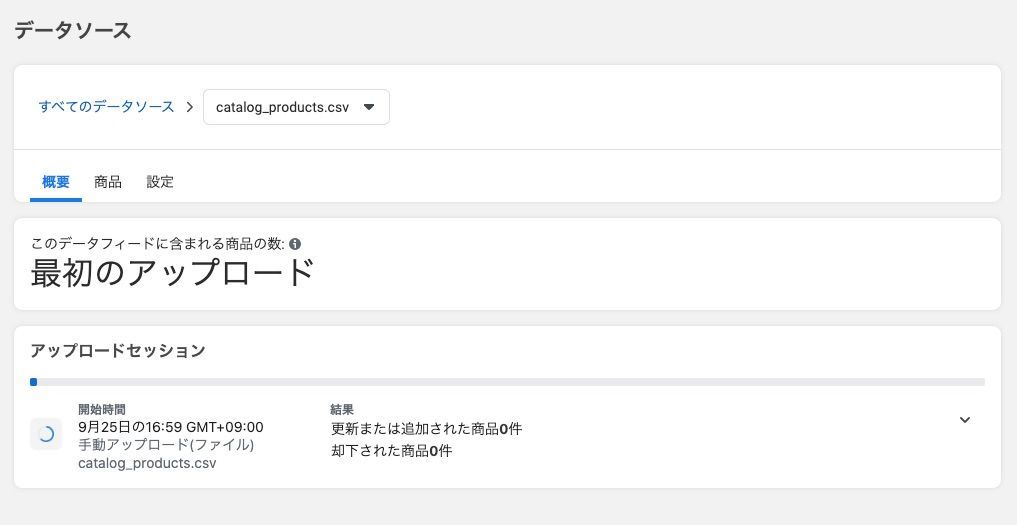
⑤ アップロードが始まります

⑥ アップロードが完了すると、カタログに製品が登録されます。

Facebookカタログに製品を一括登録し終わったら
Facebookビジネスマネージャに紐付いているFacebookページが、Instagramとリンクしていれば自動的にアカウントの審査が入ります。
アカウントの審査が通ると、Instagramのお知らせから通知が来て、Instagramのショッピング機能が使えるようになります。Instagramの審査には数日かかります。
まとめ
Facebookページから登録する方法は、画像を見ながら登録していくことができるので、STORES のアイテム登録のように登録できます。一方、カタログは一括で商品を登録することができるので、便利ですね。
商品を登録すれば Instagramショッピング機能の利用開始まであと一息です! これから数日間かけてアカウントがInstagramにより審査されます。
Instagramの審査が終わると、Instagramのお知らせからショップ機能の案内が来て、Instagramショッピング機能を利用することができるようになります。
次回はいよいよ最終回。商品をタグ付けしてInstagramに投稿する方法と、商品内容を修正する方法を解説します!
なお、Instagramのショッピング機能 ShopNowをより効果的に活用するために、Instagramで集客をする方法をまとめた記事も合わせてチェックしてみてくださいね!
また、ネットショップの開業については、『2021年最新版】ネットショップ開業・開設手順はこれを見れば完璧!初心者〜上級者向けにご紹介』で詳しく解説しています。こちらもぜひ参考にしてみてください。
Instagram ショッピング機能 (Shop Now) の解説記事
第1回 【全4回】Instagram ショッピング機能 (Shop Now) の使い方を解説します
第3回 STEP2. 商品を登録しよう
第4回 STEP3&4. 審査 & Instagramに投稿しよう

